
17 Best Developer Chrome Extensions for 2024 You Should Know!
As software developers, we always seek ways to make our jobs easier and improve productivity. Chrome extensions are very useful tools when it comes to increasing efficiency and elevating coding prowess. In this blog post, we will discuss some of the best developer Chrome extensions and their role in software development.
Regardless of your tech stack, as software developers, you will find most of these Chrome extensions useful as they turn our browser into a command center, enhancing our development journey in ways we would never have imagined.
So, without further ado, let’s get started.
Introduction to Google Chrome Extensions
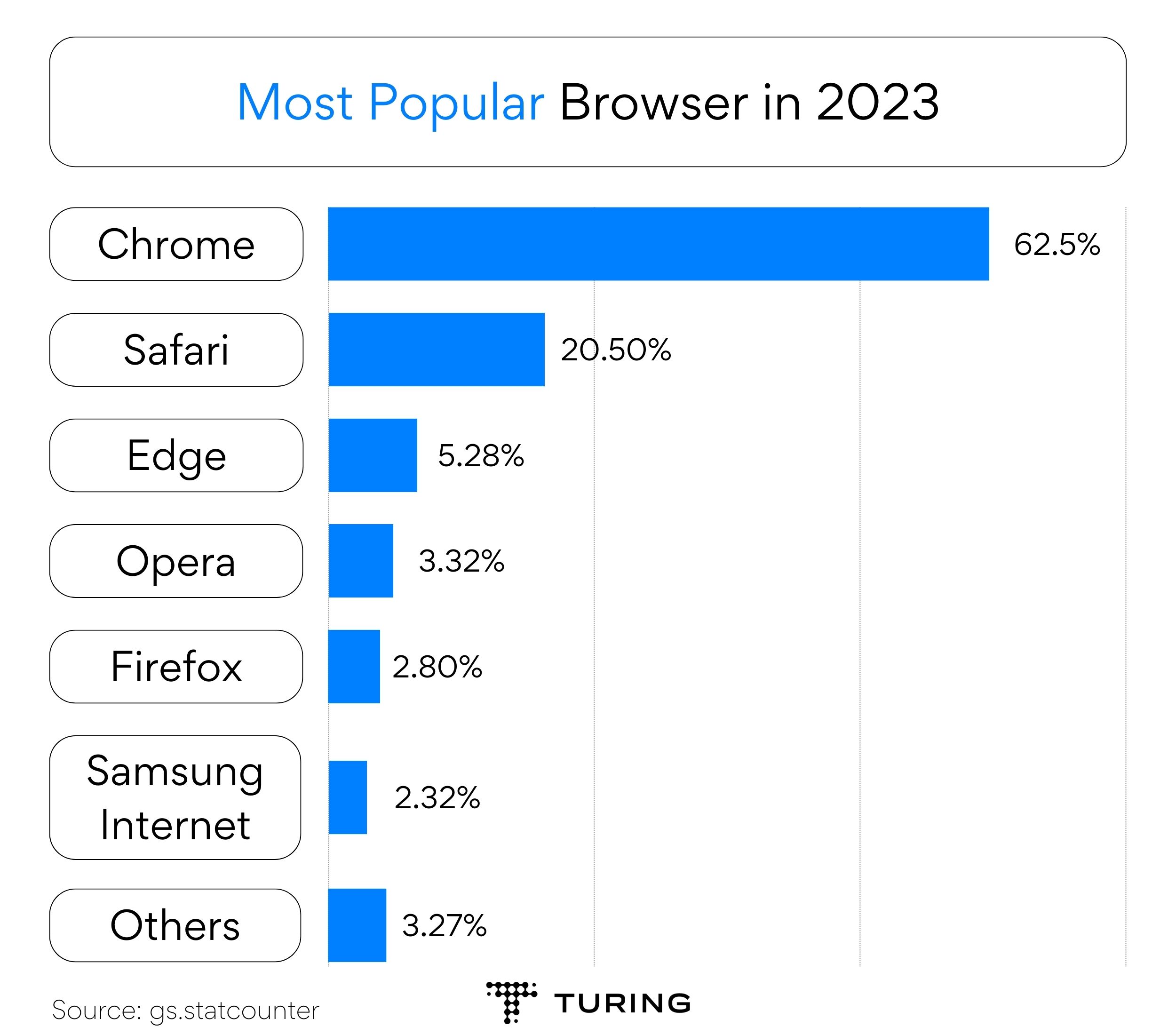
Google Chrome is by far one of the most popular browsers used today, and it is the most used browser by software developers.
Chrome extensions are important for software developers because they provide essential tools and functionalities that streamline tasks, enhance productivity, and simplify the development workflow within the Chrome browser.
Chrome extensions can be found and installed from the Chrome Web Store, which is a marketplace where developers publish their extensions for users to discover and download.
Once installed, an extension typically adds an icon or a button to the browser’s toolbar, giving users easy access to its functionality.

Most Popular Browsers
As mentioned above, Chrome browser extensions are small software programs that users can install in their Google Chrome web browser and that add functionality, features, and customization to their browsing experience.
These extensions can offer a wide range of functionalities; some of these functionalities include:
- Productivity: These extensions help us manage tasks, stay organized, and enhance our workflow. Common examples include to-do list managers, note-taking tools, and timers.
- Privacy and Security: They enhance online privacy and security, such as ad blockers, password managers, and VPN services.
- Social Media Enhancements: Extensions add features or streamline interactions on social media platforms, making sharing and engaging with content easier.
- Content Enhancements: With these extensions, we can modify web content such as text, alter fonts, toggle the theme of the webpage, etc.
These are a few of the functionalities of Chrome Extensions, but the list goes on and on. Apart from the ones mentioned above, we can also have extensions for entertainment purposes, news and information, language translation, etc.
It is important that we note that though these Chrome extensions are helpful, they must be installed from a reputable source, just like the Chrome Web Store. This is because some of these extensions might have to deal with our personal information, and we wouldn’t want to introduce security vulnerabilities. And so, it is vital that we make it a habit to review permissions and user reviews before adding any extensions.
17 Best Developer Chrome Extensions

17 Best Developer Chrome Extensions
In this section, we will discuss some of the best developer Chrome extensions you can add to your arsenal to boost your productivity.
-
Web developer
With over one million users, Web Developer stands as one of the most popular and most used Chrome extensions for developers. Whether we are crafting intuitive designs, trying to debug a code base, or optimizing the performance of our code, this extension can be of use. This extension executes the major web development functionalities; here are some of them:
- Inspecting Elements and Styles: With the Web Developer extension, we can inspect elements and styles easily, just like with the developer tool in web browsers.
- CSS Manipulation Made Simple: The Web Developer extension gives us the ability to modify our CSS directly within our browser; this is very helpful in preventing the toggling between our code editor and browser to see style changes.
- Master JavaScript Interaction: We have the ability to analyze scripts running on a page, inspect variables, and understand how functions interact with the DOM. This can be used as a debugging and optimization tool for JavaScript.
- Responsive Design Testing, Simplified: Responsiveness is an important feature in modern web development, and the Web Developer extension lets us simulate our design on various devices, ensuring responsiveness.
There are more features to the Web Developer extension, like performance optimization, accessibility analysis, etc. Still, generally, the Web Developer Extension is a Chrome extension that is very useful for web development, and every web developer ought to have it for increased productivity.
-
Prettier
As developers, we know the benefits of having clean and well-formatted code and how it increases our productivity by enhancing the readability and maintainability of the codebase. Also, it facilitates collaboration and makes debugging easier.
Well, with Prettier, all these benefits can be ours, as the Prettier Chrome extension shines as a coding companion.
As one of the most used Chrome extensions for web developers, Prettier offers configuration options to tailor the formatting rules to our preferences. It ensures that, in a team, regardless of who wrote the code, all code follows the same formatting rule. -
JSON Viewer
Next on our list of the best developer Chrome extensions is JSON Viewer. JSON (JavaScript Object Notation) is the standard for sharing data between servers and clients due to its simplicity and human-readable format. Sometimes JSON data might have some complexities in it as regards the data structures, so there might be challenges when it comes to visualizing and interpreting JSON responses.
With JSON Viewer, we can eliminate this problem, as the JSON viewer helps us transform our JSON into a comprehensible format that is easy to debug. -
Code Runner
Just as the name suggests, “Code Runner” is a Chrome extension developer tool that steps in and offers developers a way to run code snippets directly within their browser without any text editor.
With support for programming languages like Python, JavaScript, Ruby, Java, and many others, this extension has the potential to transform our browser into an interactive coding environment.
The Code Runner extension is an invaluable tool when learning a new programming language. It removes the need to use an actual text editor or switch between multiple tools for code execution, which in turn accelerates the learning process and promotes efficiency in problem-solving. -
Octotree
Octotree, a remarkable Chrome extension for developers, is engineered to elevate our GitHub experience. This extension offers a user-friendly sidebar that unfolds the intricate file and folder structure of a repository. With this tool, the days of browsing through folders and directories one at a time to find our way along winding paths are gone.
Imagine a sidebar that acts as a map, offering us a view of the repository’s landscape. With Octotree, we can effortlessly expand and collapse sections of this visual tree, unveiling and concealing files with the fluidity of thought. This transformative navigation eliminates the need for multiple clicks and opens a seamless portal to the exact files we seek.
Octotree encapsulates efficiency and convenience, revolutionizing the way we interact with GitHub repositories. In this time where every moment matters, this extension stands as our reliable guide, streamlining our navigation and enriching our exploration of GitHub’s abundant resources. -
ColorPick Eyedropper
Next on our list of the best developer Chrome extensions is ColorPick Eyedropper. This extension is a handy tool when it comes to CSS; it allows us to pick colors around us and instantly translate them into code. Let’s say we see a very nice color we like on a website and need the color code. With the ColorPick Eyedropper, we can easily pick the color and get the color code.
Activating the ColorPick Eyedropper transforms our cursor into a virtual eyedropper. With this virtual eyedropper, we can click on any part of our screen to capture the color we desire, regardless of what’s on our screen, whether it’s a website, an image, or even our desktop background. After locking in our color, the extension provides us with the color’s hexadecimal and RGB values, along with a preview of the selected color. -
Wappalyzer
How did you make it? That’s one question common among developers. Wappalyzer is a fantastic Chrome extension developer tool that answers this question. It is like a magic magnifying glass that tells us exactly what tools and tricks were used to build that website.
Wappalyzer is a virtual detection Chrome extension that unveils web technology with a single click. It can be used by a web developer or tech enthusiast as a lens that reveals digital architecture and shows the stacks of technologies driving a site’s functionality and aesthetics.
As we navigate through websites, Wappalyzer discreetly analyzes the page’s source code and detects the various technologies in use. -
Git History Browser Extension
With every Git commit we make as developers, our code changes in some way. Version control tools like Git, which enable developer communication and let us save our progress, are frequently used throughout the software development process. These systems carefully monitor changes, promoting cooperation and advancement.
However, have you ever wished for a time machine that could easily take you through the development of your code? The Git History Browser Extension can help with that since it gives us a look into how our codebase has changed within our browser.
By turning our browser into a time machine with the help of the Git History Browser Extension, we can easily and interactively examine the history of our Git repository. Each violation accrues a point. -
React Developer Tools
React is one of the most popular Javascript libraries when it comes to front-end development. React goes beyond just writing code; it also involves understanding our components, how they work, and ensuring they interact with each other seamlessly.
The React developer tools extension plays a role in offering this transformative experience with React. As a React developer, this is a must-have tool, as it offers features such as:
- Component Hierarchy Visualization: This provides a tree structure that shows how components are nested and helps in showing how data flows.
- Inspecting props and states: The React Developer tool provides real-time visibility into data and enables us to identify how data is passed through components and troubleshoot potential issues.
- Highlighting updates: This helps us keep track of changes in our components as it provides insight into how data changes propagate through your application.
The React developer tools extension also includes features like live editing and Redux integration, which are handy tools for React developers.
-
Session buddy
During development or project research, it is kind of difficult to keep track of all browsing tabs.
Imagine this scenario: You’re working on a project and need to research multiple topics simultaneously. You start opening tabs left, right, and center, each representing a different topic or task. Suddenly, you’re engulfed in a sea of tabs, and finding the right one becomes a treasure hunt. This is where the Session Buddy Chrome extension steps in; it helps us save and manage different sets of tabs. Each of these tabs is more or less like a bookmark folder that helps us store an entire collection of open tabs. The main point or purpose of this extension is to restore the entire browser context with just a single click. -
CSS Viewer
CSS is essential for creating visually beautiful layouts. However, locating the precise styles used for particular web page parts can occasionally feel like navigating a maze.
This is where the CSS Viewer Chrome extension comes in handy for both designers and developers. With this extension, CSS inspection is simplified into an easy-to-understand experience.
The extension gives our Chrome browser a subtle yet useful feature when activated while on a webpage and hovering over an element. A popup window that resembles a tooltip emerges and displays a thorough analysis of the element’s CSS properties. This covers every aspect, from fonts, colors, and positioning to margins, padding, and borders. -
LambdaTest
The LambdaTest extension is a game-changer for developers looking to automate cross-browser testing. It easily interacts with Google Chrome, allowing us to test your web projects on a variety of genuine browsers and devices without having to use physical devices.
The challenges of cross-browser compatibility are significantly easier to handle with this extension. It can alter your testing workflow in many ways and offer features such as:
- Instant access to a multitude of browsers and devices
- Real-Time Interaction and Debugging
- Screenshots and issue reporting
- Integrated bug tracking and collaboration
- Secure and scalable testing
-
Lorem Ipsum Generator
The Lorem Ipsum Generator extension helps create placeholder text for your web projects, saving you the time and effort of manually looking for and pasting dummy content. This extension serves developers, designers, and content producers alike and is named after the Latin filler text that has long been a standard in the industry.
This extension is also customizable and lets us select the exact number of words we want our dummy text to have. Also, we can choose from options like the traditional Lorem Ipsum text, which is a random Latin text, or even hilarious text alternatives like “Cupcake Ipsum” or “Bacon Ipsum”. -
UX Check
The UX Check Extension is one of the most flexible and best developer Chrome extension tools that enables developers and designers to prioritize the user in their digital work. This extension offers a full range of capabilities that make it easy to evaluate and improve the user journey because it was created with the concepts of user experience (UX) in mind.
This extension examines your design elements closely and provides insights that can improve your interface. Here are some of the features the UX Check extension provides:
- Color Contrast Analysis
- Typography Evaluation.
- Visual Hierarchy Assessment
- Mobile responsiveness testing
- Spacing and alignment analysis
-
VisBug
The next on our list of the best developer Chrome extensions is VisBug. Now, imagine a tool that allows you to edit any online page in real-time, directly from your browser. The VisBug extension provides a playground where imagination rules supreme, whether you’re updating your personal portfolio or working on a client’s e-commerce site.
Any element on a web page can be inspected, edited, and fine-tuned with only one click. Real-time color, size, positioning, and typographic manipulation are all possible. With this real-time interactivity, you can instantly see how your changes will affect the overall design, doing away with the need for speculation. -
Grepper
Grepper is a Chrome extension made to make searching for code easier. It’s not just any old search engine; it’s a potent code snippet search engine that’s been specially designed to satisfy developer needs. For developers who need to quickly identify, save, and share code snippets, this extension is a game-changer.
Here are some of the functionalities of Grepper:
- Effortless Code Search
- Rich code preview
- Filtering and Sorting
- Saved code snippets
-
Vimium
This Chrome extension transforms how we browse the web by drawing inspiration from the venerable text editor Vim.
Vim is a text editor that can be greatly customized and is renowned for its emphasis on the keyboard. Users of Vim almost seldom use the mouse; instead, they make use of keyboard shortcuts and commands for everything from text manipulation to navigation. With the help of Vimium, you can browse the web without ever taking your hands off the keyboard. It allows for effortless navigation, tab management mastery, page scrolling with precision, and searching and finding with ease.
Conclusion
Chrome extensions are great tools for software developers as they enhance productivity, streamline tasks, and provide quick access to essential resources directly within the browser. In addition, they facilitate debugging and testing through powerful tools, simplify version control, and offer code editing capabilities with lightweight editors or integrated development environments.
Furthermore, developers can efficiently test APIs, optimize performance, assess security, manage tasks, and automate processes using various Chrome extensions. In addition, these extensions provide easy access to learning resources and enable developers to customize their browser environment, tailoring it to their specific needs. In other words, Chrome extensions significantly improve the software development workflow by offering a versatile set of tools and functionalities, ultimately saving time and enhancing the development process.
We hope that you found this list of best developer Chrome extensions helpful.
FAQs
- What are Chrome extensions and what are their relevance?
Chrome extensions are very useful tools when it comes to upscaling our productivity and elevating our coding prowess. They provide additional features, tools, and customization options beyond the browser’s default capabilities. - Are Chrome extensions safe to use?
Generally, Chrome extensions from reputable sources in the Chrome Web Store are safe to use. However, it’s essential to review an extension’s permissions, user reviews, and ratings before installation to ensure its legitimacy and security. - What types of Chrome extensions are beneficial for developers?
There are various types of Chrome extensions beneficial for developers. These include code formatters, debugging tools, version control aids, color pickers, and more. Each extension serves a specific purpose in enhancing the development process.
- Can Chrome extensions enhance collaboration among developers?
Yes, some Chrome extensions can enhance collaboration among developers. Extensions like Octotree and GitHub-related tools can improve code collaboration by providing insights into repositories and simplifying version control tasks. - Can Chrome extensions affect browser performance?
Chrome extensions can impact browser performance if you install numerous extensions that consume resources. It’s advisable to limit the number of active extensions and regularly review their usage to ensure optimal browser performance.
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.
