Custom React JS Hooks: What Are They and When to Use Them?
What is a custom hook? What are custom hooks in React? How do I make a custom hook in React JS? When would you use React custom hooks? Want to know everything about custom React JS hooks? Keep on reading.
What are React custom hooks? How to make a custom hook in React JS?
React custom hooks are reusable functions that a React JS developer can use to add special and unique functionality to the React applications. Usually, if there is a requirement to add a feature, one can install a third-party library and solve the problem. But what if there is no such library with hooks that can be used? This problem is solved by using custom React JS hooks.
A custom hook is a special JavaScript function whose name starts with ‘use’ and can be used to call other hooks. Let’s take a look at some major differences between a custom React JS hook and React JS components:
- A custom hook does not require a specific signature.
- A software developer can choose what argument the custom hook has and what should the argument return.
- A custom hook always starts with the name ‘use’.
Here’s an example of how using a Custom React JS hook can help you write clean code and reduce the rendering time:
What are the benefits of custom React hooks?
Custom React JS hooks offer three major benefits over standard library hooks: Reusability, readability, and testability.
- Reusability
Custom React JS hooks offer reusability as when a custom hook is created, it can be reused easily, which ensures clean code and reduces the time to write the code. It also enhances the rendering speed of the code as a custom hook does not need to be rendered again and again while rendering the whole code. - Readability
Instead of using High-Order Components (HOCs), one can use custom hooks to improve the readability of the code. Complex codes can become hard to read if layers of providers surround the components, consumers, HOCs, render props, and other abstractions, generally known as wrapper hell.
On the other hand, using custom React JS hooks can provide cleaner logic and a better way to understand the relationship between data and the component. - Testability
Generally, the test containers and the presentational components are tested separately in React. This is not a trouble when it comes to unit tests. But, if a container contains several HOCs, it becomes difficult as you will have to test the containers and the components together to do the integration tests.
Using custom React JS hooks, this problem can be eliminated as the hooks allow you to combine containers and components into one component. It also makes it easier to write separate unit tests for custom hooks. Using custom hooks also makes it easier to mock hooks when compared to mock HOCs as it is similar to mocking a function.
How to create your first React custom hook?

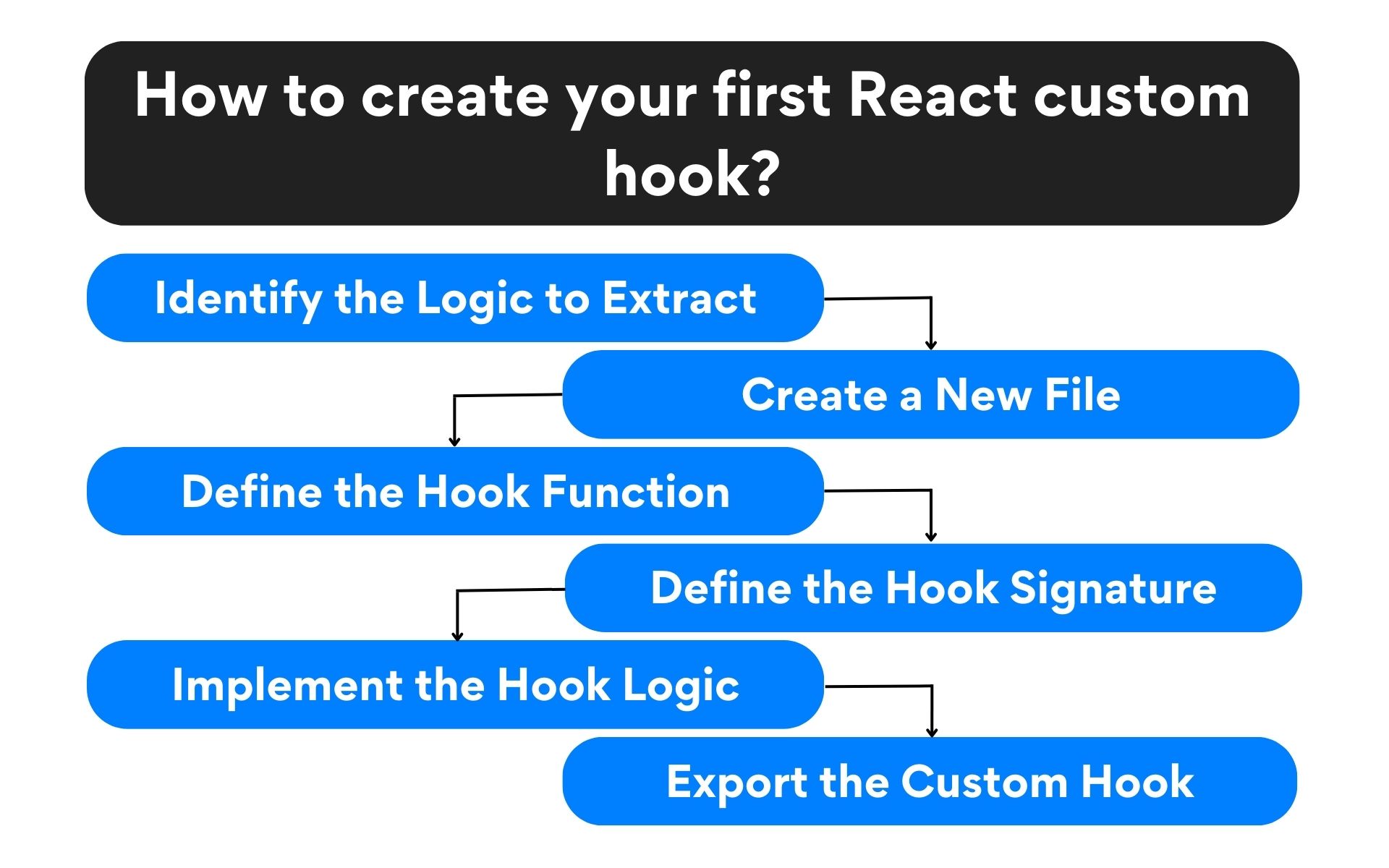
How to create your first React custom hook
Custom React.js Hooks allow you to encapsulate reusable logic and state it in a concise and modular way. It’s simple to make your own unique Hook by following a few fundamental guidelines. Let’s go over how to create your first unique React.js Hook step by step.
- Identify the Logic to Extract: Start by identifying the logic that you want to extract into a custom Hook. It could be a piece of state management, a common API call, or any other reusable functionality. Extracting this logic into a custom Hook will help you reuse it across different components.
- Create a New File: Create a new JavaScript file for your custom Hook. It’s a good practice to name the file using the convention use<HookName>.js to indicate that it’s a custom Hook.
- Define the Hook Function: In the newly created file, define a function that represents your custom Hook. The function name should begin with “use” to follow the Hook naming convention. Inside this function, you can define the state variables, helper functions, or any other logic necessary for your custom Hook.
- Define the Hook Signature: Decide what inputs your custom Hook requires and what outputs it should provide. Typically, you’ll define the dependencies required by your Hook as function arguments and return the necessary values as an array or an object. This allows components using your custom Hook to easily access the required data.
- Implement the Hook Logic: Implement the core logic of your custom Hook inside the function body. This can include setting up event listeners, making API calls, or managing the state. You can also include any necessary cleanup logic using the useEffect Hook.
- Export the Custom Hook: Finally, export your custom Hook function from the file so that it can be imported and used in other parts of your React.js application.
Once your custom Hook is created, you can import and use it in your components just like any other built-in Hook. This encapsulates the reusable logic within your custom Hook and promotes code reusability and maintainability.
React custom hooks best practices

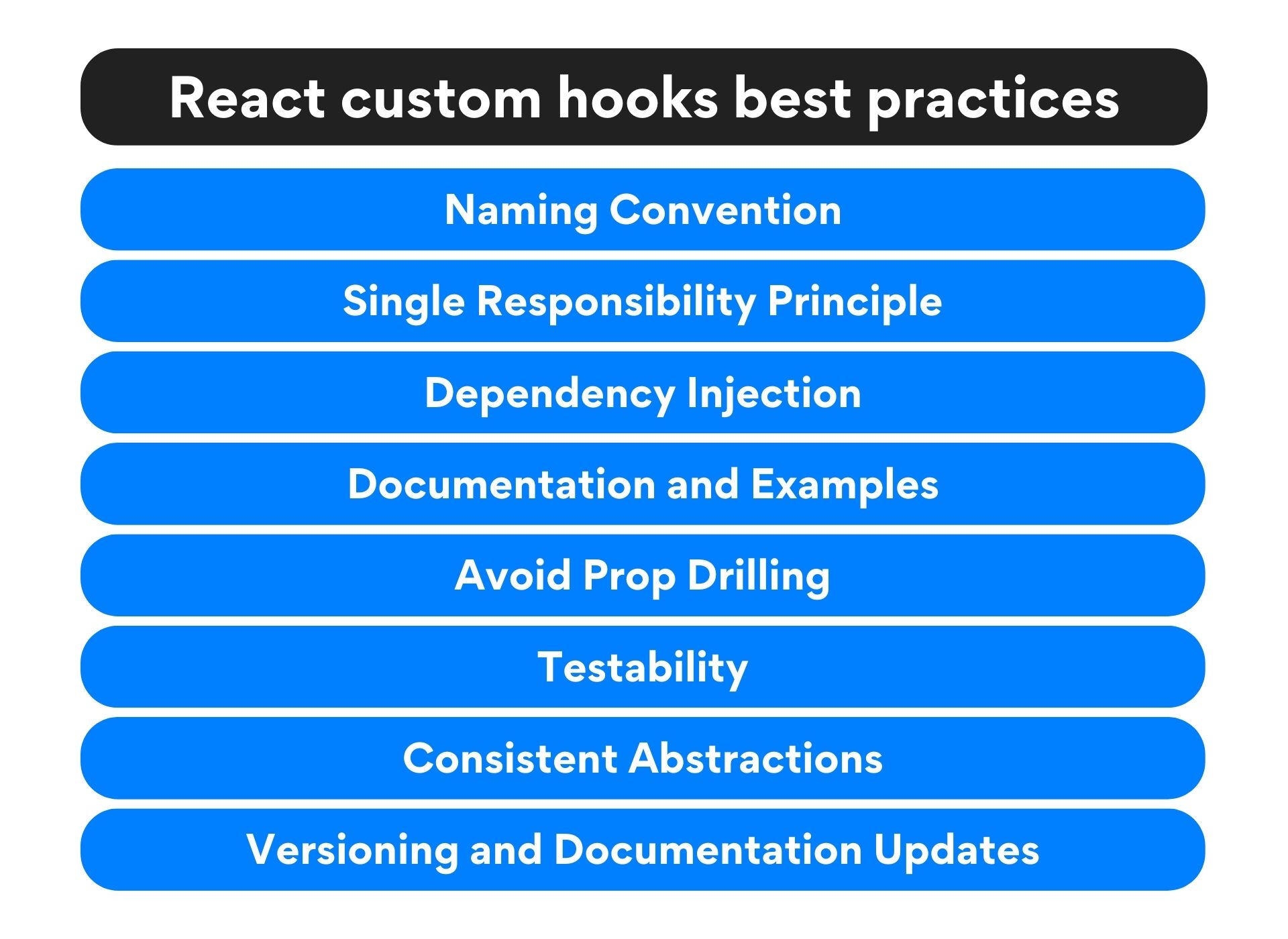
React custom hooks best practices
When creating custom React.js Hooks, following best practices ensures that your Hooks are well-designed, maintainable, and reusable. Here are some essential React custom hooks best practices to keep in mind:
- Naming Convention: It’s a good practice to prefix your custom Hooks with “use” to adhere to the naming convention established by React.js. This helps other developers understand that the function is a Hook and should be used accordingly.
- Single Responsibility Principle: Aim to keep your custom Hooks focused on a single responsibility. This improves code readability, reusability, and maintainability. If a Hook becomes too complex or handles multiple concerns, consider refactoring it into smaller, more specialized Hooks.
- Dependency Injection: Design your custom Hooks to be flexible and accept necessary dependencies as arguments. This allows components using the Hook to provide their specific dependencies, promoting reusability. Avoid hardcoding dependencies within your custom Hooks.
- Documentation and Examples: Provide clear and comprehensive documentation for your custom Hooks. Explain their purpose, required inputs, return values, and any additional configuration options. Include examples and usage patterns to help developers understand how to use the Hook effectively.
- Avoid Prop Drilling: Custom Hooks can help you avoid prop drilling, which occurs when you need to pass props through multiple intermediate components. By encapsulating common functionality within a custom Hook, you can provide the necessary values directly to the components that need them, simplifying your component hierarchy.
- Testability: Ensure your custom Hooks are easily testable. Write unit tests that cover different use cases and edge cases for your Hooks. Use testing frameworks and libraries such as Jest and React Testing Library to create robust test suites for your custom Hooks.
- Consistent Abstractions: Consider the abstractions and patterns used in your custom Hooks. Strive for consistency across your codebase to make it easier for developers to understand and use your Hooks. Stick to common patterns and naming conventions to enhance code readability.
- Versioning and Documentation Updates: If you provide your unique Hooks as open-source libraries, abide by semantic versioning best practices and record any significant changes. Keep your documentation current and include detailed directions on how to upgrade to new Hook versions.
You can make sure that your unique Hooks are well-designed, reusable, and simple to comprehend by following these recommended practices. This encourages code maintainability and improves developer collaboration while working with the same source.
Remember to continuously improve and refine your custom Hooks based on feedback and real-world usage. Regularly review and update them to align with the evolving best practices and standards in the React.js community.
With these best practices in mind, you can create high-quality custom Hooks that enhance your React.js development experience and contribute to the overall success of your projects.
Testing and Debugging Custom React.js Hooks
When it comes to developing robust and reliable software, testing and debugging are crucial steps in the development process. The same holds true for custom React.js Hooks. In this section, we will explore the importance of testing custom Hooks and discuss various techniques and tools available for testing and debugging them.
Also, read: Eleven Great Websites to Test your Code Online
Importance of Testing Custom Hooks:
Testing custom Hooks is essential to ensure their correctness and maintainability. By writing tests for your custom Hooks, you can verify that they work as expected, handle edge cases correctly, and don’t introduce any regressions. Furthermore, testing allows you to refactor your Hooks with confidence, knowing that existing functionality remains intact.
Testing Techniques for Custom Hooks:

Testing Techniques for Custom Hooks
Unit Testing: The most fundamental testing approach is unit testing, which involves testing each custom Hook in isolation. You can use testing frameworks like Jest along with utilities like React Testing Library or Enzyme to render components that utilize your Hooks and assert their behavior. Mocking dependencies or using test doubles can also be useful in isolating the Hook’s logic during testing.
Integration Testing: In addition to unit tests, it’s important to perform integration testing to verify that your custom Hooks work correctly within the context of your application. Integration tests involve testing multiple components together and ensuring that the Hooks interact seamlessly with other parts of your codebase.
Also, read: Unit Testing vs Integration Testing: 4 Key Differences Explained
Mocking and Stubbing: When testing custom Hooks, you may encounter situations where you need to simulate certain behaviors or dependencies. Mocking libraries like Jest’s jest.mock() or Sinon.js can help you create mock versions of external APIs or modules, allowing you to control their behavior during testing. Stubbing can be useful for replacing certain functions or methods within the Hook to isolate specific behaviors.
Debugging Custom Hooks:
While testing helps identify issues in custom Hooks, debugging is an essential step in fixing those issues. Here are a few techniques for debugging custom Hooks effectively:
- Logging: Adding console.log statements within your custom Hook can provide valuable insights into its internal state and the flow of data. You can log important variables, function calls, or conditional branches to track down the source of any unexpected behavior.
- Chrome DevTools: The React DevTools extension for Chrome provides powerful debugging capabilities. You can inspect component hierarchies, monitor state changes, and examine the props passed to your custom Hooks. This allows you to understand how your Hook is being utilized and identify potential issues.
- React Error Boundaries: If your custom Hook throws an error, you can use React’s Error Boundary feature to catch and handle those errors gracefully. This prevents the error from propagating and crashing your entire application, providing a better user experience.
- Debugging Tools: Libraries like React Developer Tools or Redux DevTools can be invaluable for inspecting and debugging your custom Hooks. These tools offer advanced features such as time-travel debugging, state inspection, and performance profiling, enabling you to diagnose complex issues efficiently.
Remember to invest time in writing comprehensive tests and incorporating effective debugging techniques into your development workflow. This will save you time and effort in the long run, ensuring that your custom Hooks are reliable, maintainable, and free from bugs.
By thoroughly testing and diligently debugging your custom Hooks, you can have confidence in their functionality and robustness, leading to more stable and predictable React.js applications.
Real-World Examples of Custom React.js Hooks
Custom React.js Hooks have gained popularity in the React.js community due to their ability to encapsulate reusable logic and promote code reusability. In this section, we’ll explore real-world examples of custom Hooks, showcasing how they are utilized effectively in various applications and libraries.
- Authentication Hooks: Authentication is a common requirement in web applications. Custom Hooks can simplify the implementation of authentication by encapsulating the authentication logic, token management, and user session handling. These Hooks provide a clean and reusable interface for handling authentication-related functionality across components.
- Theme Switching Hooks: Many applications offer theme customization options to users. Custom Hooks can manage the theme state, apply theme changes, and persist the chosen theme in local storage. By encapsulating the theme-switching logic, Hooks make it easier to implement and reuse theme switching functionality across different parts of the application.
- Data Fetching Hooks: Data fetching from APIs can be managed via custom hooks, which offer a neat and reusable solution to handle loading states, error handling, and data caching. Components may simply consume data without having to worry about implementation specifics thanks to these hooks, which abstract away the complexity of API calls.
- Form Handling Hooks: Forms are a fundamental part of many web applications. Custom Hooks can handle form validation, state management, and form submission logic. By encapsulating the form-related functionality, Hooks enable developers to create reusable form components with consistent behavior across the application.
- Animation Hooks: Animations and transitions can greatly enhance the user experience. Custom Hooks can encapsulate animation logic, providing an intuitive and reusable interface for creating complex animations. These Hooks can handle timing, easing functions, and triggering animations based on user interactions or component state changes.
Build React custom hooks examples
There are plenty of React custom hooks. Here are two popular React custom hooks examples with usage for you to understand them better.
Example 1: Build React custom hooks: useFetch
import { useState, useEffect } from 'react';
const useFetch = (url) => {
const [data, setData] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const fetchData = async () => {
try {
const response = await fetch(url);
const json = await response.json();
setData(json);
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchData();
}, [url]);
return { data, loading, error };
};
export default useFetch;How to use useFetch React custom hook?
The useFetch React custom hook is a great way to fetch data from an API in a reusable way. It takes a URL as an argument and returns an object with the response data, loading state, and error state. This makes it easy to keep track of the state of the fetch request and display the data in your component.
import useFetch from './useFetch';
const MyComponent = () => {
const { data, loading, error } = useFetch('https://api.example.com/data');
if (loading) {
return <div>Loading...</div>;
}
if (error) {
return <div>Error: {error.message}</div>;
}
return (
<div>
{/* Display fetched data */}
</div>
);
};
Example 2: Build React custom hooks: useLocalStorage
import { useState } from 'react';
const useLocalStorage = (key, initialValue) => {
const [value, setValue] = useState(() => {
const storedValue = localStorage.getItem(key);
return storedValue ? JSON.parse(storedValue) : initialValue;
});
const updateValue = (newValue) => {
setValue(newValue);
localStorage.setItem(key, JSON.stringify(newValue));
};
return [value, updateValue];
};
export default useLocalStorage;
How to use useLocalStorage React custom hook?
The useLocalStorage React custom hook is a great way to store data in local storage in a reusable way. It takes a key as an argument and returns an object with the current value of the key and a function to set the value of the key. This makes it easy to store and retrieve data from local storage in your components.
import useLocalStorage from './useLocalStorage';
const MyComponent = () => {
const [count, setCount] = useLocalStorage('count', 0);
const increment = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
};
Summary
Custom React JS hooks can help developers save time, are reliable, reusable, and make the code clean. Creating custom React JS hooks is relatively easy, and you can search for many open sources where you can get some custom hooks from the library already created by developers. The benefits of custom React hooks include reusability, readability, and testability.
Are you a React JS developer well versed in React coding looking for a job in the US? Try Turing. With Turing, you get a work-from-anywhere US-based software development job, which means you don’t have to travel all the way to the US. Head to Turing’s Apply for Jobs page to know more.
FAQs
- How do you make a custom hook in React?
A custom React JS hook is created by using the ‘use’ prefix. For example, a custom hook can be named ‘useLocalStorage’ or ‘useBoolean’. A custom hook will consist of one or more React JS hooks from the library. For more information on how to create a Custom hook, take a look at this video: - When would you use React custom Hooks?
If you have one or multiple React hooks that will be used at multiple locations in a code, you should use custom React JS hooks. This helps in making the code more readable and make the code clean. - What is the difference between React Redux and Custom Hooks?
React Redux is a state management library that offers a centralized store, actions, and reducers for managing global application state. It is commonly used in larger applications to handle complex state interactions. React Redux provides a way to connect React components to the Redux store, allowing components to access and update the shared state. It follows a more structured and explicit approach to state management.
On the other hand, custom Hooks in React are a way to encapsulate reusable logic and state within functional components. Custom Hooks are typically used for local component state management and can handle specific functionality, such as form validation or API calls. They promote code reuse and simplify the logic within components. Custom Hooks offer a more lightweight and flexible approach to state management within individual components, without the need for a centralized store or complex reducers. - What is HOC vs React custom Hooks?
Higher-Order Components (HOCs) and React custom Hooks are two different patterns used in React for code reuse and logic sharing.
HOCs are functions that take a component as input and return a new enhanced component with additional props or functionality. They enable cross-cutting concerns, such as authentication or data fetching, to be applied to multiple components. HOCs can introduce complexity with prop drilling and nesting.
On the other hand, React custom Hooks are functions that encapsulate reusable logic within functional components. They allow stateful logic to be shared without the need for inheritance or prop drilling. Custom Hooks promote cleaner and more composable code, making it easier to share logic across different components. They provide a simpler and more direct approach to code reuse compared to HOCs. - Why create custom Hooks in React?
Creating custom Hooks in React allows developers to encapsulate and reuse logic within functional components. It promotes code reusability, readability, and maintainability by abstracting away complex logic into reusable units. Custom Hooks enable the sharing of stateful logic without the need for class components, inheritance, or prop drilling, resulting in cleaner and more modular code. - What are the rules of React hooks?
The three rules of React hooks are as follows:- Hooks should only be called at the top level of a React functional component or within custom hooks, ensuring consistent and predictable execution.
- Hooks must be called exclusively from within React functions, such as functional components or custom hooks, maintaining the appropriate React context.
- When using the useEffect hook, it is crucial to provide a dependency list that specifies the variables the effect depends on. This enables React to re-run the effect when any of these dependencies change, avoiding unintended behavior. Adhering to these rules promotes clean and efficient code while leveraging the power of React hooks.
Following these rules of React hooks will ensure that they are used correctly and consistently in your functional components.
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.