Cache Control Headers and Their Use Cases You Must Know!
As websites continue to evolve and code complexity increases, it’s crucial to understand the role that cache control headers play in optimizing the user experience. But first, what is a cache?
Browsers use an HTTP cache to store resources associated with a particular request (such as images from a web page which it can then reuse on subsequent similar requests.
This reusability possesses benefits of the request not having to reach the origin server but can the served already stored responses associated with a similar request. HTTP cache control headers provide browsers with information on how to handle caching concerning a particular request. In this blog post, we will dive into the basics of cache control headers and explore why they are essential for website performance.
Also, read: 11 Great Websites to Test Your Code Online
|
Table of Contents
|
What are cache control headers?
Cache control headers are a set of HTTP Cache headers that tell browsers how long to cache website content, such as images, videos, or HTML pages. These headers control the browser’s cache and determine whether the content should be stored in the browser’s cache or whether it should be requested from the server each time a user visits the website.
Also, read: Top 21 HTML Interview Questions and Answers for 2023
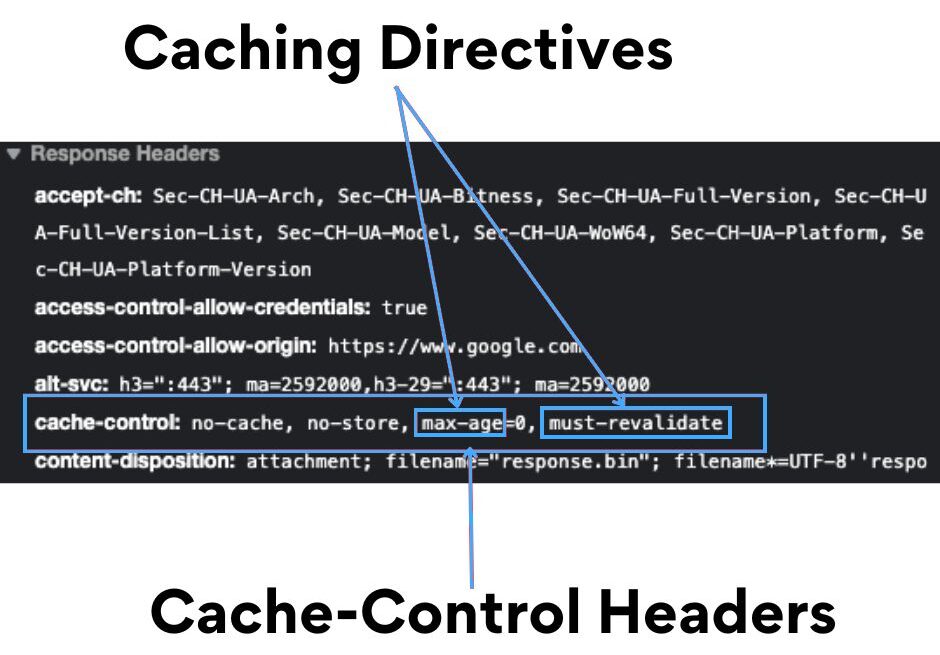
These are set as ‘key-value’ pairs in the headers of a request or response, with the key being ‘cache control ’ and the value being the ‘cache directives’.

Cache Control Headers
Why are cache control headers important?
Website cache control headers are essential for website performance because they help to reduce the amount of data that needs to be transferred between the server and the browser. When the browser caches website content, it reduces the time it takes to load the page, making the website faster and more responsive for users. This can also reduce the strain on the server, improving its overall performance.
Types of cache control directives
There are several types of cache control headers that website owners and developers should be familiar with. These include
max-age: This directive specifies the time-to-live(TTL) which is the maximum amount of time that content can be cached in the browser. For example, if the max-age header is set to 3600 seconds, the browser will cache the content for one hour before requesting it again from the server.
public: This directive indicates that the content can be cached by any cache, including browser caches, proxy caches, and CDN caches.
private: This directive indicates that the content is only intended for the user’s browser and should not be cached by other caches.
no-cache: This directive tells the browser that the content should not be cached, and it must be requested from the server each time the page is loaded.
no-store: This directive is similar to no-cache, but it also tells caches not to store the content on disk.
A full list of cache directives for requests and responses can be found here.
Note that:
- Directives are case insensitive but it’s generally recommended to use lowercase as some implementations do not accept uppercase
- Multiple directives are comma-separated
- Some directives have optional arguments e.g max-age
Use cases for cache control directives
Here are some examples of when to use different types of cache control directives:
max-age: This directive is useful when the content on your website doesn’t change frequently. For example, if you have an image on your website that rarely changes, you can set the max-age header to a high value, such as one week, so that the browser can cache the image for that period.
public: This directive is useful when you want to allow both the browser and any intermediate caches, such as proxy servers or CDN caches, to cache the content. This header is often used for static content, such as images, videos, and CSS files, that can be safely cached.
private: This directive is applicable when you have content that is specific to a single user and should not be cached by other caches. For example, if you have a user’s personal information or shopping cart contents, use the private header to ensure that this information is only stored in the user’s browser cache.
no-cache: This directive is useful when you want to ensure that the browser always requests fresh content from the server, even if it has been previously cached. For example, if you have a page on your website that displays real-time data, such as stock prices, you may want to use the no-cache header so that the latest data is always displayed.
no-store: This directive is useful when you want to ensure that no cache, including the browser cache, proxy cache, or CDN cache, stores the content on disk. This header is often used for sensitive information, such as login credentials or payment information, that should not be stored on any cache.
It’s worth noting that different types of cache control headers can be used together, and the choice of which headers to use will depend on the specific requirements of your website. The key is to understand the purpose of each header and how it affects the behavior of the browser cache, so you can make informed decisions about which headers to use.
Conclusion
cache control headers are a crucial aspect of website performance, and website owners and developers should understand their role in optimizing the user experience.
By controlling the browser’s cache and determining how and when content is stored, cache control headers can reduce the amount of data that needs to be transferred between the server and the browser, improving website performance and responsiveness. Whether you’re a website owner or a developer, mastering cache control headers is an essential part of building and maintaining a fast and efficient website.
If you’re a developer looking for remote software jobs with top US companies, try Turing. Head over to the Apply for Jobs page to get started.
FAQs
- What is the difference between public cache control and private cache control directives?
The public cache control directive specifies that a resource can be cached by any intermediate cache, while the private cache control directive specifies that a resource can only be cached by a specific user agent. - How can I set cache control headers in my web server or application?
The specific method for setting cache control headers will depend on the web server or application being used. In general, you can set cache control headers in the server configuration or the code for your web application. - What is the difference between no-cache and no-store directives?
The no-cache directive specifies that a resource must be revalidated by the user agent before it can be used from the cache, while the no-store directive specifies that a resource should not be stored in the cache at all. - How does the must-revalidate directive work?
The must-revalidate directive specifies that a resource must be revalidated by the user agent before it can be used from the cache. This helps ensure that the user always sees the most recent version of the resource. - What is the purpose of the stale-while-revalidate directive?
The stale-while-revalidate directive specifies that a cached resource can be served to the user while the cache is being updated with a new version of the resource. This can help to improve website performance by reducing the amount of time it takes to load the resource. - What is the difference between expires headers and cache control headers?
Expires headers specify an absolute date and time at which a resource will expire and should be revalidated, while cache control headers provide more granular control over caching behavior and can be used to specify relative time intervals for caching. - What is the difference between max-age cache control and s-maxage cache control directives?
The max-age cache control directive specifies the maximum amount of time that a resource can be cached by a user agent, while the s-maxage cache control directive specifies the maximum amount of time that a resource can be cached by an intermediary cache such as a proxy or CDN. - How do cache control headers impact caching by intermediaries such as proxies and CDNs?
Cache control headers can impact caching by intermediaries such as proxies and CDNs by providing instructions on how the resource should be cached and for how long. This can help to ensure that users are always seeing the most up-to-date version of the resource, regardless of whether it is being served from a cache or directly from the origin server.
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.