Angular Material vs Bootstrap: A Detailed Comparison
Great websites have excellent user interfaces and offer a user experience of the highest quality. Front-end tools like Angular Material and Bootstrap are necessary to create a high-functioning and responsive website. So, which is better in the Angular Material vs Bootstrap battle? Can I use Bootstrap for Angular? Is Angular Material good for mobile applications? This blog post will help you answer all these questions. Keep reading.
What is Angular Material?
Angular Material is a user interface module that offers pre-built component collections for frameworks like Vue.js, Angular, and React among others. The Angular Material component library offers components like input sliders, checkboxes, toolbar, site navigation patterns, buttons, and data tables to make responsive websites and applications.
What is Bootstrap?
Bootstrap is an intuitive and open-source CSS framework that helps build attractive web pages and mobile applications. CSS frameworks consist of several ready-to-use stylesheets by web developers. Bootstrap offers an array of HTML and CSS designs and pre-styled components like dropdowns, badges alert, progress bars, and navigation patterns.
What is the difference between Angular and Angular Material?
AngularJS is a JavaScript framework, whereas Angular Material is a User Interface module. Google introduced a design language called Material in 2014 which was later affixed to Angular JS. In 2016, Google built Angular’s code from scratch using Typescript and integrated the design language Material as Angular Material.
Angular Material vs Bootstrap: Can these two be used together?
Can I use Angular Material and Bootstrap together?
Yes, you can use parts of Angular Material and Bootstrap together in the same web or mobile project. Developers need to be careful not to use the same components, which can clash.
Angular Material vs Bootstrap: Let’s compare the two

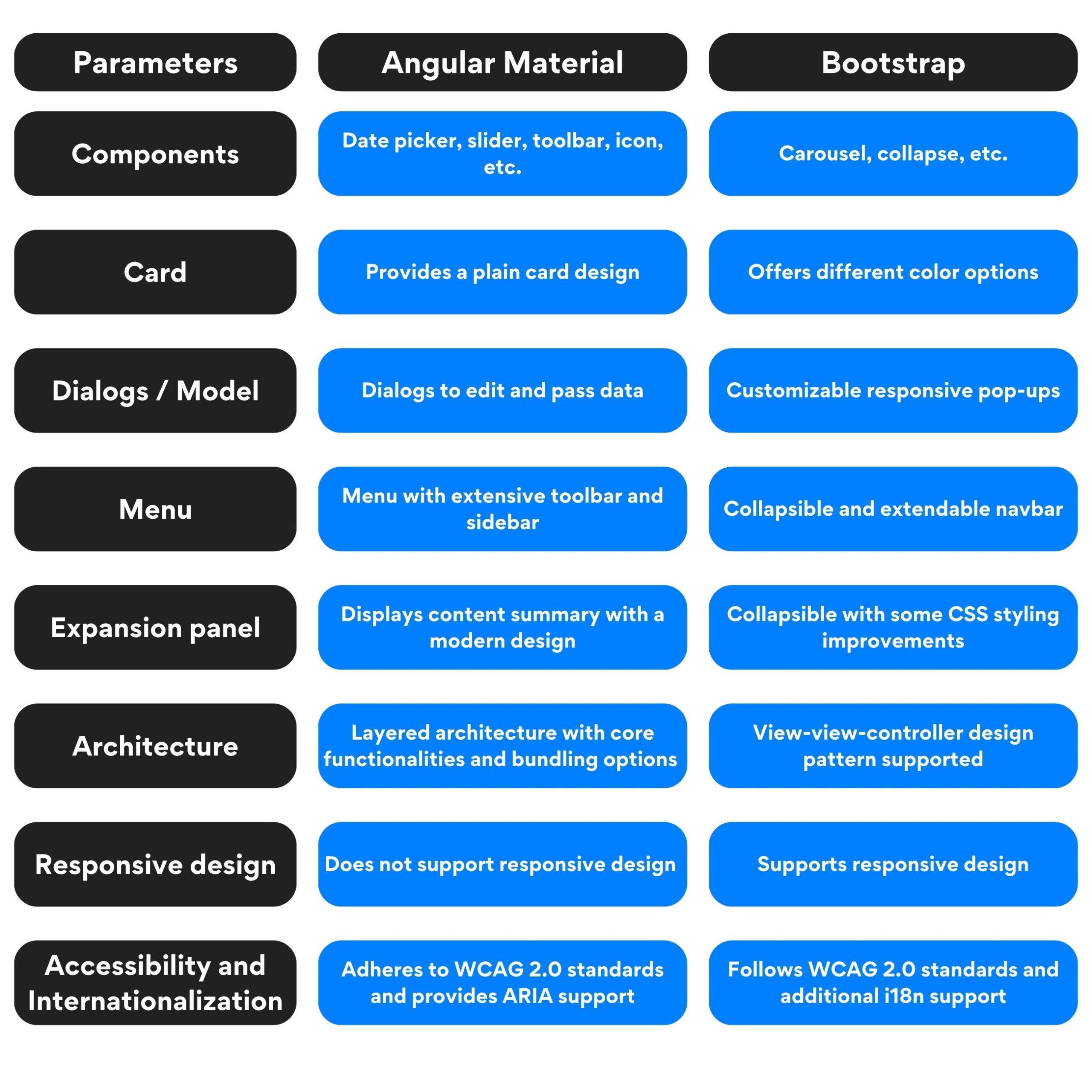
Angular Material vs Bootstrap
-
Unique components
Angular Material and Bootstrap offer a variety of unique components for great website design. The unique components of Angular Material are not found in Bootstrap and vice-versa.
Angular Material offers unique components like a date picker, slider, grid list, toolbar, icon, snack bar, progress spinner, chips, stepper, and sort header.
On the other hand, Bootstrap offers unique components like a carousel, collapse, scroll spy, breadcrumb, jumbotron, and popovers. -
Card
In Angular Material and Bootstrap, a card is an entry point for varying items like photos, text, and links for UI design. The card serves as a container for different items related to a single subject.
Bootstrap offers different color options, whereas Angular Material provides a plain card. -
Dialog or Modal
Dialogs in Angular Material or Modals in Bootstrap refer to plugins that help users add information or choose from multiple options.
In Angular Material, dialogs help edit present data to pass it to the dialog component. The dialog configuration object utilizes the data property to pass the data.
Bootstrap uses modals that offer customizable, responsive pop-ups and lightboxes. Videos, alerts, images, and animations can be inside modals. -
Menu or Navbar
Menu in Angular Material or Navbar in Bootstrap help builds effective navigation for your website or mobile application.
Angular Material offers a menu that contains an extensive toolbar and an exceptional sidebar. Developers can attach the menu with different controls and utilize styling and animation options as required.
Navbar in Bootstrap is a collapsible and extendable item that can do so as per the screen size. Developers who want to achieve responsive navigation can do so easily with Navbar. -
Expansion panel
The expansion panel displays the content summary inside the panel. Developers can choose the content and design format of the panel.
The Expansion Panel in Angular Material is according to the latest user interface design and presents a complete summary to users.
In Bootstrap, the expansion panel is in a collapsible format that needs some CSS styling improvements to be in sync with the latest design. -
Application architecture
Application architecture refers to the tools, patterns, and designs that help you build and design an application.
Angular Material offers a layered architecture with all components attached to core functionalities. Developers can choose single components or bundle components together for their applications.
Bootstrap architecture is a view-view-controller type as it uses two components namely the logic layer and the view layer. Developers can choose from the twelve components of the logic layer and the six modules of the view layer. Also, Bootstrap supports the MVC architecture design pattern for web pages. -
Responsive-oriented approach
In the responsive-oriented approach, the website design goes through dynamic changes as per the screen size and device orientation.
Bootstrap supports a responsive-oriented approach, whereas Angular Material does not support a responsive design approach.
Angular Material vs Bootstrap: Practical use cases comparison
Bootstrap and Angular Material are both powerful frameworks, each with its own strengths and ideal use cases. Understanding the practical scenarios where these frameworks excel can help remote software developers make informed decisions when choosing the right tool for their projects.
-
E-commerce Platforms:
When to use Bootstrap: Bootstrap’s large library of pre-built components and responsive grid structure make it a good choice for creating e-commerce platforms. Its ready-to-use UI elements, such as navigation menus, carousels, and forms, are simply customizable to meet the branding and design needs of online retailers.
When to use Angular Material: Angular Material’s material design philosophy and pre-designed components provide a visually appealing and consistent user interface for e-commerce platforms. Its user interface components, including as cards, menus, and sliders, have a modern look and feel, which improves the user experience. -
Content Management Systems (CMS):
When to use Bootstrap: Bootstrap’s flexibility and modular approach make it well-suited for developing content management systems. Its grid system allows developers to create responsive layouts that adapt to various screen sizes, providing an optimal viewing experience for managing and displaying content.
When to use Angular Material: Angular Material’s clean and intuitive design language makes it an ideal choice for building content management systems interfaces. Its cohesive set of components, such as tables, forms, and dialog boxes, streamline the content management process and contribute to a seamless user experience. -
Data Visualization Tools:
When to use Bootstrap: Bootstrap can be leveraged to create visually appealing and interactive data visualization tools. Its responsive grid system combined with custom CSS and JavaScript libraries, such as D3.js or Chart.js, allows developers to build dynamic charts, graphs, and dashboards that effectively communicate complex data.
When to use Angular Material: Angular Material’s robust set of UI components, including charts and data tables, simplify the development of data visualization tools. With Angular Material, developers can easily incorporate interactive visualizations and data-driven components into their applications. -
Enterprise Applications:
When to use Bootstrap: Bootstrap’s extensive community support and availability of themes make it a popular choice for developing enterprise applications. Its wide range of components and plugins, coupled with its responsive design, enable the creation of feature-rich and user-friendly interfaces for various enterprise needs, such as dashboards, CRM systems, or project management tools.
When to use Angular Material: Angular Material’s modular architecture and consistent design language make it well-suited for building enterprise applications with complex workflows. Its comprehensive set of components, like data tables, form controls, and modals, provide a cohesive user experience and can be easily customized to meet specific business requirements.
By considering these practical use cases, remote software developers can evaluate whether Bootstrap or Angular Material is the more suitable framework for their particular project requirements. It is important to assess factors such as design flexibility, component ecosystem, performance, and community support when making the decision, ultimately ensuring the successful implementation of the chosen framework.
Angular Material vs Bootstrap: Which one to choose on the basis of performance and speed?

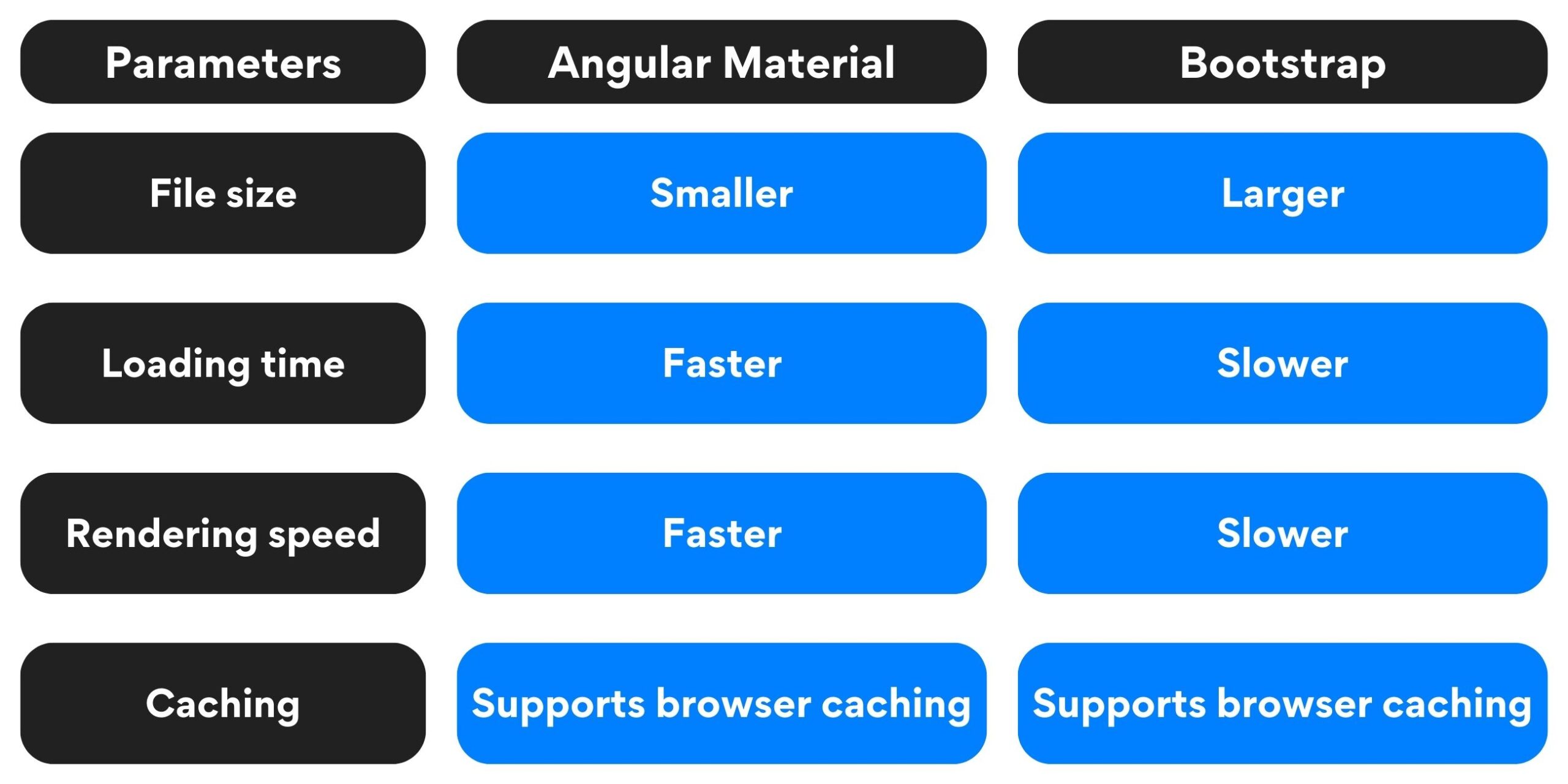
Angular Material vs Bootstrap: Performance and speed
Several aspects come into play when comparing the performance and loading time of Bootstrap vs Angular Material, which can affect the overall speed and efficiency of a website. Here are some essential factors to consider while comparing the performance of both frameworks:
- File Size: The size of each framework’s CSS and JavaScript files can have a considerable impact on loading speeds. Bootstrap includes a large number of CSS and JavaScript files that span a wide variety of components and functionalities. Angular Material, on the other hand, takes a more modular approach, allowing developers to include only the components that are required, lowering total file size.
- Network Requests: The number of network requests required to fetch CSS, JavaScript, and other assets affects the loading speed. Bootstrap typically requires separate requests for each CSS and JavaScript file, while Angular Material can be bundled and optimized using build tools like Angular CLI, resulting in fewer network requests.
- Rendering Efficiency: The rendering efficiency of the frameworks can impact the time it takes to render the user interface and make it interactive. Angular Material is built specifically for Angular applications, leveraging the power of Angular’s change detection and optimization mechanisms, which can lead to efficient rendering. Bootstrap, being a more general-purpose framework, may not have the same level of optimization for rendering efficiency.
- Caching: Browser caching can improve subsequent page loads by storing static assets locally. Both Bootstrap and Angular Material can take advantage of browser caching, allowing returning users to experience faster load times after the initial visit.
Also, read Cache-Control Headers and Their Use Cases You Must Know!
- Minification and Compression: Minifying and compressing CSS and JavaScript files can significantly reduce their size, resulting in faster loading times. Both Bootstrap and Angular Material offer minified versions of their files, which should be used in production to optimize performance.
It’s important to note that the actual performance and loading speed of a web application built with Bootstrap or Angular Material depends on various factors, including the specific implementation, server configuration, network conditions, and the overall complexity of the application.
To determine which framework performs better in a specific scenario, it is recommended to conduct performance tests using tools like Lighthouse, PageSpeed Insights, or web browser developer tools. These tools can provide insights into metrics such as First Contentful Paint (FCP), Time to Interactive (TTI), and Total Blocking Time (TBT), giving a more accurate comparison of performance between Bootstrap and Angular Material.
Also, read: What Is Cross-Browser Compatibility Testing? What Are Its Best Practices?
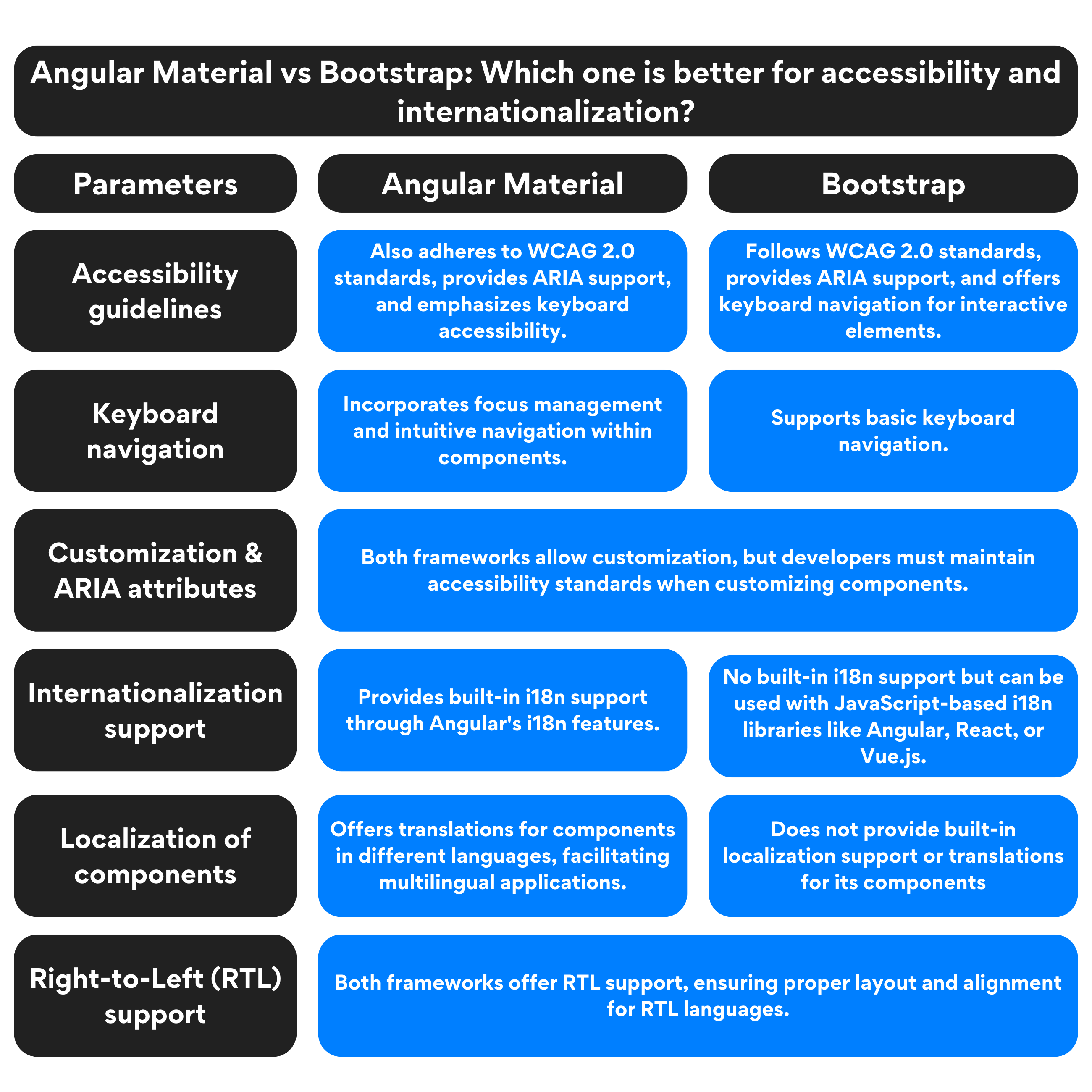
Angular Material vs Bootstrap: Which one is better for accessibility and internationalization?

Angular Material vs Bootstrap accessibility and Internationalization comparison
When comparing Bootstrap and Angular Material in terms of accessibility and internationalization, it’s essential to consider the features and support offered by each framework to create inclusive and globally accessible web applications. Here’s a comparison of both frameworks in these aspects:
Accessibility:
- Accessibility Guidelines: Bootstrap follows the Web Content Accessibility Guidelines (WCAG) 2.0 standards and strives to ensure its components are accessible. It provides appropriate ARIA (Accessible Rich Internet Applications) roles, attributes, and keyboard navigation support for interactive elements. However, the level of accessibility compliance may vary depending on how components are customized and implemented.
- Angular Material Accessibility: Angular Material also aims to meet WCAG 2.0 standards and provides accessibility features out of the box. It includes ARIA support, keyboard navigation, and adheres to high contrast and color contrast standards. Angular Material components have built-in accessibility features, but developers should ensure proper usage and configuration.
- Keyboard Navigation: Both frameworks support keyboard navigation for users who rely on assistive technologies or have motor disabilities. Bootstrap provides basic keyboard navigation for its components, while Angular Material emphasizes keyboard accessibility by incorporating focus management and intuitive navigation within components.
- Customization and ARIA Attributes: Both frameworks allow customization of their components, which gives developers the flexibility to apply appropriate ARIA attributes and ensure proper accessibility. However, developers need to be mindful of maintaining accessibility standards while customizing components to avoid unintentionally introducing accessibility barriers.
Internationalization (i18n):
- Internationalization Support: Angular Material has built-in support for internationalization (i18n) through Angular’s i18n features. It provides mechanisms for translating components, handling pluralization, and managing locale-specific formatting and date/time formatting. Angular’s i18n features allow developers to create multilingual applications easily.
- Bootstrap and i18n: Bootstrap, being a CSS-based framework, does not have built-in i18n support. However, it can be used in conjunction with JavaScript-based i18n libraries or frameworks like Angular, React, or Vue.js to handle internationalization aspects.
- Localization of Components: Angular Material offers localization support by providing translations for its components in different languages. This helps developers create applications that cater to users from different linguistic backgrounds without having to manually translate the components.
- Right-to-Left (RTL) Support: Both Bootstrap and Angular Material offer RTL support, allowing developers to create applications for languages that are read from right to left. RTL support ensures proper layout and alignment of components, providing a seamless user experience for RTL language speakers.
It’s important to note that while both frameworks provide some level of accessibility and internationalization support, developers are responsible for implementing these features correctly. Adhering to best practices, including proper usage of ARIA attributes, semantic markup, focus management, and localization techniques, is crucial to ensure the highest level of accessibility and internationalization in web applications built with either Bootstrap or Angular Material.
Additionally, when aiming for accessibility and internationalization, it’s recommended to conduct thorough testing and consider involving users with disabilities and people from different cultural backgrounds to obtain feedback and ensure an inclusive user experience.
Angular Material vs Bootstrap: Which is better?
As you know by now, Angular Material and Bootstrap are popular front-end frameworks for web application development. Angular Material is designed for use with Angular and follows Google’s Material Design principles. It offers pre-built UI components, theming, accessibility, and internationalization, making it suitable for enterprise applications. Bootstrap, on the other hand, is framework-agnostic and provides a wide range of CSS and JavaScript components. It has a larger community, more flexibility for customization, and is suitable for various project sizes.
The choice between this Angular Material vs Bootstrap battle depends on the specific needs of the project. If you are developing an Angular application and prioritize adherence to Material Design principles, Angular Material would be the preferred choice. It provides a consistent and polished UI, along with extensive Angular integration. On the other hand, if you require a framework that is framework-agnostic and provides a larger community and more flexibility in terms of customization, Bootstrap would be a better fit.
Ultimately, the decision should be based on the project requirements, design preferences, and familiarity with the frameworks. Both Angular Material and Bootstrap have their strengths and can be excellent choices for different types of projects.
Are you an experienced Bootstrap or Angular Material developer looking for a job?
Try Turing!
Turing helps software developers land their dream remote jobs in top US companies with long-term career growth and unmatched compensation. Visit the Jobs page to know more!
Angular Material vs Bootstrap: FAQs
- Which applications use Bootstrap?
Some of the popular applications that use Bootstrap are PayPal, WhatsApp, Lyft, Etsy, Apple maps connect, Upwork, and Duolingo among others. - Which popular applications use Angular Material?
Popular applications that use Angular Material are Gmail, Asana, Momondo, and Airbnb among others. - Is Angular Material easy?
Developers familiar with the Angular framework can easily utilize the components of Angular Material. - Is Bootstrap like WordPress?
Bootstrap is a front-end framework that helps with the user interface and website design. WordPress provides both front-end and back-end tools to create a website. - What are some Bootstrap alternatives?
Some of the Bootstrap alternatives are Tailwind CSS, Material-UI, Semantic UI, Foundation, Bulma, UIKit, etc. - What are some Angular Material alternatives?
Some Angular Material alternatives are PrimeNG, Clarity, NG-ZORRO, Onsen UI, etc.
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.