Why Should React.JS, Nest.JS, and Next.JS Developers Master JavaScript?
JavaScript is a programming language used for building dynamic server-side and client-side websites. Are you a JavaScript developer? Do you want to master JavaScript? Do you want to know how learning JavaScript can help you become a better React.JS, Nest.JS, and Next.JS developer? Read on to find out.
In a recent interview, Sharafat Ahmed, a software engineer at Turing, answered the most popular questions related to JavaScript., Nest.JS, React.JS, and Next.JS.
Here are the top insights from the interview.
What is JavaScript?
JavaScript is a text-based programming language used for developing client-side and serve-side applications. JavaScript is one of the essentials of web technology, along with HTML and CSS. HTML provides the web page’s structure and content, whereas CSS offers different styling options for the website. Every webpage includes a document object model (DOM) that represents the page’s content in an organized form using HTML.
JavaScript is used for creating mobile and web applications, building web servers, and developing server applications and games, among others. JavaScript can easily access and manipulate the DOM of every webpage. Thus, JavaScript turns static web pages into interactive pages by modifying HTML and CSS elements, validating data, adding multimedia, inserting dropdowns and menu options, etc.
What is the learning curve for JavaScript?
JavaScript is one of the easiest programming languages to learn. Developers familiar with HTML and CSS can learn JavaScript with ease. Also, developers can learn how to code and other basic JavaScript operations in a few months. Developers must ensure to write and test the code thoroughly since mastering JavaScript requires following a well-defined code structure.
What are your thoughts about the statement that JavaScript has changed the web development scenario altogether?
Invented in 1995 after programming languages like Java, C, and C++, JavaScript did not become popular right away. After Netscape added support for JavaScript in 1996, Internet Explorer and Firefox also added support for the programming language in 1997 and 2000, respectively.
Soon every major browser offered support for JavaScript. And thus, JavaScript became the de-facto programming language for web development. Sure, developers can choose different languages for back-end development, but JavaScript is the go-to choice for front-end development.
How can learning JavaScript benefit developers?
The software industry is an ever-changing landscape. However, old languages like Java and PHP are still in demand despite people assuming that such technologies will become extinct. Also, in the past 10 years since the launch of React.JS, the JavaScript library has been the most popular.
Learning JavaScript allows developers to utilize all the above-mentioned technologies seamlessly in different projects. Also, the software industry can see the emergence of new skills in the near future. This can benefit the developers well versed in JavaScript as the programming language is one of the mainstays of web technology. Also, with the release of Node.js in 2009, developers started using JavaScript for backend development.
How can JavaScript developers stay relevant in the fast-changing software industry?
JavaScript developers can stay relevant in the fast-changing software industry by learning new things. Since JavaScript is a versatile language, developers must work on different projects.
Developers working on the front-end must try back-end development to enhance their skillset. Similarly, developers working on the back end should take up DevOps or other projects that expand the knowledge and utilization of JavaScript.
How can mastering JavaScript help learn different programming languages and frameworks?
Most of the programming languages and web frameworks have many similarities. Mastering JavaScript enables developers to add to the core working knowledge of a website. JavaScript helps with front-end and back-end development. Developers who develop a deeper understanding of JavaScript can integrate the programming language with new skills and technologies. Also, JavaScript frameworks are a collection of JavaScript code libraries that developers who know JavaScript can utilize with ease.
Related Post: Six Popular JavaScript Frameworks to Choose from in 2022
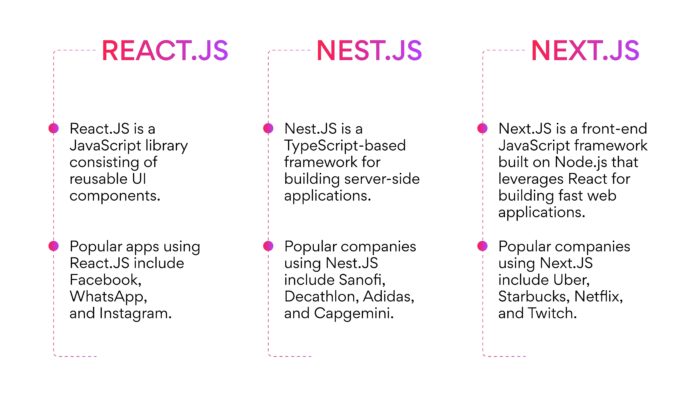
What is the basic difference between JavaScript frameworks like React.JS, Nest.JS, and Next.JS?

Nest.JS vs React.JS vs Next.JS
What should developers who are starting their journey with JavaScript pick from React.JS, Nest.JS, and Next.JS?
I was a Java developer for some time before using React.JS and Nest.JS. Before learning any of the three frameworks, developers must learn JavaScript as it is the building block of such technologies.
Developers who want to work on the front-end must go for React.JS after learning JavaScript. Similarly, developers who are familiar with the structure, tooling, and configuration of React can learn Next.JS.
Developers keen to work on the back-end must choose Nest.JS after learning JavaScript. Developers with previous working experience with Java can easily learn Nest.JS as it is similar to Spring Boot, a Java web framework.
Related Post: What Is Nest.JS? Why Should You Use It?
What does the career path of a React.JS, Nest.JS, and Next.JS developer look like?
React.JS offers great job opportunities for skilled developers. Top organizations around the world are hiring React.JS developers. React.JS developers find it easy to learn React Native, a cross-platform mobile development framework that can ensure good career growth.
Next.JS is a framework on top of React.JS that offers good job opportunities. Developers applying for jobs that require knowledge of Next.JS must also be familiar with React.JS. Next.JS developers have a good career path ahead as the popularity of the framework is growing.
Nest.JS is a great back-end JavaScript framework that helps developers write maintainable and scalable code. Top companies worldwide are looking for Nest.JS developers as the software industry embraces microservices architecture.
What advice will you share with JavaScript developers preparing for an interview?
Developers preparing for an interview must master JavaScript’s basics and core concepts. Also, studying the original programming language documentation is necessary to clear all doubts. Referring to video tutorials and online study material can also help developers. In addition, a great book to learn JavaScript is ‘You don’t know JS’ by Kyle Simpson.
Can I get a high-paying job with JavaScript, React.JS, Nest.JS, and Next.JS?
Yes, with Turing, you can. Turing helps developers land remote software jobs with top US companies with long-term career growth and unmatched compensation. Visit the Jobs page to know more.
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.













Thank You ? Very Helpful….