What are Micro Frontends and When Should You Use Them?
In the fast-paced world of web development, creating user-friendly, feature-rich web applications has become a top priority. But as applications grow larger and more complex, traditional development approaches have faced challenges. Enter “micro frontends,” a solution that brings agility and scalability to the front end of web applications.
In this blog post, we’ll be taking a look at what micro frontends are, what are their key concepts, what are the types of micro frontends, and much more. Whether you’re a seasoned developer or just beginning your web development career, understanding micro frontends can take your projects to the next level of flexibility and efficiency. So, let’s dive in!
Evolution of micro frontends
The term “micro frontends” debuted in the 2016 ThoughtWorks Technology Radar guide. This guide highlights emerging software development trends and changes that pique industry experts’ interest. As the guide suggests, web applications were becoming more substantial, with frontends gaining prominence while the backend’s significance waned.
The traditional monolithic approach, designed to handle smaller web applications, proved cumbersome for these new, sprawling projects.
What are micro frontends?
At its core, micro frontends extend the philosophy of microservices to the front end of web applications. Microservices, a well-established architectural pattern, divide the backend into separate services, each responsible for a specific function. This modular approach ensures scalability, agility, and fault tolerance.
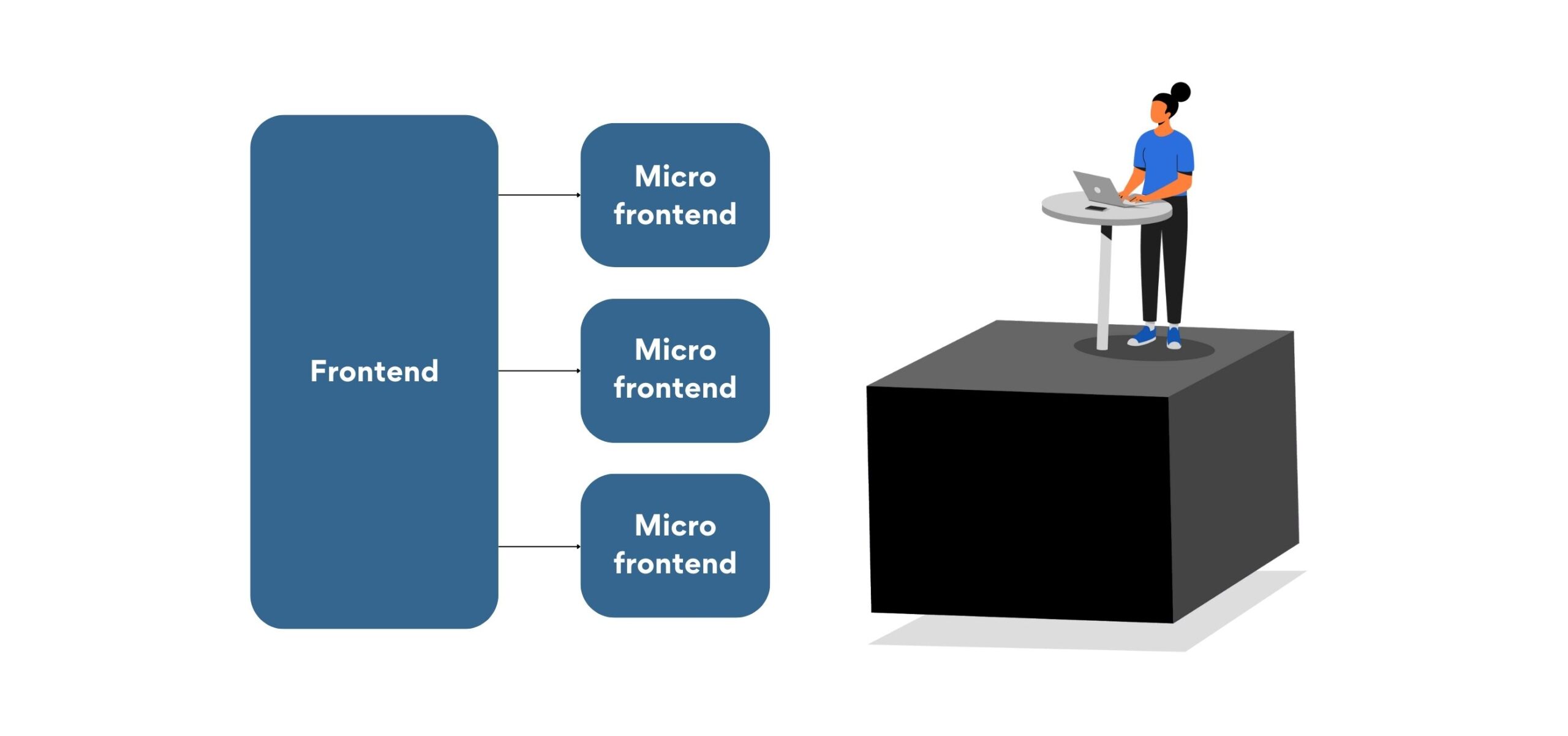
Micro frontends apply the same principles to the front end, breaking down a web application into smaller, autonomous modules or functions. Each module can be developed independently, providing frontend teams with a level of flexibility and speed akin to what microservices offer to their backend counterparts.
Key concepts of micro frontends

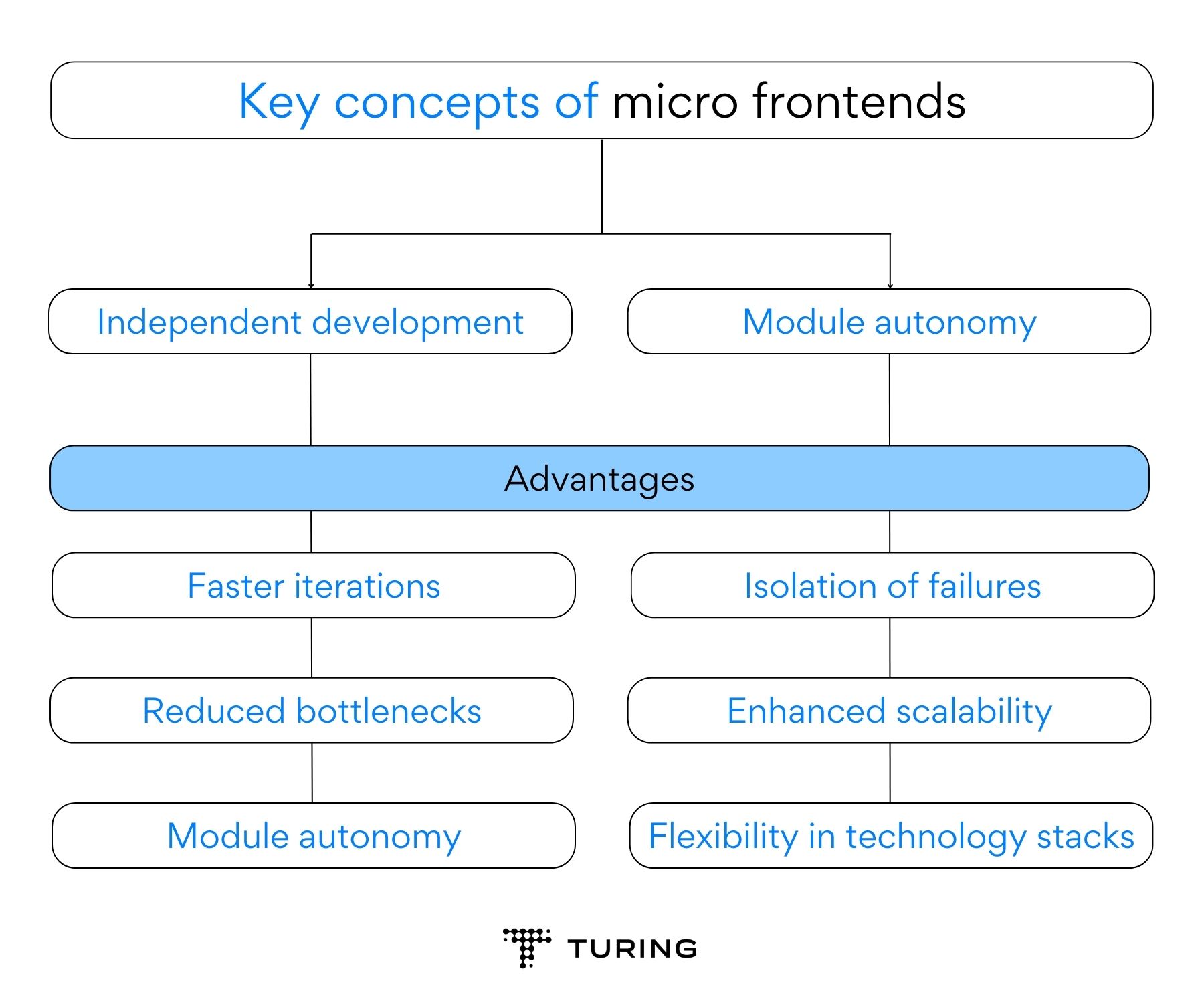
Key concepts of micro frontends
To implement micro frontends effectively, it’s crucial to delve deeper into their two fundamental principles:
-
Independent development
Development teams can operate as autonomous units within a larger project with micro frontends. Each micro frontend module behaves as a self-contained entity, responsible for a specific feature or function.
Advantages:- Faster iterations: Teams can iterate and release updates independently, accelerating the development process.
- Reduced bottlenecks: With fewer inter-team dependencies, the overall development pipeline becomes more streamlined.
- Specialized skills: Developers can hone their skills and become experts in their micro frontend’s domain, fostering innovation and creativity.
-
Module autonomy
Each module is designed to be self-sufficient and self-reliant. These modules don’t need to rely on other parts of the application to function correctly. This level of autonomy extends to both the development and runtime aspects of micro frontends.
Advantages:- Isolation of failures: If one module encounters issues or needs updates, it can be addressed without affecting the stability of the entire application.
- Enhanced scalability: The modular nature of micro frontends makes it easier to scale specific components to meet increased demand.
- Flexibility in technology stacks: Teams can select the most suitable technology stack for their micro frontend without being constrained by choices made elsewhere in the application.
Types of micro frontends
Micro frontends come in various forms, each offering a distinct approach to modularization. Choosing the right type can significantly impact the development, maintainability, and scalability of your web application. Here are the three primary types:
-
Monorepository
In this setup, all micro frontend projects reside within a single repository. While this may seem counterintuitive to the microservices philosophy, it offers some unique advantages. Within the monorepository, there are distinct subfolders for each micro frontend project.
Advantages:- Centralized dependencies: All micro frontends share the same system of dependencies, simplifying version control and management.
- Easier collaboration: Developers have visibility into all projects within the repository, fostering collaboration and knowledge sharing.
- Consistent tooling: Standardized tooling and configurations can be applied across all micro frontends.
Considerations: - Potential for complexity: As the number of micro frontends grows, managing a monorepository can become complex.
- Build and deployment challenges: Ensuring efficient builds and deployments for all micro frontends can be challenging.
-
Multirepository
In the multirepository approach, each micro frontend project resides in a separate repository. This isolation provides independent dependency systems for each project.
Advantages:- Isolation: Projects are entirely isolated, reducing the risk of conflicts and dependencies interfering with one another.
- Decentralized development: Teams have complete autonomy over their micro frontend projects, allowing for diverse technology stacks and development processes.
- Scalability: As the application grows, adding new micro frontends or teams is straightforward.
Considerations: - Integration complexity: Coordinating the integration of multiple repositories can be more challenging than managing a monorepository.
- Dependency versioning: Ensuring compatibility of dependencies across multiple repositories can require careful version management.
-
Metarepository
The metarepository strategy seeks to strike a balance between monorepositories and multirepositories. It involves having multiple repositories for individual micro frontends while also integrating them into one central repository.
Advantages:- Flexibility: Teams can work independently on their micro frontends in separate repositories, fostering autonomy.
- Integration: The central repository facilitates the integration of individual micro frontends, making it easier to create a unified application.
Considerations: - Complexity: Balancing the autonomy of individual repositories with the need for integration can introduce complexity.
- Coordination: Teams may still need to coordinate on common standards and integration points.
Choosing the right type of micro frontend architecture depends on your project’s specific requirements, team structure, and long-term goals. While monorepositories offer centralized control, multirepositories provide independence, and metarepositories aim to find a middle ground.
Evaluating your project’s needs and considering factors like team collaboration, scalability, and dependency management will help you choose the most suitable micro frontend approach.
Benefits of micro frontends

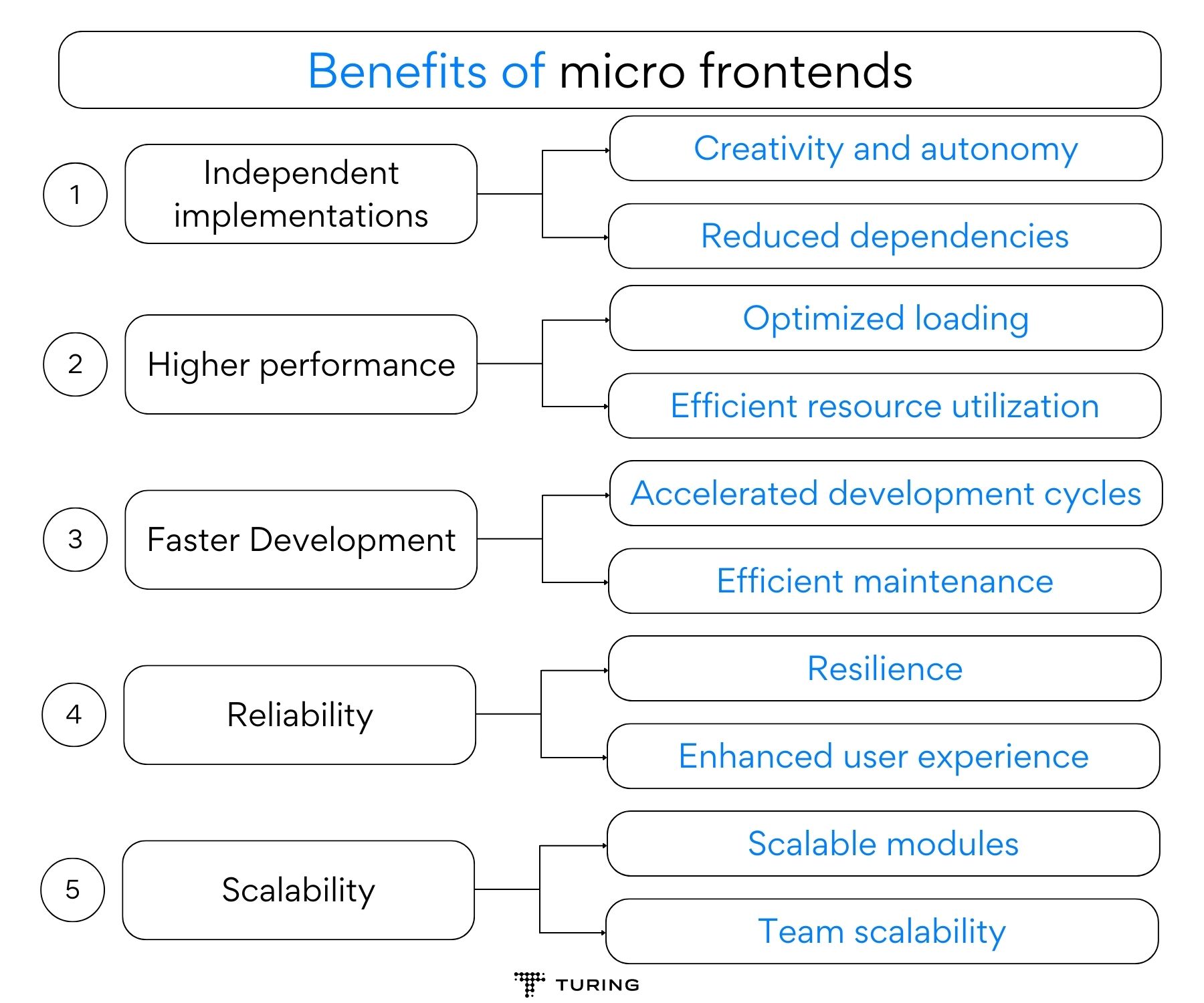
Benefits of micro frontends
Micro frontends offer a plethora of advantages that address the limitations of monolithic approaches and contribute to a more efficient and robust development process:
-
Independent implementations
- Creativity and autonomy: Micro frontends empower development teams to work as independent entities, much like specialized craftsmen in a collaborative workshop. Each team has the freedom to make architectural decisions tailored to their specific module.
This autonomy sparks creativity and fosters innovation, as teams can choose the technologies and approaches best suited to their tasks. - Reduced dependencies: Micro frontends reduce inter-team dependencies, which often slow down development in monolithic projects. Teams can make decisions swiftly and adapt to evolving requirements without being hindered by a central authority.
- Creativity and autonomy: Micro frontends empower development teams to work as independent entities, much like specialized craftsmen in a collaborative workshop. Each team has the freedom to make architectural decisions tailored to their specific module.
-
Higher performance
- Optimized loading: Monolithic applications typically load the entire codebase, including components that users may not immediately need. In contrast, micro frontends load specific modules on demand. This optimized loading minimizes initial loading times, contributing to a smoother and faster user experience.
- Efficient resource utilization: By loading only the necessary components, micro frontends reduce resource wastage and enhance the overall performance of web applications.
-
Faster Development
- Accelerated development cycles: The independence of micro frontends leads to faster development cycles. Changes or additions within a specific function or module no longer necessitate re-implementing the entire application.
Teams can iterate and release updates independently, resulting in more agile development processes. - Efficient maintenance: Smaller, self-contained modules are easier to maintain. When issues arise or enhancements are required, developers can focus on the specific micro frontend without affecting the broader application.
- Accelerated development cycles: The independence of micro frontends leads to faster development cycles. Changes or additions within a specific function or module no longer necessitate re-implementing the entire application.
-
Reliability
- Resilience: Micro frontends offer a robust and fault-tolerant architecture. If one module encounters issues or needs maintenance, the rest of the application can continue functioning seamlessly. This is particularly crucial for large-scale applications with multiple independent functions.
- Enhanced user experience: The reliability of micro frontends translates into a better user experience. Users can continue using unaffected parts of the application even when certain modules are undergoing updates or maintenance.
-
Scalability
- Scalable modules: Micro frontends facilitate scalability at the module level. When specific parts of the application experience increased demand, you can scale those modules independently, ensuring a responsive and efficient user experience.
- Team scalability: As your project grows, adding new teams or resources is straightforward with micro frontends. Each team can take ownership of a specific module, ensuring that the application can expand seamlessly to meet evolving requirements.
When to use micro frontends
Micro frontends are particularly well-suited for specific scenarios and application types, making them a strategic architectural choice when the following conditions or needs arise:
-
Large applications with numerous functions
- Complexity: In large-scale applications, the frontend can become increasingly complex as it accommodates numerous features and functions. Micro frontends help manage this complexity by breaking the application down into smaller, more manageable modules.
- Scalability concerns: As an application grows, it often encounters scalability challenges. Micro frontends offer a solution by allowing you to scale specific modules independently, ensuring that your application remains responsive and performs optimally.
-
Isolated function sets
- Segmentation: Micro frontends excel when there is a clear need to segment the application into isolated sets of functions. Just like a smartphone that features separate applications for different tasks, micro frontends allow you to create discrete modules for various features within your web application.
- Specialized teams: If your development teams have specialized expertise or focus areas, micro frontends enable each team to take ownership of a specific module. This specialization fosters innovation and ensures that the most qualified team handles each aspect of the application.
-
Evolving business requirements
- Adaptability: Micro frontends offer agility in the face of evolving business requirements. When new features or functions are needed, teams can develop and deploy them independently without disrupting the existing application.
- Iterative development: Micro frontends support an iterative development approach. You can continuously enhance and expand your application without having to overhaul the entire codebase, ensuring that your application remains adaptable and competitive.
-
Diverse technology stacks
- Technology flexibility: Micro frontends provide flexibility in choosing technology stacks. Different modules can be developed using the technologies that best suit their specific requirements. This adaptability allows you to leverage the strengths of various frameworks and libraries within a single application.
- Hiring and skill sets: Having the freedom to use diverse technology stacks can also simplify hiring processes. Teams can be built around specific technology expertise, and new developers can easily integrate into teams that align with their skill sets.
-
Collaboration across teams
- Team independence: Micro frontends promote collaboration across teams while maintaining their independence. Teams can work concurrently on different modules without stepping on each other’s toes, reducing bottlenecks and improving overall efficiency.
- Reduced conflicts: With clear module boundaries, the potential for conflicts and codebase clashes is minimized, leading to smoother collaboration between teams.
Micro frontend frameworks
Micro frontends offer flexibility in choosing the right frontend technology stack for your specific requirements. Let’s explore how they can be effectively applied with some of the most popular micro frontend frameworks:
-
React
React emerges as a robust choice for micro frontend development, primarily due to its efficient rendering optimizations and the power of the virtual DOM. Its component-based architecture seamlessly aligns with the modular nature of micro frontends.
One notable advantage of React is its flexibility when it comes to adopting new versions and libraries. This flexibility simplifies maintenance, allowing development teams to incrementally update React components within micro frontends without causing disruptions to the entire application.
Furthermore, React boasts a rich ecosystem of libraries, tools, and solutions that can be harnessed to enhance the development of micro frontends. -
Angular
Angular’s well-defined and opinionated architecture makes it a natural fit for micro frontends, especially when combined with modern features like Webpack 5’s Module Federation, a functionality introduced in Angular 12. Angular’s strong support for monorepos can be particularly beneficial when managing multiple micro frontend projects within a single repository.
Additionally, Angular’s strong typing and ahead-of-time (AOT) compilation contribute to the reliability and maintainability of micro frontends, making it a compelling choice for teams looking to ensure a robust and structured development process. -
Next.js
Next.js, a React framework designed for production use, offers an incremental adoption path for React. This makes it a clean and efficient choice for micro frontend architecture. In micro frontend setups, Next.js leverages the power of Webpack 5’s Module Federation feature, ensuring seamless integration of micro frontends.
Beyond that, Next.js excels in server-side rendering (SSR), which can be particularly valuable for micro frontends aiming to optimize SEO and deliver swift initial page loads. The combination of React’s capabilities and Next.js’s production-ready features provides an excellent foundation for creating modular and scalable frontend architectures. -
Vue.js
Vue.js is a progressive JavaScript framework known for its simplicity and flexibility. When it comes to micro frontend development, Vue.js offers several advantages. Its component-based architecture aligns seamlessly with the modular nature of micro frontends. Each Vue component can represent a self-contained module, making it easy to develop, test, and maintain.
Vue.js is also known for its ease of integration into existing projects, which is beneficial in micro frontend setups where you may have a mix of different frontend technologies. It allows for flexible scaling of individual modules within your micro frontend architecture, and it boasts a growing ecosystem of libraries and tools that can enhance the development of micro frontends.
Additionally, Vue.js is referred to as a progressive framework, offering flexibility in adopting only the parts of it that are needed for your specific project. -
Svelte
Svelte is a relatively new and innovative framework that takes a unique approach to frontend development. It compiles components to highly efficient JavaScript at build time, resulting in smaller bundle sizes and improved runtime performance.
This efficiency makes Svelte an intriguing choice for micro frontend development. Smaller bundle sizes are crucial for optimizing loading times in micro frontend architectures.
Svelte’s focus on efficiency translates to excellent runtime performance, leading to faster initial page loads and a superior user experience. Svelte encourages a component-centric development approach, where each component in a micro frontend can be developed independently and then compiled into efficient JavaScript modules.
It has a minimal runtime footprint, simplifying integration with other frameworks or libraries in micro frontend projects. Svelte offers a developer-friendly experience with concise code and a straightforward API, which can lead to faster development cycles within micro frontend teams.
Best practices to implement micro frontends

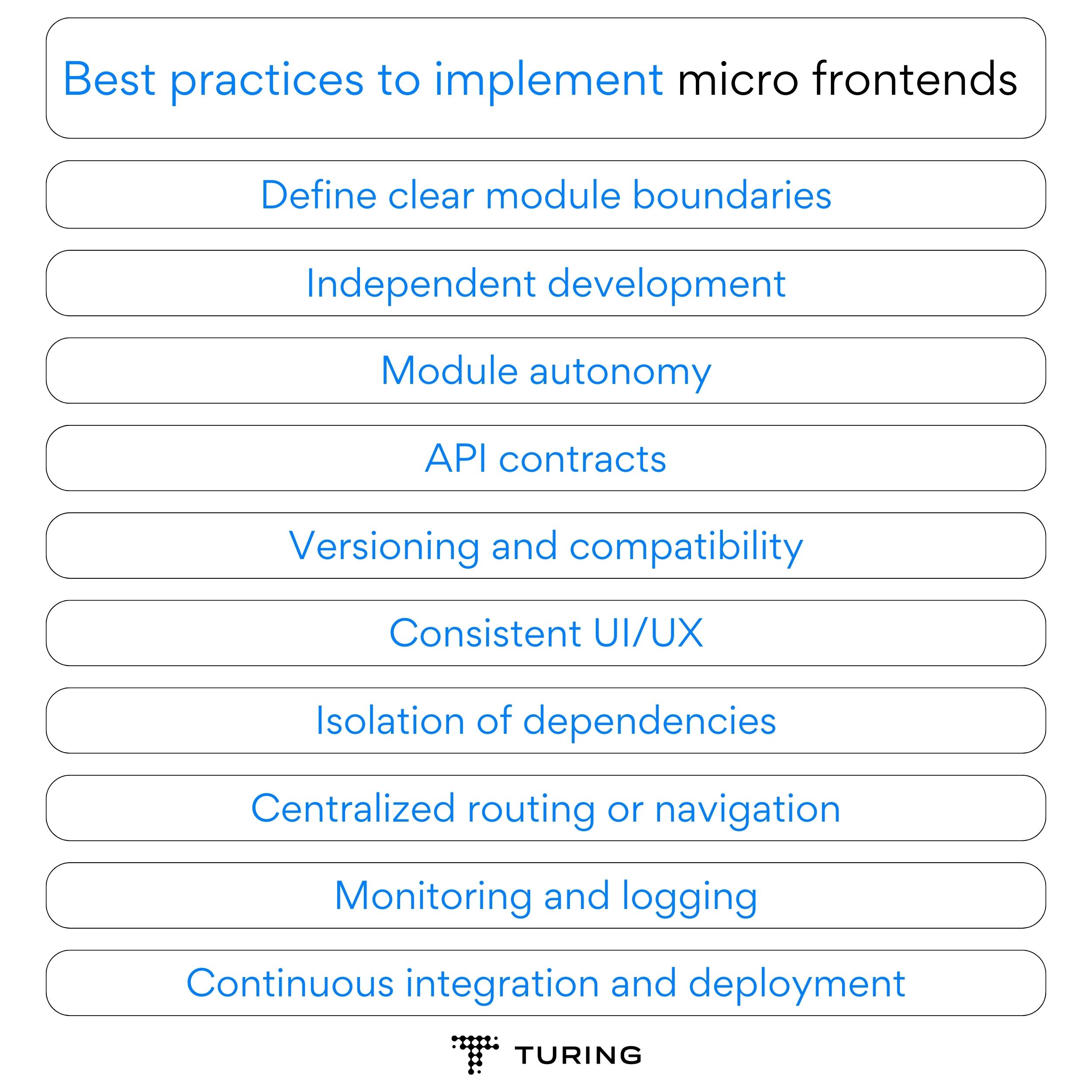
Best practices to implement micro frontends
Here are some of the best practices to ensure that the micro frontends are implemented properly.
-
Define clear module boundaries
Establish well-defined boundaries for each micro frontend module. Clearly define what each module is responsible for and what it should not touch. This promotes encapsulation and reduces unintended dependencies between modules. -
Independent development
Encourage independent development of micro frontends. Each module should be developed autonomously, with its own team responsible for its lifecycle. This reduces team dependencies and streamlines development processes. -
Module autonomy
Ensure that micro frontends are self-contained and do not rely on other modules to function. This autonomy allows for faster development cycles and makes it easier to test and deploy individual modules. -
API contracts
Establish well-documented API contracts between micro frontends. Define how modules communicate with each other to avoid integration issues. This contract should include data formats, communication protocols, and versioning strategies. -
Versioning and compatibility
Implement versioning strategies to ensure backward and forward compatibility. When making changes to a module’s API, provide backward-compatible options for existing consumers to prevent disruptions. -
Consistent UI/UX
Maintain a consistent user interface and user experience across micro frontends. Adhere to design guidelines and patterns to create a cohesive application. Tools like design systems can aid in achieving this consistency. -
Isolation of dependencies
Isolate dependencies within each micro frontend. Use techniques like component-level styling and namespacing to prevent CSS and JavaScript conflicts between modules. -
Centralized routing or navigation
Consider implementing centralized routing or navigation management to ensure a unified user experience. This can help in handling deep linking and ensuring smooth transitions between micro frontends. -
Monitoring and logging
Implement monitoring and logging solutions that provide visibility into the health and performance of individual micro frontends. This allows for proactive issue detection and resolution. -
Continuous integration and deployment
Set up robust CI/CD pipelines for each micro tend. This ensures automated testing and deployment, reducing manual overhead and minimizing the risk of errors.
Conclusion
The adoption of micro frontends represents a paradigm shift in web development, aligning with the evolving needs of modern applications. These modular front-end architectures empower development teams to work independently, fostering innovation and agility. By breaking down complex applications into self-contained modules, micro frontends offer benefits such as faster development cycles, optimized performance, and enhanced reliability.
As the demand for scalable and adaptable web applications continues to grow, micro frontends stand at the forefront of architectural innovation. Whether you’re tackling a large-scale project with diverse functions or aiming to stay nimble in the face of changing requirements, embracing micro frontends can revolutionize your approach to web development.
So, as you embark on your next web development journey, consider the power of micro frontends to create user-friendly, feature-rich applications that can adapt and thrive in the dynamic landscape of the digital world.
FAQs
-
What is a micro-frontend?
A micro-frontend is a development approach where a web application’s front end is divided into smaller, self-contained modules. Each module can be developed, tested, and deployed independently, enabling teams to work on specific features or functions within the application. -
What is the use of micro frontends?
Micro frontends enhance web development agility and scalability by allowing independent development of application modules. This approach is particularly useful for large and complex web applications that require flexibility and faster iterations. -
What is an example of a Microfrontend?
An example of a micro-frontend is an e-commerce website where different teams handle product listings, shopping cart, and user profiles as separate modules, all seamlessly integrated into the main application. -
Is micro-frontend a framework?
No, micro-frontends are not frameworks themselves but rather an architectural pattern for structuring web applications. Various frontend frameworks like React, Angular, and Vue.js can be used to implement micro frontends. -
What is the difference between microservices and micro-frontend?
Microservices are backend architectural components, whereas micro-frontends are for the front end. Microservices divide the server-side into independent services, while micro-frontends do the same for the client-side, breaking it into modular components. -
How do micro frontends work?
Micro frontends work by breaking the frontend of an application into smaller and self-contained micro frontends. Each module is responsible for a specific feature or function and can be developed, tested, and deployed independently.
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.