
Software Architecture Patterns: What Are the Types and Which Is the Best One for Your Project
In this blog post, we’ll discuss what is a software architectural pattern? What are the different types of architectural patterns? What is the best software architecture pattern? And some use cases of popular software architecture patterns.
Let’s dive in.
The architecture of software is its cornerstone, as it affects many factors during the software development life cycle, including maintainability, scalability, stability, and security.
After the primary four phases of software architecture development – architectural requirements analysis, architectural design, architectural documentation, and architectural evaluation, architects lay out a system architecture diagram.
The system architecture diagram is the initial step in implementing new software. Software architecture diagrams assist architects in planning and implementing network modifications, visualizing strategic efforts, and anticipating the company’s requirements.
Nowadays, system architectural diagrams are essential for communicating with other developers and stakeholders as software systems and online applications have become complicated.
What is software architecture?
Software architecture explains a system’s core ideas and characteristics with respect to its relationships, environment, and other design principles. Software architecture includes a software system’s organizational structure, behavioral components, and composition of those components into more complex subsystems.
The foundation for how you will handle performance, fault tolerance, scalability, and dependability in the future is laid by having great architecture. As you scale up, choosing the appropriate architecture for your software will result in more reliable performance under challenging circumstances.
Even if you don’t foresee a rise in users, considering the broad picture of your software and how to convey that vision to others will assist you and your team in making strategic decisions.
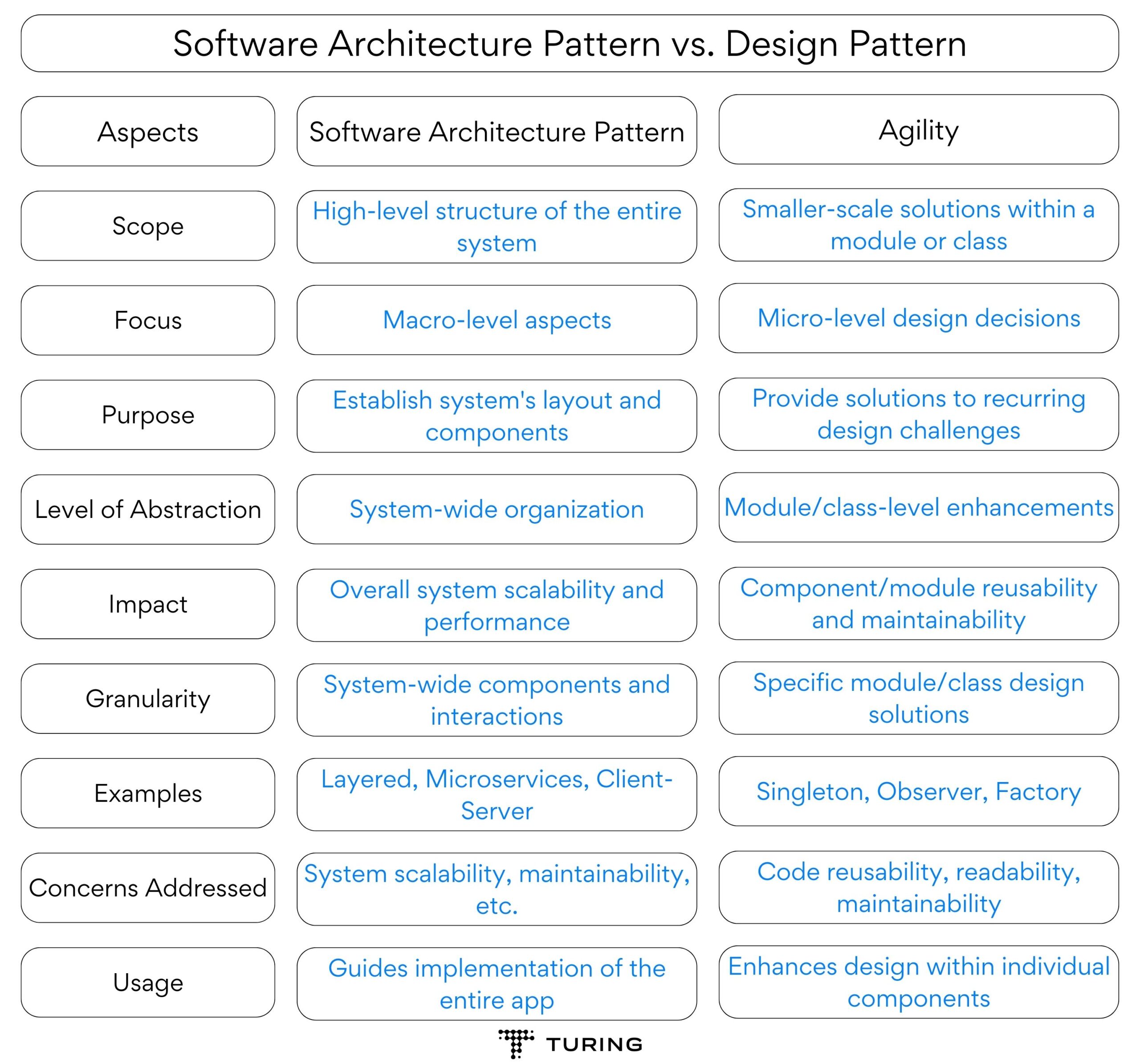
Software Architecture Pattern vs. Design Pattern

Software Architecture Pattern vs. Design Pattern
While the terms “software architecture pattern” and “design pattern” are related, they refer to different aspects of software development.
Software Architecture Pattern:
A software architecture pattern defines the high-level structure and organization of a software system. It outlines the fundamental components, their interactions, and the overall layout of the system. Architectural patterns guide decisions about the system’s scalability, performance, and maintainability. They focus on the system’s macro-level aspects and establish a framework for the design and implementation of the entire application.
Design Pattern:
On the other hand, a design pattern is a smaller-scale solution to a recurring design problem within a software component or module. Design patterns address specific design challenges, providing standardized solutions that enhance code reusability, readability, and maintainability. Design patterns are concerned with micro-level design decisions within a single module or class, and they contribute to the overall structure defined by the architecture pattern.
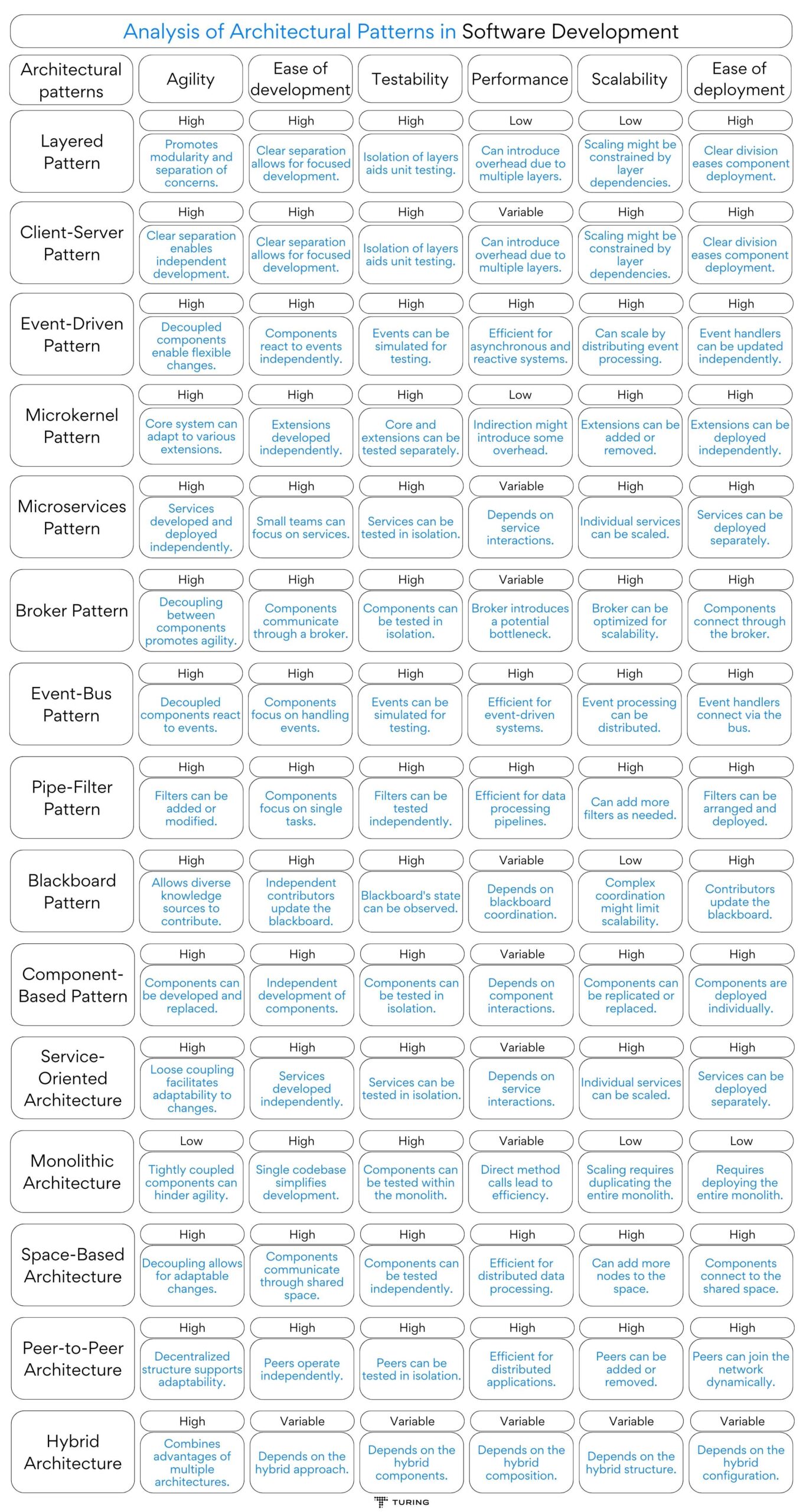
15 Architectural Patterns, Their Use Cases, and Drawbacks

Analysis of Architectural Patterns in Software Development
-
Layered Pattern
It is one of the most common types of architecture in software engineering. Organizes software into horizontal layers, each responsible for distinct functionalities like presentation, business logic, and data storage. Enables modular development and maintenance, commonly used in web applications.
Use cases:- E-commerce Platform: Separates user interface, business logic, and data storage for efficient management and updates.
- Banking Application: Ensures clear separation between customer interactions, transaction processing, and data storage.
- Content Management System: Segregates content presentation, management, and storage for easier content updates.
Drawbacks: - Communication overhead between layers can impact performance.
- Tight coupling risks if layer boundaries aren’t well-defined.
- May become overly complex with numerous layers.
-
Client-Server Pattern
Separates application into clients (user interfaces) and servers (data processing) to manage data sharing and user interactions. Ideal for distributed systems like web-based services.
Use cases:- Email System: Allows clients to send requests for retrieving or sending emails to a central server.
- Online Gaming: Clients interact with a central server for real-time game updates and multiplayer interactions.
- Remote File Storage: Clients access a server to store and retrieve files securely from a remote location.
Drawbacks: - Server scalability challenges during heavy traffic periods.
- Complex communication management between clients and server.
- Potential single point of failure if the server goes down.
-
Event-Driven Pattern
Emphasizes communication between components through asynchronous events, triggered by user actions or data changes. Used in real-time systems and graphical user interfaces.
Use Cases:- Social Media Platform: Users’ actions like posting, liking, or commenting trigger event-driven updates across the platform.
- Stock Trading Platform: Rapid response to real-time market changes, executing buy/sell orders in reaction to market events.
- Smart Home System: Devices react to user inputs like turning lights on/off based on sensor-triggered events.
Drawbacks: - Debugging can be complex due to non-linear event flows.
- Event order and timing can introduce unexpected behavior.
- Overuse of events can lead to convoluted architectures.
-
Microkernel Pattern
Divides core functionality from optional features, allowing extensible applications through plugins. Suited for software requiring easy feature expansion.
Use Cases:- Text Editor with Plugins: Core functionality for text editing, with plugins adding specialized features like code highlighting or spell checking.
- Web Browser with Extensions: Core browser functionality complemented by extensions for ad-blocking or password management.
- Music Player with Skins: Core music playback capabilities extended by skins that change the player’s visual appearance.
Drawbacks: - Communication between core and plugins can introduce overhead.
- Plugins may have dependencies on specific core versions.
- Managing interactions between core and plugins can become complex.
-
Microservices Pattern
Structures applications as a collection of small, independently deployable services, enabling scalability and rapid development. Common in cloud-based systems.
Use Cases:- E-commerce Marketplace: Different microservices handle user management, product catalog, payments, and order processing.
- Ride-Sharing Application: Separate services manage user authentication, ride requests, driver tracking, and payments.
- Streaming Platform: Microservices for content delivery, user profiles, recommendations, and billing.
Drawbacks: - Complexity in managing distributed architecture.
- Challenges in ensuring data consistency across services.
- Communication overhead between services can impact performance.
-
Broker Pattern
Introduces a central broker that handles communication between distributed components, enhancing decoupling and efficiency. Commonly used in messaging systems.
Use Cases:- Financial Market Data: Brokers distribute real-time stock market data to various clients for analysis and trading decisions.
- Message Queues: Brokers manage message distribution between multiple components, aiding asynchronous communication.
- Internet of Things (IoT) Hub: Broker facilitates communication between IoT devices and cloud services.
Drawbacks: - Central broker becomes single point of failure.
- Message routing introduces potential latency.
- Broker’s capacity may limit scalability.
-
Event-Bus Pattern
Components communicate through an event bus by publishing and subscribing to events. Facilitates loose coupling and is prevalent in modular applications.
Use Cases:- Modular Video Game: Different game systems interact through events, such as player actions affecting the game world or triggering animations.
- E-commerce Checkout Process: Events signal each step of the checkout process, from adding items to the cart to confirming the order.
- Workflow Automation: Events drive the progression of tasks in a business process, like document approvals or task completion.
Drawbacks: - Debugging can be complex due to decentralized event propagation.
- Overuse of events can lead to convoluted interactions.
- Ensuring correct event order and managing subscriptions can be challenging.
-
Pipe-Filter Pattern
Data flows through a series of filters arranged in a pipeline to achieve data transformation or processing. Common in data processing systems.
Use Cases:- Image Processing: Filters in a pipeline transform images step by step, applying effects like blurring or color adjustments.
- Data ETL (Extract, Transform, Load): Filters process and transform data as it flows through a pipeline, preparing it for analysis.
- Audio Signal Processing: Filters modify audio signals in sequence, such as noise reduction or equalization.
Drawbacks: - Overemphasis on filters can lead to rigid architecture.
- Managing filter order and interactions can become complex.
- Complex pipelines can be challenging to manage and troubleshoot.
-
Blackboard Pattern
Specialized agents contribute to a shared knowledge repository (blackboard), collaborating to solve complex problems, commonly found in AI systems.
Use Cases:- Medical Diagnosis: Various agents contribute knowledge to a blackboard, collaborating to diagnose complex medical conditions.
- Scientific Data Analysis: Researchers share findings through a blackboard, combining data from different sources for insights.
- Natural Language Processing: Agents contribute linguistic knowledge to a blackboard, collaborating to understand and generate language.
- Component-Based Pattern
Breaks down software into reusable components with well-defined interfaces, enhancing code reusability and maintainability. Often used in GUI frameworks and SDKs.
Use Cases:- Graphic Design Software: Components handle tools like drawing, text editing, and filters, contributing to a comprehensive design suite.
- GUI Library: Reusable components provide buttons, text fields, and other UI elements for building user interfaces.
- Financial Software Suite: Different components manage tasks like accounting, payroll, and invoicing within a comprehensive suite.
Drawbacks: - Over-fragmentation can lead to challenges in managing dependencies.
- Determining appropriate component boundaries may require careful design.
- Interactions between components need to be carefully managed.
-
Service-Oriented Architecture (SOA)
A style where applications are composed of services that communicate over a network. Each service is a self-contained unit with a well-defined interface, and they work together to provide higher-level functionality.
Use Cases:- Enterprise Systems: Large organizations use SOA to integrate various departments’ systems, like HR, finance, and sales.
- E-commerce Integration: Services from different vendors can be combined to create a unified online shopping experience.
- Legacy System Integration: SOA enables integrating older systems with new ones without a full rewrite.
Drawbacks: - Complex to design and manage services.
- Overhead due to network communication.
- Service versioning can be challenging.
-
Monolithic Architecture:
An older approach where all components of an application are tightly integrated into a single codebase and are deployed together. While less common now, it’s still seen in some legacy systems.Use Cases:
-
Small to Medium Web Applications: Simplicity can be an advantage for projects with limited complexity.
-
Rapid Prototyping: Quick development and deployment for initial versions of software.
-
Legacy Systems: Existing monolithic applications that have been in use for years.
Drawbacks: - Limited scalability, as the entire application must be scaled.
- Difficulty in maintaining and updating due to tight coupling.
- Deployment of updates can be riskier.
-
-
Space-Based Architecture
A distributed approach where data and processing are spread across multiple nodes in a space-like grid, often used for applications with high scalability requirements.
Use Cases:
-
High-Performance Computing: Space-based architecture efficiently distributes computational tasks across a cluster.
-
Real-Time Analytics: Distributed processing of data streams for immediate insights.
-
Multiplayer Online Games: Scalable architecture for handling massive numbers of concurrent players.
Drawbacks: - Complex to implement and manage.
- Distributed data management and synchronization challenges.
- Network latency can impact performance.
-
-
Peer-to-Peer Architecture
Nodes in the network act both as clients and servers, sharing resources directly without a centralized server. Often used in decentralized file-sharing systems.Use Cases:
-
Decentralized File Sharing: Users share files directly with each other without a central repository.
-
Blockchain Networks: Distributed ledgers where each node maintains a copy of the entire blockchain.
-
Collaborative Tools: Peer-to-peer architecture allows direct sharing of resources in collaborative applications.
Drawbacks: - Security concerns due to direct connections between nodes.
- Scalability challenges in very large networks.
- Lack of central control can lead to coordination issues.
-
-
Hybrid Architecture
Combines multiple architectural patterns to address specific application requirements. For example, combining microservices with event-driven patterns.Use Cases:
-
Complex Enterprise Systems: Hybrid architectures can balance the strengths of different patterns to meet diverse needs.
-
Scalable Web Applications: Combining microservices with event-driven patterns to ensure responsiveness and modularity.
-
Real-Time Analytics: Using a combination of event-driven and space-based patterns for efficient data processing.
Drawbacks: - Complexity in managing hybrid architectures.
- Integration challenges between different patterns.
- Requires careful design and planning to ensure cohesiveness.
-
Bottom line
Other architecture patterns, such as the broker pattern, event-bus pattern, pipe-filter pattern, and blackboard design, are also helpful in many software development contexts. However, the idea is the same for all architecture patterns: defining the fundamental features of your application, improving the product’s usefulness, and boosting the effectiveness and productivity of the app-building process.
Make sure to read the function of all architecture patterns before finalizing one. The incorrect architecture pattern can cause delays in your project and possibly result in software failure.
So, to select the architecture pattern that best suits your software requirements, have a solid understanding of architecture patterns and the applications for which they are most appropriate. In addition, hire talented software architects who know about each pattern.
Visit Turing.com to hire experienced software architects and engineers to help you discover the gaps in team composition, ensure effective training, and facilitate growth for the company. Visit the Hire Developers page for more information.
FAQs
-
What is software architecture patterns?
Software architecture patterns are predefined solutions to common design challenges encountered during software development. They provide a structured approach for organizing components, defining interactions, and establishing a system’s fundamental layout. These patterns guide decisions related to scalability, performance, and maintainability, ensuring that software systems are well-structured and effectively meet their requirements. -
What are the types of architectural pattern?
There are various types of architectural patterns in software engineering, each offering a distinct approach to software design. Common types include Layered, Client-Server, Event-Driven, Microkernel, Microservices, Broker, Event-Bus, Pipe-Filter, Blackboard, and Component-Based patterns. These patterns provide templates for structuring components, handling communication, and addressing design challenges, catering to diverse application requirements and promoting efficient development practices. -
What is layer pattern in software architecture?
The Layered Pattern is one of the types of software architectures that organizes a system’s components into horizontal layers, each responsible for a specific aspect of functionality. These layers interact vertically, with each layer utilizing the services of the layer below it. The presentation, business logic, and data storage are typically separated into distinct layers. This pattern enhances modularity, allowing changes within one layer without affecting others. It is widely used in applications where clear separation of concerns and maintainability are crucial, promoting a structured and scalable design approach. -
What is the best software architecture pattern?
The layered architecture pattern also referred to as the n-tier architecture pattern, is the most used architecture design pattern. Since most Java EE applications use this pattern as their de facto standard, most architects, designers, and developers are familiar with it.
Tell us the skills you need and we'll find the best developer for you in days, not weeks.