
PHP vs ASP.NET: Which is Better?
The PHP vs ASP.NET battle has intrigued developers for years. As you know, PHP and ASP.NET are popular technologies for building dynamic web apps. Each technology has its own strengths and caters to different types of software projects. While PHP is a server-side scripting language used for web development, ASP.NET is a framework developed by Microsoft for building dynamic web apps.
This blog post compares PHP and ASP.NET across several parameters like performance, scalability, frameworks, libraries, cost, database integration, and ORM to help you make the best choice for your project. Keep reading to know more.
What is PHP?
PHP (Hypertext Preprocessor) is an open-source scripting language that’s great for web development. PHP is generally used for building web servers. Rasmus Lerdorf, a Danish-Canadian programmer, built PHP in 1994.
PHP stands out from other in-demand programming languages because it can be embedded into HTML code, which simplifies the creation of dynamic web pages. But that’s not all. PHP is known for its simplicity and ease of use, and so, it is a popular choice for beginners. The language is also highly flexible and supports a wide range of databases. These features make it suitable for a range of web development projects.
What’s more, PHP has a large community. In other words, there are plenty of resources, libraries, and frameworks out there to help you speed up your development process.
What is ASP.NET?
ASP.NET is an open-source, server-side framework developed by Microsoft for building dynamic websites, web applications, and services. ASP stands for Active Server Pages Network Enabled Technologies. ASP.NET is built with the CLR (Common Language Runtime), as it allows programmers to write ASP code using any .NET language.
ASP.NET is known for its robustness and efficiency, and so, it is a great choice for enterprise-level applications. The framework offers several features that simplify web development, such as easy form submission, built-in security mechanisms, and state management. A notable feature of ASP.NET is that it can notify errors before compilation and has built-in caching features.
As it is a Microsoft product, ASP.NET integrates well with other Microsoft technologies, and it’s backed by professional support.
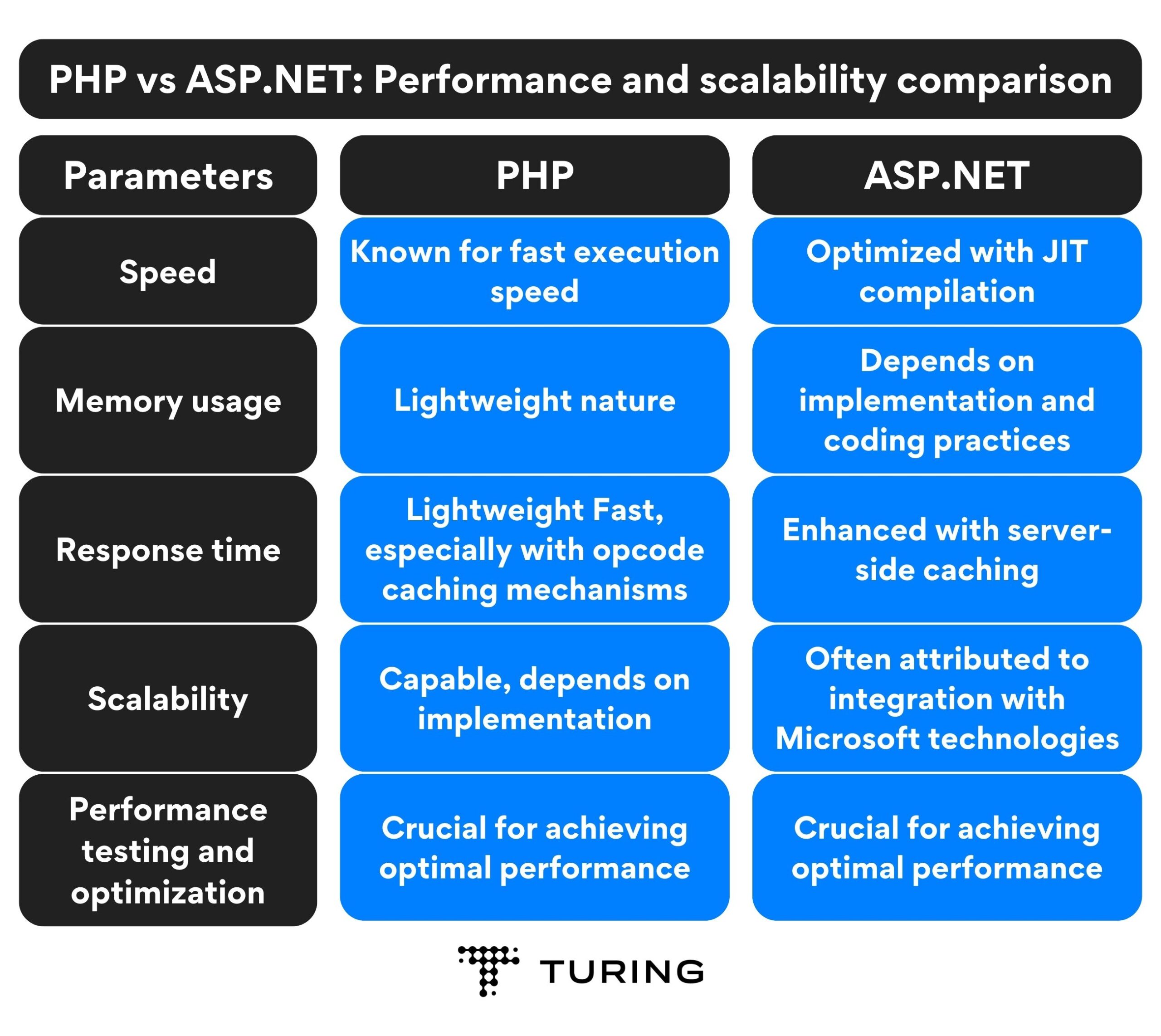
PHP vs ASP.NET: Performance and scalability comparison

PHP vs ASP.NET: Performance and scalability comparison
To compare PHP vs ASP.NET on the basis of performance, we will have to factor in speed, memory usage, and response time. Both PHP and ASP.NET have their own runtime environments and optimizations that can affect performance.
- PHP is known for its lightweight nature and fast execution speed, especially when coupled with opcode caching mechanisms.
- ASP.NET offers performance optimization features such as just-in-time (JIT) compilation and server-side caching, which can enhance application performance.
- Scalability refers to a system’s ability to handle increasing workloads and growing demands without performance degradation.
- PHP and ASP.NET both have the capacity to scale, but ASP.NET’s scalability capabilities are often attributed to its integration with Microsoft technologies like Windows Server, IIS, and SQL Server.
- Factors such as implementation, coding practices, and hardware infrastructure can impact the performance and scalability of both PHP and ASP.NET applications.
- Conducting performance testing and optimization specific to your project’s requirements is crucial for achieving optimal performance and scalability.
Also, read: Popular SQL Certifications for Your Data Career in 2023
PHP’s lightweight nature and fast execution, along with ASP.NET’s performance optimization features, contribute to their respective performance advantages. Both PHP and ASP.NET have scalability capabilities, with ASP.NET benefitting from its integration with Microsoft technologies. Careful consideration and testing are essential to ensure optimal performance and scalability in your web development projects using PHP or ASP.NET.
PHP vs ASP.NET: Frameworks and libraries

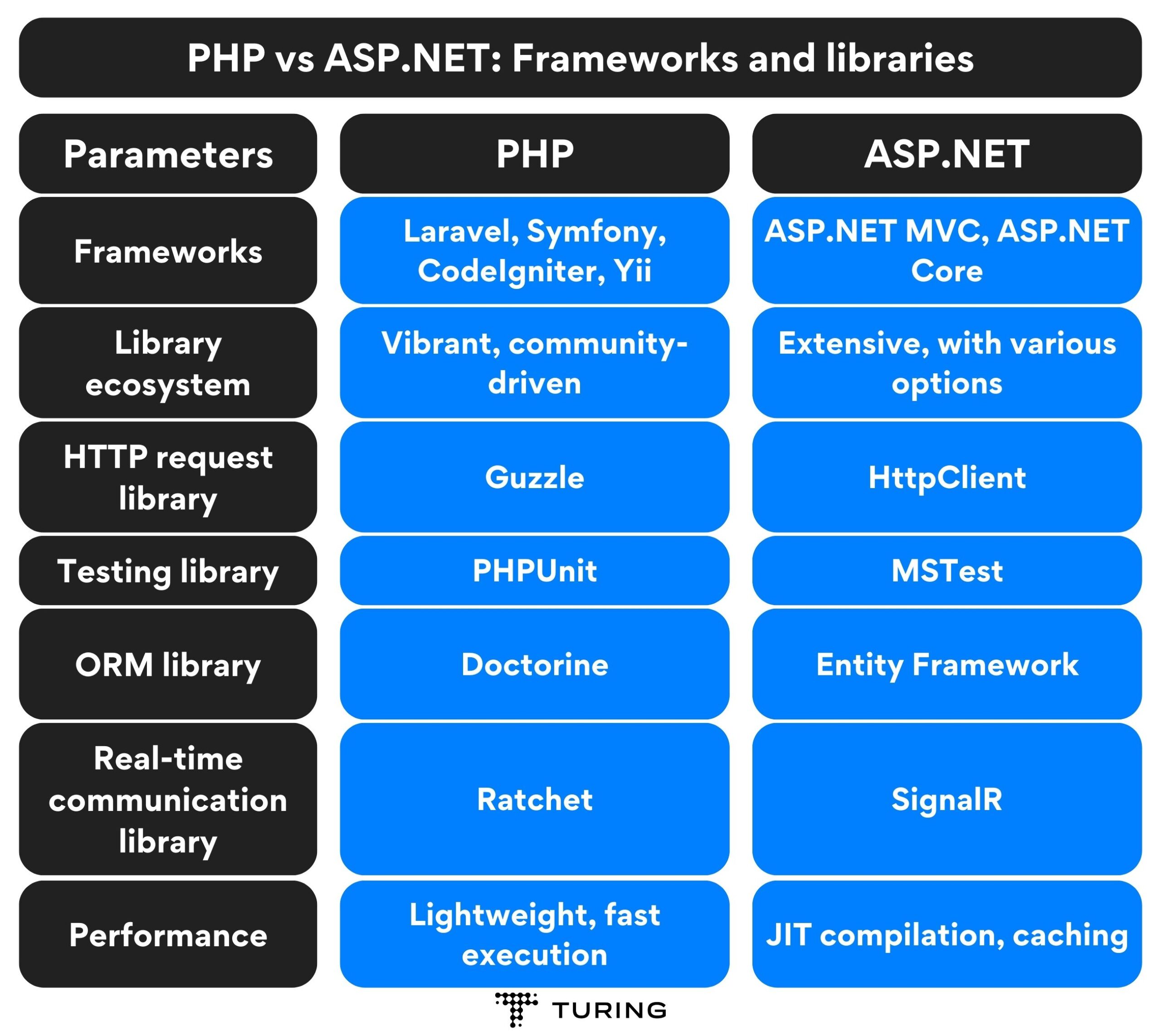
PHP vs ASP.NET: Frameworks and libraries
Frameworks and libraries play a crucial role in web development as they provide pre-built components, tools, and structures to expedite the development process and enhance code organization.
- PHP has frameworks like Laravel, Symfony, CodeIgniter, and Yii, offering features for web application development.
- ASP.NET provides frameworks like ASP.NET MVC and ASP.NET Core, following the MVC pattern.
Also, read: MVC vs. Flux vs. Redux: What Should You Pick?
- PHP has a vibrant library ecosystem, including Guzzle for HTTP requests and PHPUnit for testing.
- ASP.NET benefits from libraries like Entity Framework for ORM and SignalR for real-time communication.
Both PHP and ASP.NET benefit from a vast selection of libraries that can be integrated into projects to extend their functionality. PHP has a vibrant community-driven ecosystem with libraries like Guzzle for HTTP requests, Twig for templating, and PHPUnit for testing. Similarly, ASP.NET benefits from libraries like Entity Framework for object-relational mapping (ORM), SignalR for real-time communication, and AutoMapper for object-object mapping.
Consider factors like community support, documentation, and integration ease when choosing a framework or library. PHP’s lightweight nature and fast execution, along with frameworks like Laravel, provide performance advantages. ASP.NET’s features, like JIT compilation and caching, contribute to its performance. Both PHP and ASP.NET offer frameworks and libraries, with PHP having a diverse ecosystem and ASP.NET providing options like MVC and Core. Consider community support and integration ease when selecting a framework or library for your project.
PHP vs ASP.NET: Cost comparison

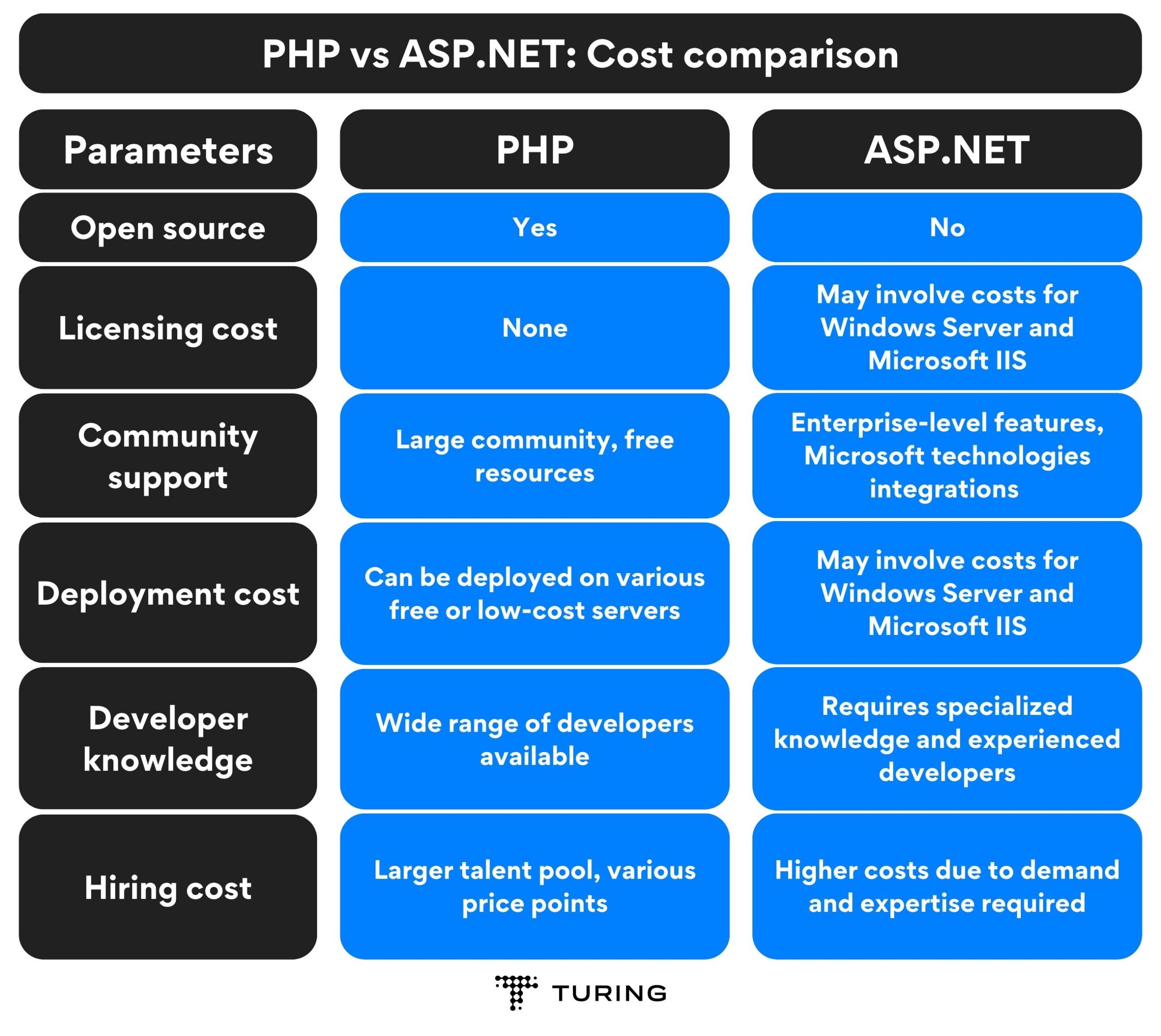
PHP vs ASP.NET: Cost comparison
When evaluating programming languages and frameworks for web development, cost considerations are an important factor to take into account. Let’s explore the cost implications associated with PHP and ASP.NET development.
- PHP, being open-source, is cost-effective with no licensing fees.
- PHP benefits from a large community and free resources.
- PHP can be deployed on various free or low-cost web servers.
- ASP.NET, developed by Microsoft, may involve licensing costs for Windows Server and Microsoft IIS.
- ASP.NET offers enterprise-level features and integrations with Microsoft technologies.
- ASP.NET development may require specialized knowledge and experienced developers, potentially increasing costs.
- PHP has a larger talent pool, making it easier to find developers at various price points.
- Hiring ASP.NET developers may involve higher costs due to the demand and expertise required.
Consider project requirements, budget, and long-term goals when evaluating cost-effectiveness.
PHP generally provides a more cost-effective solution, while ASP.NET offers added value within the Microsoft ecosystem.
PHP’s open-source nature, lack of licensing fees, and larger talent pool contribute to its cost-effectiveness. ASP.NET, with potential licensing costs and demand for specialized developers, offers enterprise-level features and integration possibilities within the Microsoft ecosystem. Evaluating specific project requirements and long-term goals will help determine the most suitable and cost-effective option between PHP and ASP.NET.
PHP vs ASP.NET: Database integration and ORM

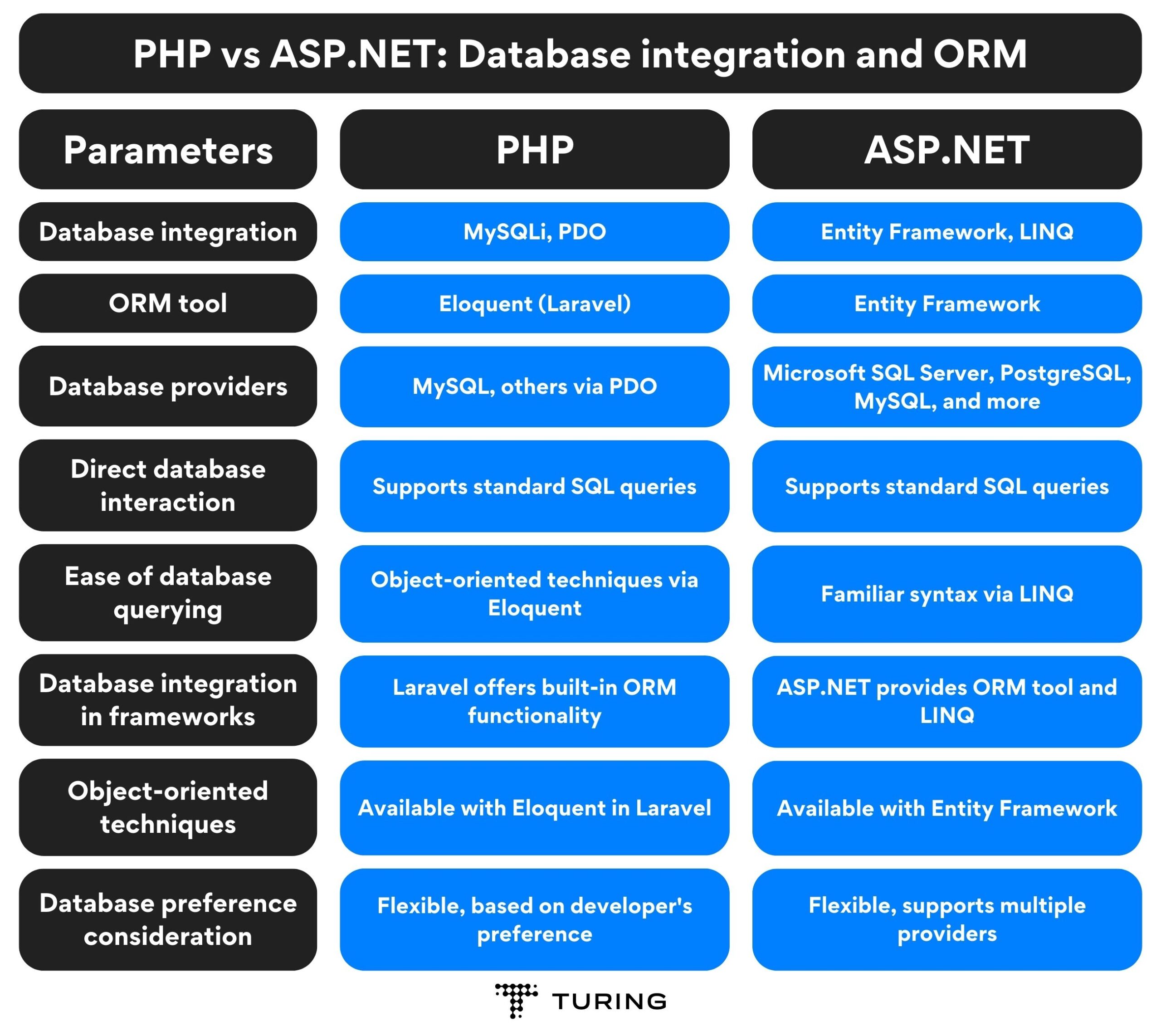
PHP vs ASP.NET: Database integration and ORM
Database integration and ORM (Object-Relational Mapping) are crucial aspects of web development, as they facilitate the interaction between the application and the underlying database.
- PHP provides various options for database integration, including native extensions like MySQLi and PDO (PHP Data Objects).
- PHP frameworks like Laravel offer built-in ORM functionality, such as Eloquent, allowing developers to work with databases using object-oriented techniques.
- ASP.NET offers Entity Framework, a powerful ORM tool that simplifies database interactions by mapping database entities to object models.
- Entity Framework supports multiple database providers, including Microsoft SQL Server, PostgreSQL, MySQL, and more.
- ASP.NET also provides LINQ (Language-Integrated Query), a feature that allows developers to query databases using a familiar syntax within their code.
Both PHP and ASP.NET support standard SQL queries for direct database interaction when needed. Consider factors like database preference, ORM requirements, and available tooling when choosing between PHP and ASP.NET for database integration and ORM.
Also, read: Best VS Code Shortcuts and Productivity Hacks for 2023
PHP provides database integration options like MySQLi and PDO, along with ORM capabilities offered by frameworks like Laravel. ASP.NET offers Entity Framework as a powerful ORM tool and supports multiple database providers. Consider your specific database needs and preferences when evaluating the database integration and ORM features of PHP and ASP.NET.
Also, read: CakePHP vs Laravel: Here’s What You Should Know about These Popular PHP Frameworks
PHP vs ASP.NET: Security and vulnerability

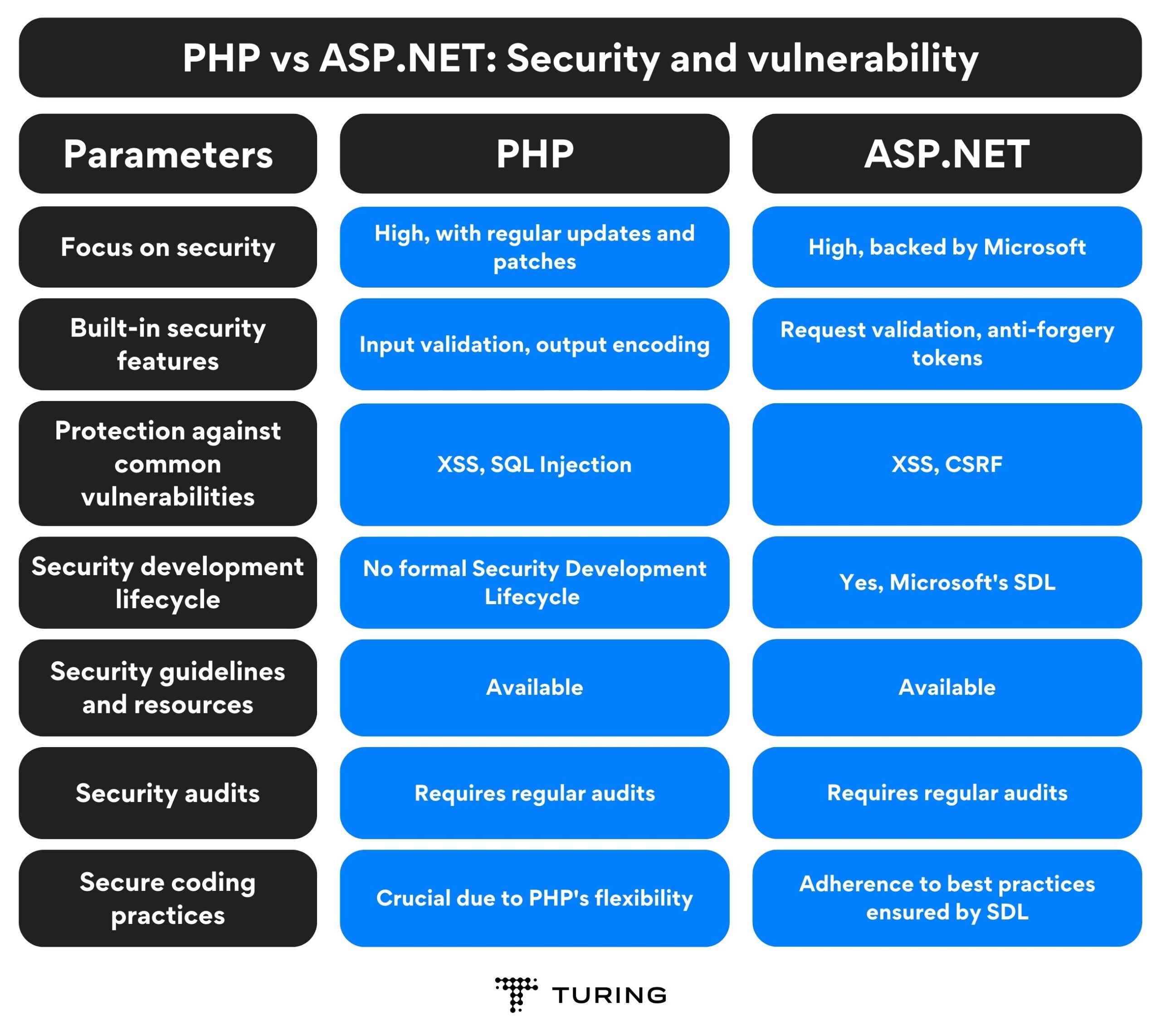
PHP vs ASP.NET: Security and vulnerability
Security is a critical aspect of web development, and understanding the security features and vulnerabilities of programming languages and frameworks is essential.
- PHP has a strong focus on security, with regular updates and patches addressing identified vulnerabilities.
- PHP provides various built-in security features, such as input validation functions and output encoding mechanisms, to mitigate common security risks like cross-site scripting (XSS) and SQL injection. However, PHP’s flexibility and ease of use can lead to vulnerabilities if not used correctly, making secure coding practices crucial.
- ASP.NET, backed by Microsoft, emphasizes security and incorporates numerous security features.
- ASP.NET provides protection against common vulnerabilities like XSS and CSRF (Cross-Site Request Forgery) through built-in request validation and anti-forgery token mechanisms.
- Additionally, ASP.NET benefits from Microsoft’s Security Development Lifecycle (SDL), ensuring regular security updates and adherence to best practices.
- Both PHP and ASP.NET offer security guidelines and resources to assist developers in implementing secure coding practices.
It’s important for developers to stay updated on the latest security practices, follow secure coding guidelines, and conduct regular security audits to mitigate potential vulnerabilities. PHP and ASP.NET prioritize security and offer built-in features to mitigate common vulnerabilities. PHP’s flexibility requires developers to follow secure coding practices diligently. ASP.NET, backed by Microsoft, provides robust security features and benefits from regular updates and best practices. Adhering to secure coding practices and staying informed about the latest security measures is crucial for developing secure applications using PHP or ASP.NET.
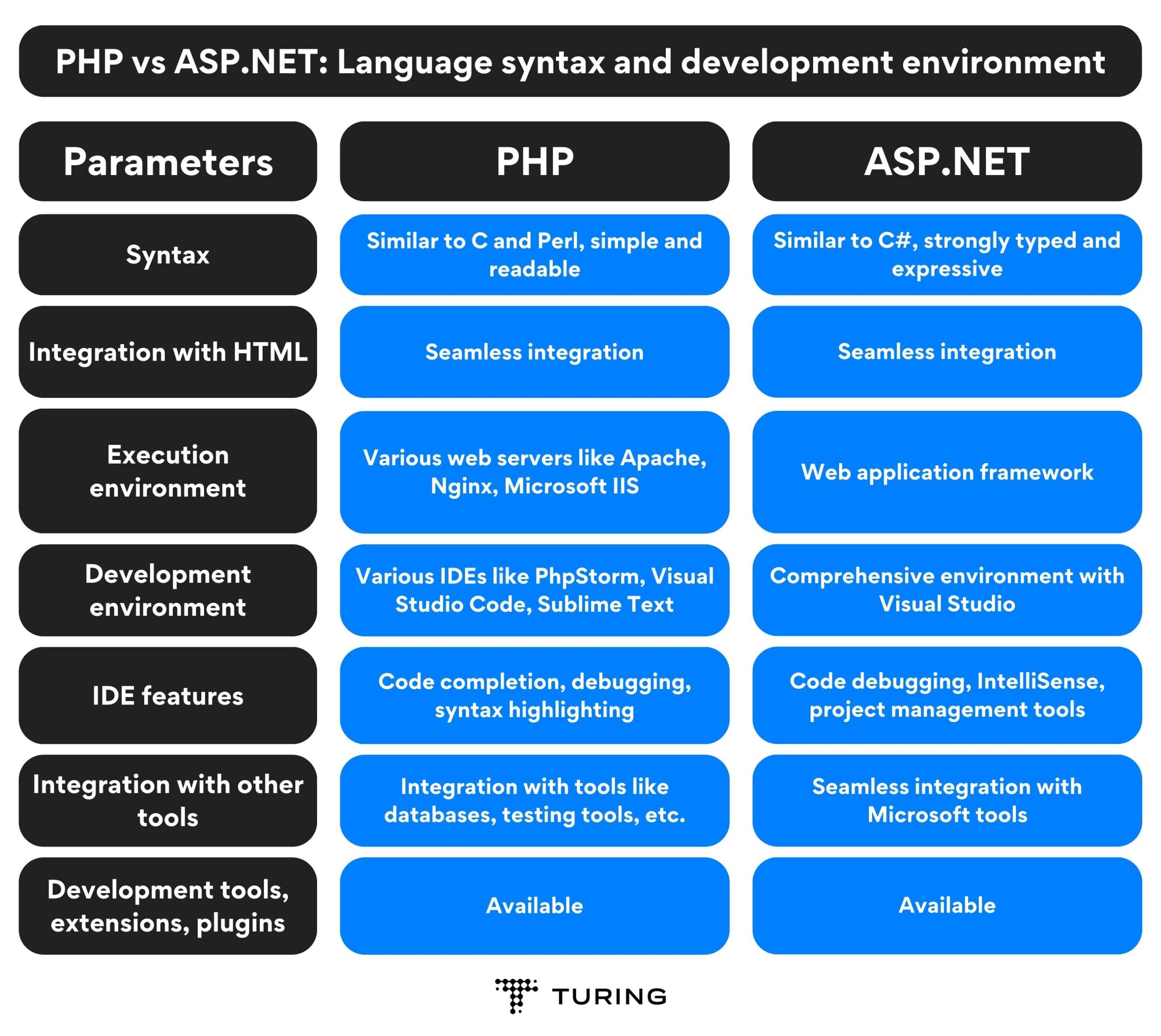
PHP vs ASP.NET: Language syntax and development environment

PHP vs ASP.NET: Language syntax and development environment
The syntax of a programming language and the development environment can significantly impact the coding experience and productivity.
- PHP uses a syntax similar to C and Perl, making it relatively easy for developers familiar with these languages to transition to PHP. It features simple and readable syntax, allowing developers to write code quickly and efficiently.
- PHP is a server-side scripting language that is embedded within HTML. This integration enables developers to mix PHP code with HTML seamlessly, simplifying web development tasks.
- PHP is primarily executed on web servers, and developers can run PHP code on various web servers like Apache, Nginx, or Microsoft IIS.
- ASP.NET, on the other hand, uses a syntax similar to C#, a modern, object-oriented programming language. It offers a strongly typed and expressive syntax, facilitating robust and maintainable code.
- ASP.NET is a web application framework that allows developers to build dynamic websites and web applications. It provides a comprehensive development environment, including Visual Studio, a powerful Integrated Development Environment (IDE) with features like code debugging, IntelliSense, and project management tools.
- Visual Studio offers seamless integration with other Microsoft tools and technologies, providing a cohesive development experience for ASP.NET developers.
- PHP has a range of Integrated Development Environments (IDEs) available, such as PhpStorm, Visual Studio Code, and Sublime Text, which offer features like code completion, debugging, and syntax highlighting.
- Both PHP and ASP.NET benefit from a variety of development tools, extensions, and plugins that enhance the coding experience and productivity.
PHP’s syntax is simple and readable, with easy integration within HTML, while ASP.NET uses a syntax similar to C# and offers a comprehensive development environment with Visual Studio. Developers can choose from various IDEs and tools to work with both PHP and ASP.NET, ensuring an efficient and productive coding experience.
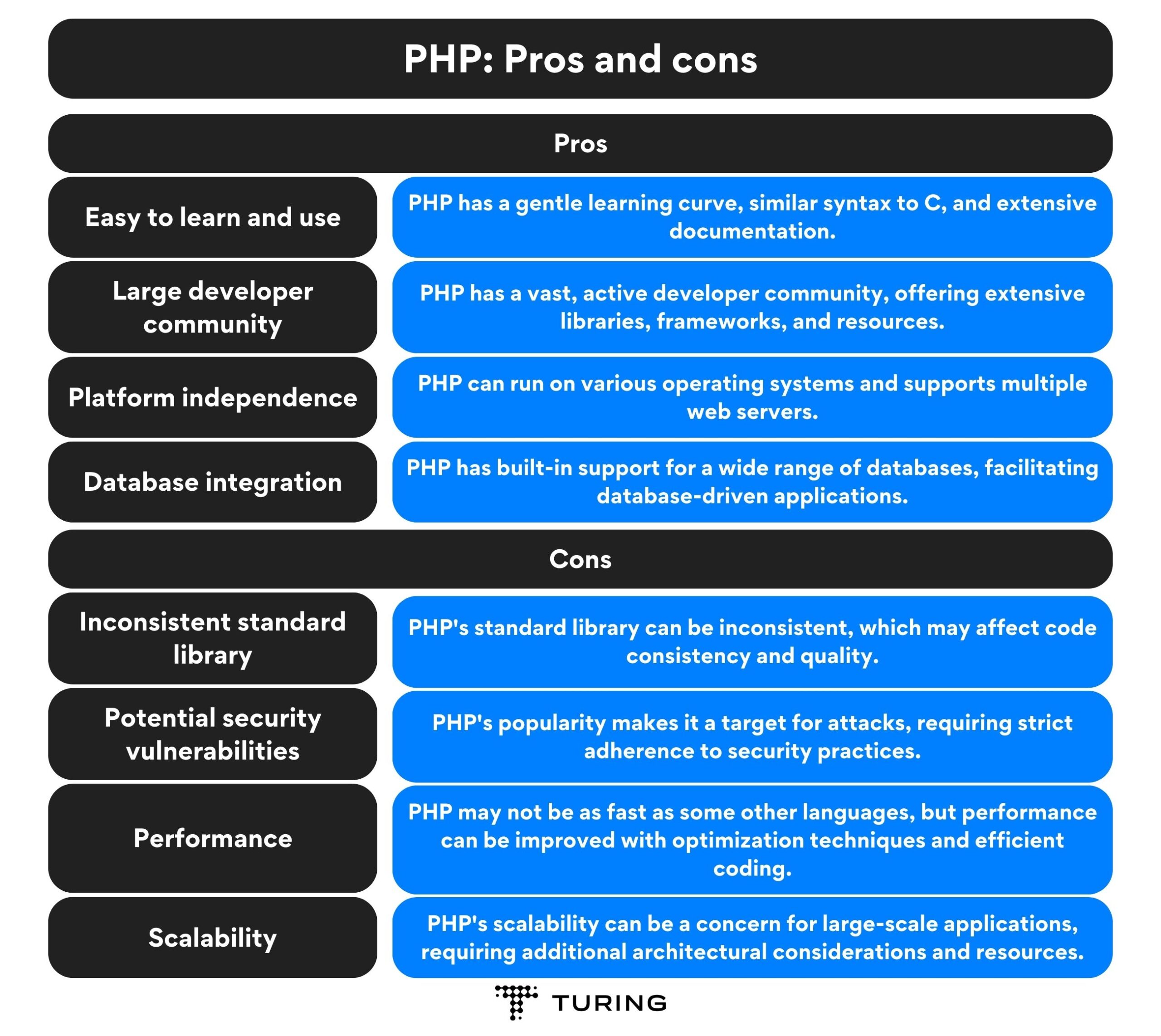
PHP Pros and cons

PHP Pros and Cons
Pros of PHP
- Easy to Learn and Use: PHP has a relatively gentle learning curve, making it accessible to beginners. It has a syntax similar to C and is widely documented, with numerous online resources and communities for support.
- Large Developer Community: PHP has a vast and active developer community, which means there are extensive libraries, frameworks, and resources available. This community support can help developers solve problems and accelerate development.
- Platform Independence: PHP is platform-independent, meaning it can run on various operating systems, including Windows, Linux, macOS, and Unix. It also supports multiple web servers, such as Apache, Nginx, and Microsoft IIS.
- Database Integration: PHP has built-in support for a wide range of databases, including MySQL, PostgreSQL, Oracle, and SQLite. This makes it convenient for interacting with databases and developing database-driven applications.
Cons of PHP
- Inconsistent Standard Library: PHP’s standard library can be inconsistent in terms of naming conventions, function parameters, and overall design. This inconsistency can make it challenging for developers to maintain code consistency and may require additional effort to ensure code quality.
- Potential Security Vulnerabilities: PHP’s popularity has made it a target for security attacks. Writing secure PHP code requires strict adherence to security practices, such as input validation, output encoding, and proper handling of user data, to mitigate vulnerabilities.
- Performance: While PHP has improved its performance over the years, it may not be as fast as some other programming languages. However, with proper optimization techniques, caching mechanisms, and efficient coding practices, performance concerns can be mitigated.
- Scalability: PHP’s scalability can be a concern for handling large-scale applications with high traffic. While there are solutions like load balancing and caching mechanisms, scaling PHP applications may require additional architectural considerations and infrastructure resources.
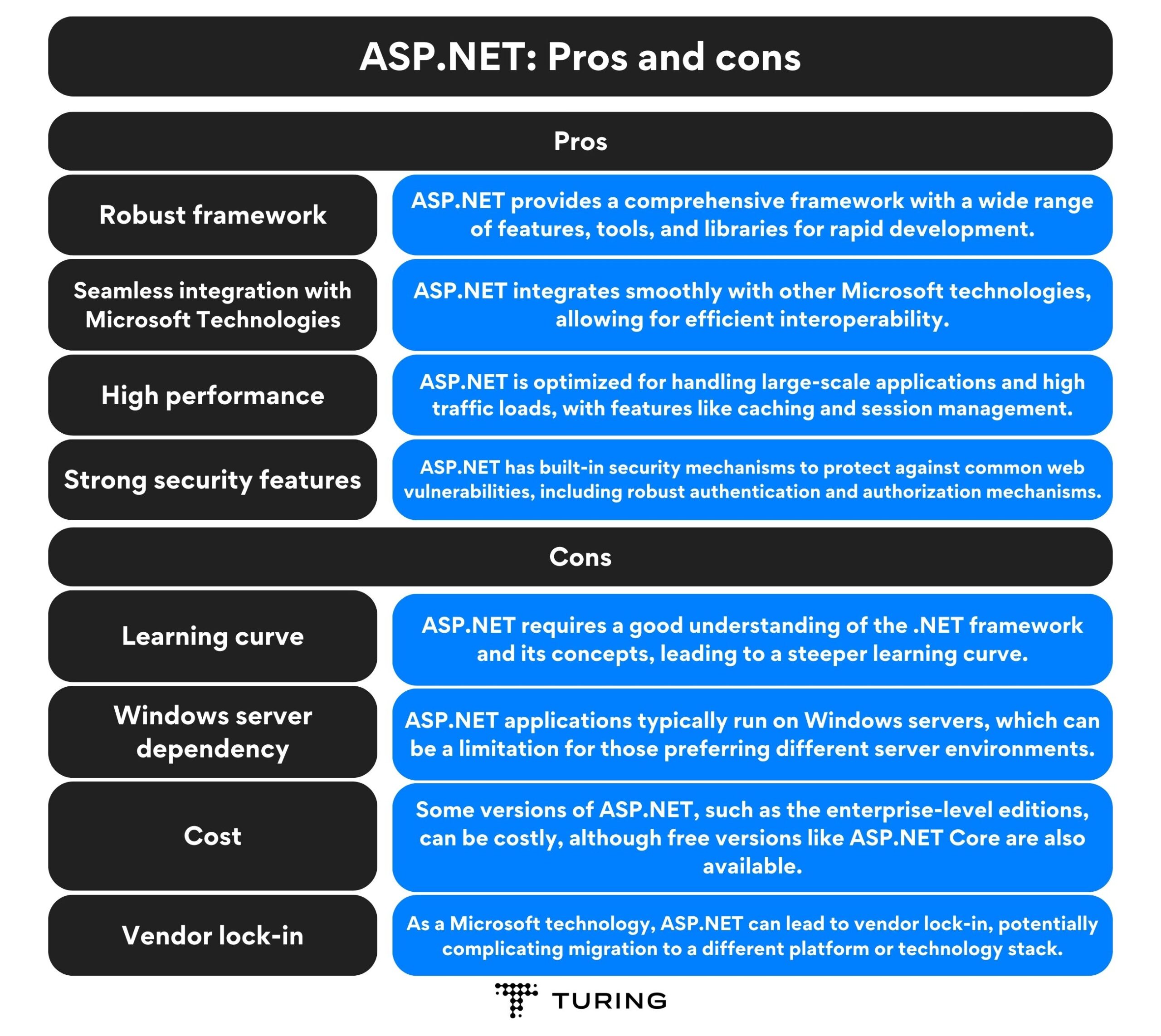
ASP.NET Pros and cons

ASP.NET Pros and Cons
Pros of ASP.NET
- Robust Framework: ASP.NET provides a robust and comprehensive framework for building web applications. It offers a wide range of features, tools, and libraries that aid in rapid development and makes it easier to create complex applications.
- Seamless Integration with Microsoft Technologies: ASP.NET integrates seamlessly with other Microsoft technologies such as Windows servers, SQL Server, and Active Directory. This allows for smooth interoperability and leveraging of the Microsoft ecosystem.
- High Performance: ASP.NET is known for its high performance and scalability. It is optimized for handling large-scale applications and can efficiently handle high traffic loads. It also offers features like caching and session management to further enhance performance.
- Strong Security Features: ASP.NET has built-in security mechanisms and features to protect applications from common web vulnerabilities. It provides robust authentication and authorization mechanisms, input validation, and protection against cross-site scripting (XSS) and cross-site request forgery (CSRF) attacks.
Cons of ASP.NET
- Learning Curve: ASP.NET can have a steeper learning curve compared to some other web development frameworks. It requires a good understanding of the .NET framework and its concepts. However, with proper learning resources and guidance, developers can quickly grasp the fundamentals.
- Windows Server Dependency: ASP.NET applications typically run on Windows servers, which can be a limitation if you prefer a different server environment. Although efforts have been made to make ASP.NET cross-platform with the introduction of .NET Core, it may still require additional configuration and setup.
- Cost: Some versions of ASP.NET, such as the enterprise-level editions, can be costly. However, there are also free versions available, such as the open-source ASP.NET Core, which reduces licensing expenses.
- Vendor Lock-In: Since ASP.NET is a Microsoft technology, it can lead to vendor lock-in. This means that migrating an application to a different platform or technology stack may require more effort and resources.
Bottom line
In summary, PHP and ASP.NET are popular because they offer powerful features for web development. PHP is appreciated for its simplicity and flexibility, making it a good choice for a wide range of web applications. As a scripting language, PHP is best suited for server-side programming.
ASP.NET, on the other hand, is known for its robustness and efficiency, making it suitable for building large-scale, enterprise-level applications. As a server-side web application framework, ASP.NET is ideal for creating web services, web resources, and APIs.
PHP vs ASP.NET: Which is better for a job?
Absolutely! Both PHP and ASP.NET developers are in good demand! Both PHP and ASP.NET are popular in the web development industry, and developers with skills in these languages can find excellent job opportunities in various organizations and sectors that rely on web application development.
Are you a software developer looking for remote PHP jobs?
Or are you looking for remote ASP.NET jobs instead?
We’ve got you covered. Top US companies are waiting to hire PHP and ASP.NET developers like you. Sign up on Turing today. For more information, visit the Apply for Jobs page.
FAQs
- Which is the best, PHP or ASP.NET?
PHP is perfect for small and medium-scale enterprises, while ASP.NET is ideal for large-scale companies. - Which is faster, ASP.NET or PHP?
ASP.NET performs comparatively faster than PHP; because compiled languages are usually faster than interpreted languages. - Which is easier to learn: ASP.NET or PHP?
ASP.NET has a steep learning curve and is, overall, difficult to master. On the other hand, PHP is simpler and easier to learn and apply. - When to use PHP?
PHP is used for server-side programming, dynamic content generation, and database interaction, making it suitable for web development. ASP.NET, developed by Microsoft, is ideal for building robust, scalable web applications, especially when integrating with Microsoft technologies like Windows servers, SQL Server, and Active Directory. It offers features for enterprise-level applications, including built-in security, data access through Entity Framework, and support for multi-tier architecture. - When to use ASP.NET?
ASP.NET is a powerful framework for building secure and scalable web applications, particularly when integrating with Microsoft technologies like Windows servers, SQL Server, and Active Directory. It provides enterprise-level features such as built-in security, seamless data access through Entity Framework, and support for multi-tier architecture. ASP.NET offers options like Web Forms for rapid development and MVC for structured and testable applications, making it a versatile choice for various web development needs.
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.