Svelte vs React: Svelte is a front-end JavaScript compiler, simple and easy to use. React is a front-end JavaScript library that uses 3rd-party components.
Svelte vs React: What is Svelte used for? Is Svelte better than React? Why is Svelte so good? What makes Svelte different? Find answers to these questions, and more information, in the article below.
Svelte is a free and open-source front-end compiler based on JavaScript language. React is a front-end JavaScript library that uses multiple third-party components to design UI elements. The article explains the differences between Svelte vs React in detail.
Developers use JavaScript frameworks like Svelte and React to create, design, and code functional websites. Knowing the difference between Svelte and React would help web developers decide which frameworks to choose.
Svelte vs React: What is Svelte?
Developed by Rich Harris in 2016, Svelte is a free, open-source front-end compiler. Svelte compiles HTML templates to create unique code that manipulates the Document Object Model directly. Unlike traditional JavaScript frameworks like React, Svelte avoids overheads associated with the virtual DOM.
The way Svelte operates reduces the transferred file size and offers better client performance. The compiler processes the application code inserts calls to automatically update the data, and re-renders UI elements affected by that data. Svelte is written in the TypeScript language, a superset of JavaScript.
When should you use Svelte?
Svelte is known for simplicity, as its code closely resembles Vanilla JavaScript. Svelte allows developers to complete their objectives with fewer lines of code. Developers should use Svelte if they are targeting a very small package size for their website.
Programs written in Svelte are useful for application in low-capacity or low-power devices. Svelte tools and frameworks provide enhanced control over state management, routing, and building customized infrastructure. Svelte is useful for DOM manipulation, reactive frameworks, and emerging markets.
Which companies use Svelte?
Major companies such as Yahoo, Rakuten, Bloomberg, Meta, Apple, The New York Times, Square, ByteDance, Spotify, Reuters, Ikea, Brave, and others rely on Svelte for their websites. Companies prefer Svelte because it converts the application’s code to ideal JavaScript while coding. Thus, framework abstractions do not hamper the performance of apps written in Svelte.
Svelte vs React: What is React?
Developers use React as a front-end JavaScript library to build user interfaces. The Meta (Facebook) maintains the UI components, and a community of developers and organizations work together to release improved versions. React is used as a base for developing websites, mobile applications, and server-rendered apps.
React is useful for state management and for rendering that state onto the DOM. The development of React applications requires the usage of additional libraries. The knowledge of routing, client-side coding, and design patterns is a prerequisite for developing React components.
Also, read: Top 25 ReactJS Questions and Answers for 2023
When should you use React?
React is a flexible component library that is perfect for state management. Thus, websites and apps that use React components can exchange data without reloading the page. React should be used for user interfaces that require a lot of user interaction.
React corresponds to ‘view’ in the model-view-controller. Thus, managing lower-level algorithms with React is easy, and coding is required only for the interface’s view model. React’s Virtual DOM improves website performance and reduces lags to enhance loading times.
Which companies use React?
Highly successful organizations like Meta, Instagram, Salesforce, Shopify, Discord, Skype, and Pinterest use React to develop user interfaces. Due to the availability of a large number of developers globally, companies prefer React to create the front-end part of their websites.
React is fast, easy to implement, and scalable, making it a popular choice among developers and organizations.
Also, read: Why You Should Use ReactJS for Your Projects.
Svelte vs. React: Which is better?
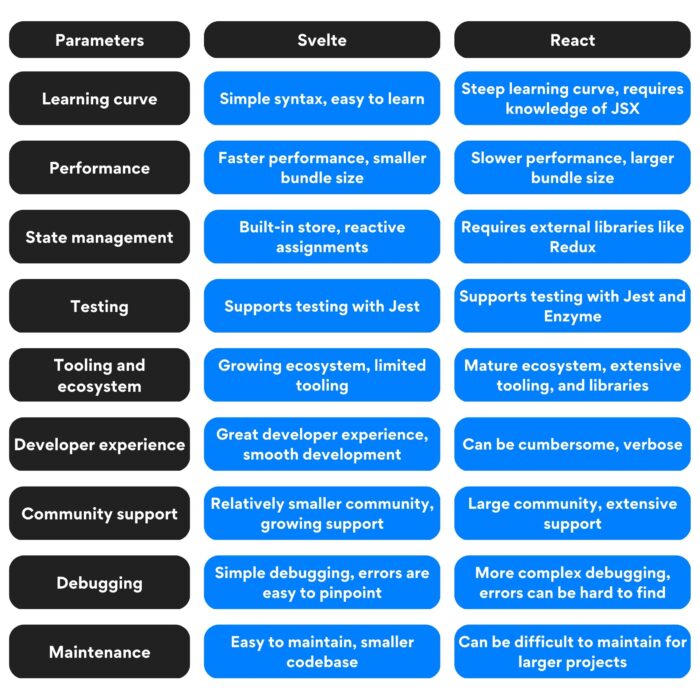
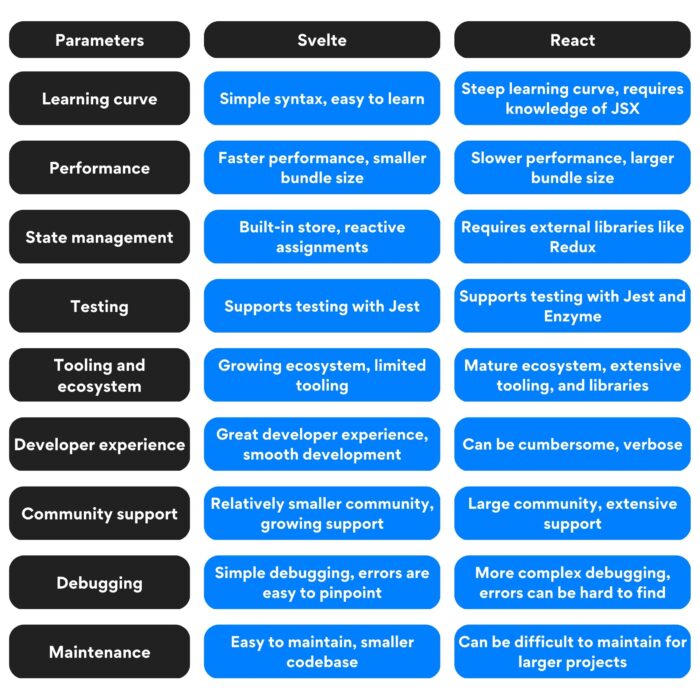
React and Svelte are both popular choices for building modern web applications. While they have similarities, they differ in key areas such as learning curve, performance, bundle size, state management, tooling and ecosystem, developer experience, and debugging
Developers may choose one of these frameworks over the other based on multiple factors and preferences. Let us compare their differences to help you choose the right JavaScript framework for your projects.

Difference between Svelte and React
Learning curve
Let’s start with the Svelte vs React syntax differences first. React has a steep learning curve, especially for developers who are new to the world of front-end development. It requires a good understanding of JavaScript and the ability to work with complex state management. However, once developers are familiar with React, they can build complex UIs quickly and efficiently.
Svelte, on the other hand, has a relatively low learning curve. Its template language is easy to learn, and developers can quickly get up to speed with the framework. Svelte also has a small API surface, which means that there are fewer concepts to learn.
Performance
Traditional Document Object Model (DOM) triggers an update with each code change, which slows down the app’s performance. Virtual DOM speeds up the process by acting as temporary memory storage for changes made to the user interface. A process known as diffusion or reconciliation delays updates until updating and rendering can be carried out effectively.
React uses Virtual DOM to break down the app’s code when the code is executed. VDOM helps React perform faster than traditional JavaScript languages. But Svelte takes performance a bit further by ignoring the VDOM diffing process.
Svelte acts as a compiler that carries out DOM rendering through reactive programming. Whenever an assignment triggers a change in the component stage, the DOM is updated. Thus, as a serverless-first framework, Svelte is considered more reactive than React.
Bundle Size
Svelte’s .gzip version has a size of 1.6 kilobytes. On the other hand, React.gzip, when combined with ReactDOM, comes to a total size of 42.2 kilobytes. Svelte’s smaller bundle size ensures better loading speeds, better responsiveness, and reduced bandwidth costs.
State management
The next point of comparison in the React vs Svelte battle is state management. React’s state management is based on a unidirectional data flow, where the state is passed down from parent components to child components. Now this approach can lead to complex code, especially when dealing with large and complex applications.
Svelte, on the other hand, uses a reactive approach to state management. This approach means that the UI automatically updates when the data changes, which makes it easier to manage the state of the application.
Testing
Code written in React can be tested with ‘end-to-end’ tests. React code of an application is tested in a realistic browser environment. This reduces your app’s time to market (TTM) and boosts its value.
Svelte offers its testing library for unit testing. The Svelte testing library is smaller in size than React and offers simple computations. Thus, Svelte can help developers maintain clean, functional, and compressed code.
Also, read: 10 Popular Software Testing Trends in 2023
Tooling and ecosystem
Tooling and ecosystem are important factors to consider in the Svelte vs React battle. React has a large ecosystem of third-party tools and libraries, while Svelte’s ecosystem is still growing. However, Svelte’s small API surface and efficient compiler make it easier to use without the need for additional tools and libraries.
Developer experience
As you know, developer experience is important for productivity and maintaining code quality. React’s component-based architecture makes it easy to reuse code and build complex UIs quickly. Svelte’s template language and reactive programming approach make it easy to build UIs quickly and efficiently.
Community Support
React has a huge community of developers, as it is one of the most widely used JavaScript platforms in the world. The community of React developers creates tutorials, guides, updates, components, and more to maintain the usability of the JavaScript library.
The fact that a large-scale organization like Meta (Facebook) maintains React keeps React developers in high demand.
Related Post: How to Hire React JS Developers?
Svelte is rather uncommon, but developers report high levels of satisfaction while using Svelte. The enterprise-level support for Svelte is fairly new, as Sveltekit 1.0 is yet to be released. The Svelte community is small, with only 11k developers, compared to more than 287k active React developers.
Debugging
Another important point when looking at the Svelte vs React battle is debugging. React’s debugging tools are well-developed and widely used by the community.
Svelte’s debugging tools are less developed than React’s. However, this doesn’t mean that they are any less effective. Svelte’s compiler generates highly optimized code, which can make debugging more challenging. However, Svelte’s small API surface makes it easier to debug applications.
Maintenance
When it comes to maintenance, React wins over Svelte because it is maintained by Meta and a team of individual developers and companies. As a result, React has a dedicated team that works on the framework 24/7. But that’s not it! In the past few years, React saw quite a few big releases like functional components React Context, Hooks, etc., making it a favorite among many developers.
But Svelte is no less. Svelte has an amazing maintenance team that works to keep the framework at the top of its game and in contention with React.
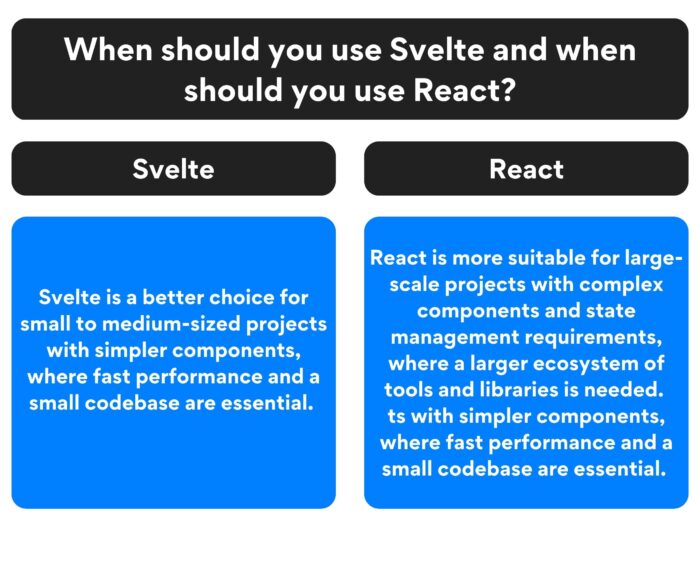
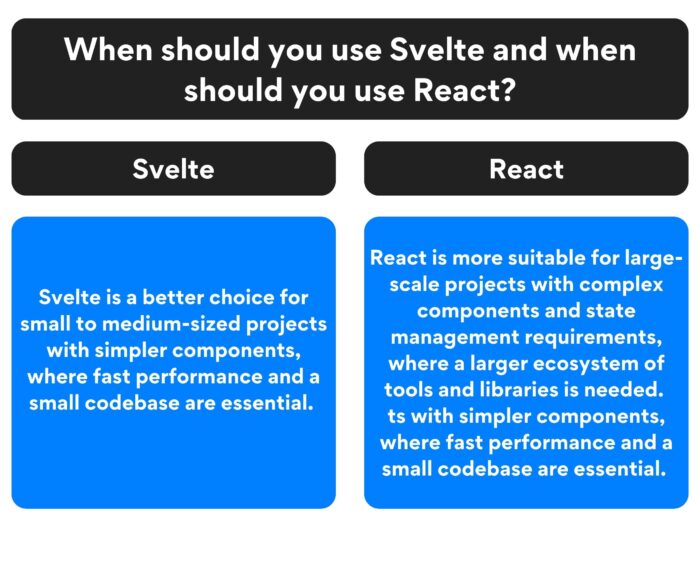
To conclude: when should you use Svelte and when should you use React?

When should you use Svelte and when should you use React
Svelte and React have their own advantages and disadvantages. React is backed by Meta and hence quite reliable. Also, it’s a good choice for big projects that demand several features. React is also suitable for making complex user interfaces as it’s easy to create reusable components with the framework. Last but not least, React has a range of built-in features and tools. So if you need to develop large applications quickly, choose React.
Svelte, on the other hand, is more suited for smaller projects that don’t demand a lot of features. Most importantly, Svelte is lightweight and uses less code. These features make it a wonderful option for projects with a focus on performance. What’s more, Svelte has a simpler learning curve, making it a good option for developers who are not too experienced with JavaScript. Furthermore, Svelte is perfect for building dynamic user interfaces as it compiles code into highly optimized JavaScript.
React vs Svelte: Who wins?
Consider your project requirements and the time you have first. The Svelte vs. React argument is straightforward when these two aspects are clearly defined. Use Svelte if performance and optimized code are your priorities. You can also go for Svelte for your projects to achieve a smaller bundle size, maintainable code, and exceptional performance without the VDOM. Due to the simplicity of the framework, Svelte enables developers to prepare a website faster.
But if you need to build heavy, complex applications quickly, go for React. React makes it easy to maintain the stability of your application. An active community of React developers helps resolve doubts and bugs observed during development.
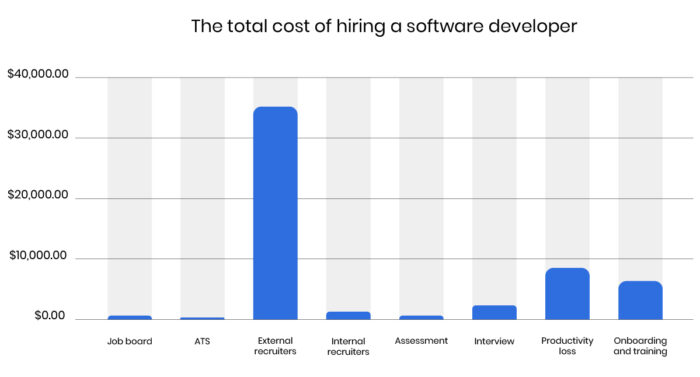
If you’re an employer, using React for your projects will make it easier to hire software developers. Developing stable software products using React and Svelte requires companies to hire experienced software developers. Turing can help you hire brilliant, pre-vetted remote software developers for your projects at unbelievable prices. Visit the Hire page for more information.
If you’re a software developer looking for remote Svelte jobs or remote React jobs, try Turing. Work with top US companies and earn higher than your peers. Visit the Apply for Jobs page now.
FAQs
Is Svelte better than React?
Yes, Svelte is a better option for you if you’re working on smaller projects that don’t demand a lot of features. As Svelte is lightweight and uses less code, it’s a wonderful option for projects with a focus on performance. Svelte has a simpler learning curve, making it a great option for developers who are not too experienced with JavaScript. Furthermore, Svelte is perfect for building dynamic user interfaces as it compiles code into highly optimized JavaScript.
What is better Svelte or React in 2023?
React and Svelte are excellent choices if you’re looking to build user interfaces. While React is great for building larger applications efficiently, Svelte is better suited for smaller applications demanding high performance.
Should I switch from React to Svelte?
If your priority is performance and optimized code, then go for Svelte. But if you’re looking to build large and complex applications quickly, then React may be the better option. In addition, if you want to build dynamic user interfaces, then Svelte is the better choice.
Is Svelte smaller than React?
Yes, Svelte is smaller than React in terms of bundle size because Svelte compiles your code at build time, resulting in smaller and more efficient code. On the other hand, React uses a larger runtime library to manage the component state and update the DOM. However, the actual size difference will depend on the specific project and its dependencies.
Is Svelte worth learning?
Yes, Svelte is definitely worth learning in 2023 as it is a popular JavaScript framework used for building user interfaces in web applications. Its fast performance, small size, and easy-to-learn syntax make it an attractive option for developers. Additionally, Svelte’s growing popularity suggests that it will continue to be relevant in the web development industry.
Svelte is a better choice for small to medium-sized projects with simpler components, where fast performance and a small codebase are essential.
React is more suitable for large-scale projects with complex components and state management requirements, where a larger ecosystem of tools and libraries is needed.
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.
Apply for Jobs