Top 16 React UI Frameworks to Build Applications in 2024
What is React? Which React UI framework is the best? Which React-based frameworks should you choose for your projects? In this blog post, we will look at the best React UI frameworks. Designing interactive websites requires front-end coding, which controls how user interfaces appear. Front-end development requires JavaScript tools to manage the visual aspect of the web pages. As a front-end JavaScript library, React is one of the most popular tools for web development.
What is React?
React or ReactJS is a free and open-source JavaScript library. Front-end developers use React to build user interfaces (UI). The JavaScript library contains UI components that develop the visual elements of a website.
Developers use React to create a single page and native mobile applications. React code affects the state management of the web page. The React library uses a declarative programming paradigm. Due to this, the state of the web page changes when data changes occur. Check out this React JS guide to know more about the library.
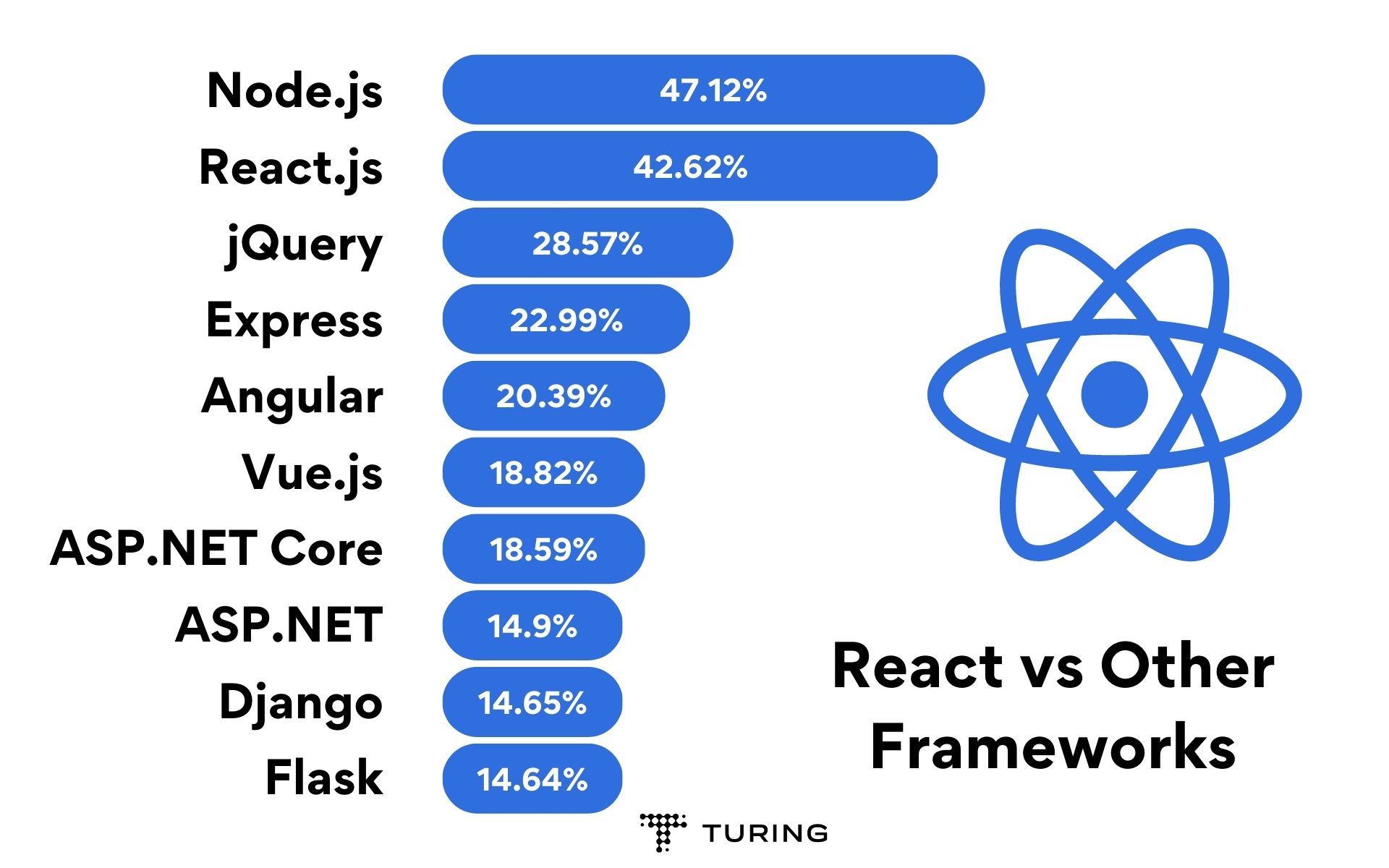
As per a recent Stackoverflow survey, React is the second most used web framework with 42 percent of respondents opting for it. Similarly, when React JS landed in the sixth position when it came to the most-loved frameworks.
React is highly popular on GitHub too with a total of 205k stars. What’s more, major companies like Instagram, Netflix, Reddit, Salesforce, and others favor it over other frameworks.
Also, read: Top 25 React JS Interview Questions and Answers for 2023

React vs other frameworks
What are React UI frameworks?
React UI frameworks are libraries or collections of pre-built components that developers can use to quickly build user interfaces (UIs) for their React-based applications. These React-based frameworks typically provide a wide range of pre-built components such as buttons, forms, tables, and navigation menus that developers can use to quickly build UI for their applications. They also often provide design guidelines and a consistent look and feel to make it easier for developers to create visually pleasing UIs.
Let’s take a look at the best React frameworks now.
Here are the top 16 React UI frameworks for developers in 2023.

Top 16 React UI frameworks
-
Material Kit React – GitHub stars: 5.8k | Forks: 958
When talking about the best UI framework for React, one cannot overlook Material Kit. Inspired by Google’s Material Design, Material Kit builds a group of elements that give consistency as the primary feature. This feature enables you to maintain a similarity of appearance and functions in your project throughout. The layout is like that of multiple sheets of paper, giving it depth and order.
The Kit also includes several basic elements like sliders and buttons, badges, pagination, bars for navigation, menu, pills, and tabs among others. With the help of this React component library, you can customize the style, size, and color of most elements.
The JavaScript elements have modals, date-time pickers, tooltips, popovers, and carousels. You can not only use the Kit to start a new project but also restyle any old Bootstrap project. What’s more, the Material Kit React Pro version comes equipped with several other components, sections, and example pages.
Features and benefits:
- Grants access to the theme values from the component props
- Open source, extremely fast, and high-quality
- Less than KB gzipped
- Developer-first product with a solid community
- Supports several variables
- Good UI consistency with an effortless and responsive layout
- Follows code standards
- MIT license
-
Storybook – GitHub stars: 77.8k | Forks: 8.3k
Another special mention on our React JS framework list is Storybook. Storybook has been popular among developers for a long time now. This is not a component library itself. It is more like an open-source tool that is used for building UI components in isolation for React and several other platforms and technologies.
What’s unique about Storybook? It enables you to work on a single component at a given time, making the development process a lot faster.
As one of the best UI frameworks for React, Storybook enables you to document components for reuse. It also allows you to automatically test your components visually in order to prevent bugs. Last but not least, an ecosystem of add-ons allows you to fine-tune responsive layouts, verify accessibility, and much more.
Features and benefits:
- Fast UI development
- Easy and smooth integration with React apps
- Comes with builtin TypeScript support
- Default webpack configuration
- Efficient development process
- High compatibility with most front-end frameworks
- CSS support
- Hot module reloading
- Deployment of a whole storybook as a static app
- Isolated environment for components
- Clean and efficient UI
-
React Bootstrap – GitHub stars: 21.6k | Forks: 3.5k
Next on the list of best React UI frameworks is React Bootstrap, one of the oldest React UI libraries. If you are looking for a front-end React UI framework, you can definitely pick React Bootstrap.
This UI kit holds on to its Bootstrap core but switches Bootstrap’s JavaScript with React. This switch gives you more control over the function as well as the form of every component. Every component is accessible, important for building front-end frameworks.
A significant feature of React Bootstrap CSS is compatibility, i.e., Bootstrap core compatibility and the world’s largest UI ecosystem compatibility. The framework has great compatibility with the hundreds of Bootstrap themes used by developers around the world.
The React Bootstrap eliminates the need for Bootstrap.js and jQuery dependencies in the code. React developers can even import individual components from the library. This feature results in faster development, shorter time to code, less code, better stability, and efficient code management,
This UI framework allows you to build your projects on the backend and then finally prototype them on the front end. And so, React Bootstrap can be a great pick for developers working on multiple aspects of apps. However, backend developers may not like the layout of the interface. This is because the use of reducers and actions replicates a front-end environment. And so, developers will need to alter their code or refer to the UI’s documentation to get used to it.
Features and benefits:
- Supports NPM and SAAS
- Used as Prop API
- Offers CSS Support
- Offers customized Bootstrap
Also, read: Bootstrap vs. Angular Material: Which Should Be Your Front-End Library?
-
React Admin – GitHub stars: 21.8k | Forks: 4.8k
React Admin is a notable mention on the React JS framework list. React Admin is great for creating business-to-business i.e., B2B admin applications on top of REST/GraphQL APIs. This framework is customizable by design.
This React UI framework is made up of several popular projects along with React: Material UI, Redux, React Router, as well as React Final Form. The latter is a well-known form of state management solution.
React Admin also offers an enterprise solution apart from their free version and components. This solution offers pro support from Marmelab along with access to private modules. React Admin has an active community and is hence pretty well-maintained.
Features and benefits:
- Adapts to any backend
- Optimistic rendering which leads to fast UI
- Built-in support for internationalization
- Allows customization of the appearance and behavior of its components using a flexible and extensible API.
- Highly customizable interface with powerful Theming
- Supports multiple authentication providers such as RestAPI, OAuth, Basic Auth, etc.
- Multiple layout options such as simple, tabbed, etc.
-
React Toolbox- GitHub stars: 8.7k | Forks: 1k
React Toolbox is a React UI components library. This library can be used to implement Google’s Material Design principles in projects. React Toolbox uses CSS modules for this implementation. Although you can utilize any module bundler, React Toolbox integrates with webpack workflow seamlessly. What’s more, the React Toolbox team provides an in-browser editor where developers can play with components in real time.
You can import components in raw components or bundles while working with this library. The main difference is that for the latter, the components come with all required dependencies and themes injected for you.
In other words, the CSS for each dependency will be available in your final CSS automatically and raw components don’t include any CSS. This means that you will need to provide a theme via properties to the component for it to be properly styled.
Features and benefits:
- Supports responsive design
- High-quality and well-tested components
- Modular architecture
- Provides a set of components that are pre-built and customizable
-
React Virtualized – GitHub stars: 24.8k | Forks: 3.1k
If you are working on an application that is data-heavy in the front end, React Virtualized should be your choice. Virtualized has a set of reusable, lightweight components that can render large datasets efficiently.
One of the most useful features of React Virtualized is that it uses windowing and virtualization techniques to optimize the rendering of large lists, tables, and grids. It is great for the performance of your application as it only renders the elements that are visible on the screen instead of all the elements at once.
Another benefit of React Virtualized is that it provides a set of helper functions and utilities to assist with common UI patterns, such as infinite scrolling, dynamic row and column sizing, and responsive design. It supports both fixed and variable row heights, and it provides a flexible API for customizing the behavior and appearance of its components.
Features and benefits:
- Uses windowing to render a small portion of a large data set
- Provides flexible API
- Supports responsive design
- Virtualization allows it to only render elements that are on the screen
-
React Router – GitHub stars: 50k | Forks: 10k
React Router is a popular compact library for React. It allows developers to build single-page applications with dynamic, client-side routing. React Router is designed to work seamlessly with React, and it allows developers to declaratively define the routes of their applications using JSX. This makes it easy to create complex and hierarchical navigational structures within a single-page application.
One of the key benefits of using React Router is its ability to perform code splitting, which allows developers to load only the necessary components for a given route, reducing the initial loading time of the application and improving performance.
Another benefit of React Router is its support for managing the browser’s history, which enables users to navigate through the application using the browser’s back and forward buttons.
Features and benefits:
- Uses windowing to render a small portion of a large data set
- Provides flexible API
- Supports responsive design
- Virtualization allows it to only render elements that are on the screen
-
Semantic UI React – GitHub stars: 50.5k | Forks: 5.1k
Semantic UI integrates with React to offer a customized library of user interface components. Semantic UI does not have the virtual DOM, as it is independent of jQuery methods. The Semantic UI React library offers several customizable elements for front-end development.
Semantic UI is an open-source project on GitHub that is useful for designing CSS style sheets with React framework. The Semantic UI framework features augmentation for building responsive web pages with unique component functionalities. The subcomponents offer better control over accessing and editing markup, and an auto-controlled state enables better utilization of components.
Features and benefits:
- Easy accessibility for users with disabilities
- Offers cross-browser compatibility
- Has a powerful theming system
- Focused on creating human-friendly user interfaces
- 50+ UI elements to choose from
- 3000+ CSS variables available
-
Material UI – Github star: 85.6k | Fork: 29.5k
Material UI (MUI) includes pre-built material components and themes for designing user interface elements with React. Material UI has tools for navigation, sliders and drop-down menus, and a lot more customizable components. The MUI elements adhere to the Google Material Design standards that improve the application speed.
The Material UI offers many tools and APIs for assisting native mobile app development. MUI features automatic color changes and interoperability between styling components and CSS-based modules.
Also, read: How to Successfully Find and Hire the Best React Native Developer in 2023
A large community of active front-end developers prefers MUI over other frameworks. The framework aids software developers to deal with the documentation and clear out their concerns and doubts.
Features and benefits:
- Customizable and reusable components
- Powerful theming system
- Responsive components
- A large and active community of developers
-
React Redux – GitHub star: 22.7k | Fork: 3.3k
React Redux is a predictable component library with a simple interface and solid code-testing capabilities. When developers enter the values for the components, the interface fetches, updates, and apprises the values automatically. Redux has several DevTools to spot application state changes, maintain logs as well as send error reports.
Redux is one of the most popular React libraries, with more than 21,000 GitHub stars. Redux works great with Angular, React, and many more JavaScript frameworks. Developers can connect React code to several components, write consistent code, and edit it while the app runs with Redux.
Features and benefits:
- Has a predictable and centralized state management system
- Supports server-side rendering
- Supports middleware
- Simplified application architecture
Also, read: React vs Angular: Which JavaScript Framework Should You Choose?
-
Blueprint UI – Github star: 19.7k | Fork: 2.1k
Yet another popular mention in this list of best React frameworks is Blueprint UI. This is a well-known CSS-based React framework for the front-end development of computer apps.
Blueprint UI is best suited for designing UIs for complex and data-intensive web pages. Blueprint UI has a CSS library of 30 components with options for minimal scripting and coding.
Blueprint UI boasts of a multi-touch interface that’s easy to use, intuitive, and great for developing websites and applications efficiently. This React framework also includes core components with distinct components for selection, date-time, tables, icons, and more. Blueprint UI has dark and light-themed modes and customizable design elements like classes, typography, and color scheme.
Features and benefits:
- Offers a seamless user experience
- Provides comprehensive and easy-to-follow documentation
- Provides a comprehensive set of reusable components, such as buttons, forms, and navigation menus
- Offers cross-browser compatibility
-
Grommet – GitHub stars: 8.2k | Forks: 1k
HPE developed Grommet as a CSS framework for React with component packages for building responsive and intuitive mobile websites. Grommet offers a dynamic and vibrant layout, great accessibility, catchy themes, modularity, as well as simplicity. Grommet can be integrated into existing projects or used to create new ones with advanced themes.
Grommet has an icon component with a massive bank of SVG icons to aid front-end development. The Grommet library also offers components for customizing UIs with utilities, media options, input visualization, layouts, and colors, as well as controls.
Features and benefits:
- Out-of-the-box support for disabled users (W3C support)
- Provides extensive theming
- Flexible and modular design
- Design-focused approach
- Provides responsive components
-
Ant Design – GitHub stars: 85.3k | Forks: 38.8k
This list of the best React frameworks would be incomplete without Ant Design. Ant Design is a CSS framework for React that developers extensively use to create appealing UI components. Ant Design offers an expansive design library for front-end development and a GUI design for client development. The framework’s design elements are simple to integrate, and its components can be directly used with React.
Ant Design has many customizable themes, design elements, and development tools.
The Ant Design library has more than 50 components and helps design UIs for enterprise-grade applications. More than 100 companies use Ant Design for their projects, thanks to its flexible design and features.
Features and benefits:
- Multi-language support to ease building applications for a global audience
- Provides developer-friendly API
- Responsive components can automatically adjust their size, layout, and style based on the device and screen size of the user.
- Offers TypeScript support
- Powerful theming system
-
Chakra UI – GitHub stars: 32k | Forks: 2.9k
Next up on our React JS framework list is Chakra, a React component library that requires less time for writing code. The Chakra UI enables faster development and offers accessible, modular, and flexible UI components for building applications.
Chakra UI enables React developers to create newer components efficiently. In Chakra UI, the components are customizable, reusable, and adhere to the WAI-ARIA standards.
With dark and light UI options, themes, and 49+ components, Chakra UI includes various inputs, accordions, tips, and icons. Though the Chakra UI library is new, the community is active in resolving doubts.
Features and benefits:
- Offers accessibility for users with disabilities
- A comprehensive set of reusable components
- Light / Dark mode support
- Uses CSS-in-JS
-
Fluent UI – GitHub stars: 15.2k | Forks: 2.4k
The Microsoft team developed the Fabric React UI library, and later it was renamed Fluent UI. The components and graphics resemble MS Office products and share compatibility with OneNote, Azure DevOps, Office 365, and more. The default settings of Fluent UI are suitable for most projects.
Fluent UI contains pre-built components like inputs, notifications, menus, and more for developing applications.
In Fluent UI, the components are customizable and offer a straightforward approach to web development. The Fluent UI library also offers cross-platform compatibility, supporting desktop, Android, and iOS devices.
Features and benefits:
- Fluent UI React library makes integration easy into your React applications.
- Provides adaptive styling
- Microsoft’s Fluent Design language provides a modern and immersive user experience
- Offers cross-platform support
-
Evergreen – GitHub stars: 12.1k | Forks: 845
Segment developed the Evergreen React UI framework with 30+ components. The components are built on top of the primitive React UI, with commonly usable patterns. The default and classic themes combined with the Evergreen Figma library make it easy to create components in CSS.
As a CSS library for React, Evergreen contains a collection of React modules with React Primitive. Also, Evergreen v6 hosts an updated theme API for better customization and accessibility. The Evergreen library is easy to edit, contributor-friendly, and offers flexibility for creating UIs.
Features and benefits:
- Server-side-rendering (SSR) offered out of the box
- Provides dynamic form components
- The smart algorithm automatically handles spacing and alignment between the components
- Has a solid and active community support
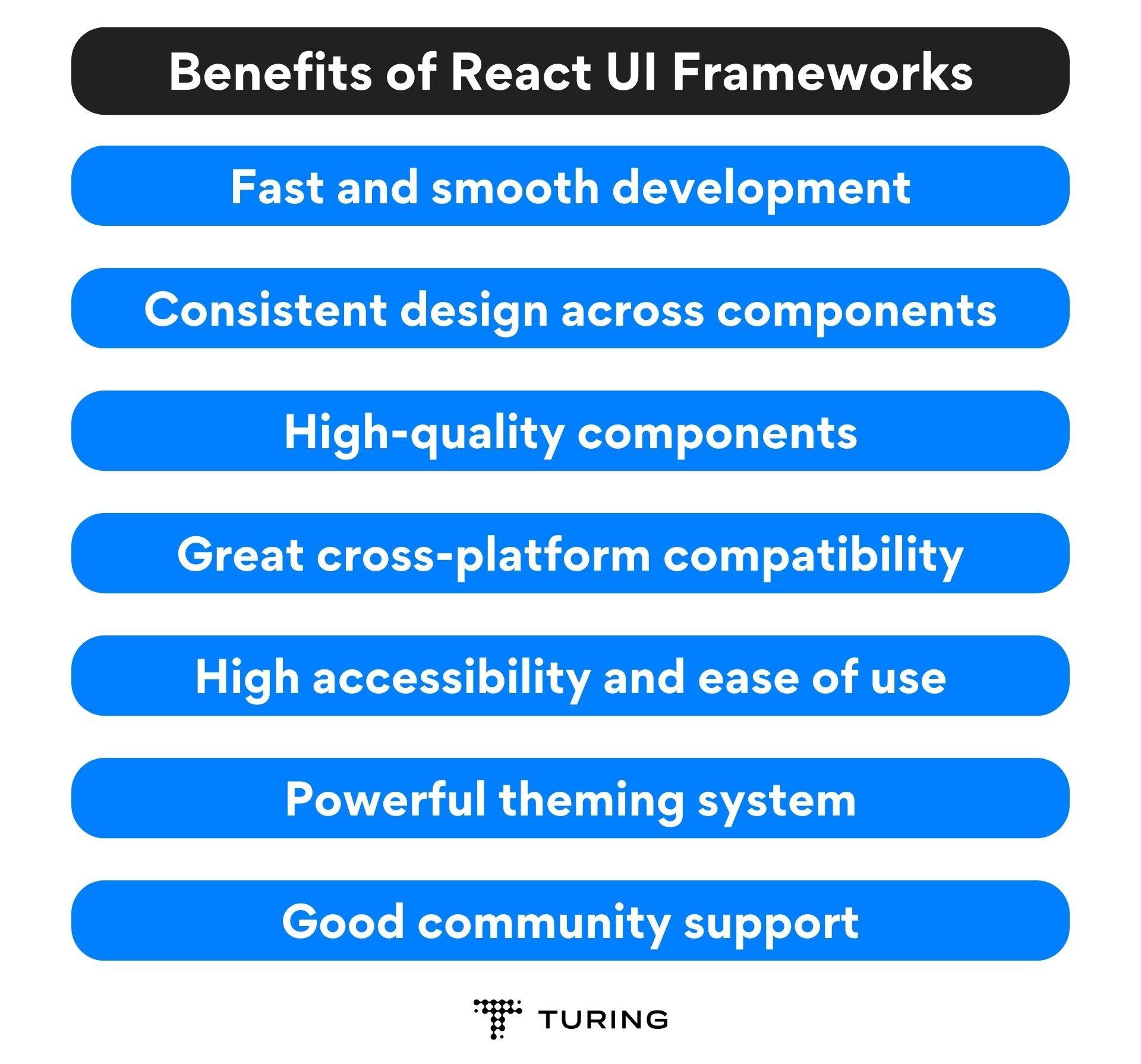
Benefits of using React UI frameworks

Benefits of React UI
Here are some benefits of using React UI frameworks:
- Fast and smooth development: React UI frameworks provide a set of pre-built and customizable components that can be easily integrated into your application, saving development time and effort.
- Consistent design across components: React UI frameworks provide a consistent design and user experience across all of its components, making it easy to create a cohesive and intuitive user interface.
- High-quality components: React UI frameworks provide a set of high-quality and well-tested components, ensuring that your application is reliable and free from bugs and issues.
- Great cross-platform compatibility: React UI frameworks are designed to work seamlessly across all modern browsers and devices, ensuring that your application works well for all users.
- High accessibility and ease of use: React UI frameworks are designed with accessibility in mind, providing a set of components that are easy to use and accessible to users with disabilities.
- Powerful theming system: Many React UI frameworks provide a powerful theming system that allows developers to customize the appearance and behavior of its components to match the design of their applications.
- Good community support: React frameworks are supported by a large and active community of developers, ensuring that they stay up-to-date with the latest developments in React and web development in general.
Overall, using React-based frameworks can help developers build modern, responsive, and accessible web applications more efficiently, with consistent design and high-quality components. This can lead to faster development times, better user experiences, and a more scalable and maintainable codebase.
Selecting the best React UI frameworks for your projects
It’s no doubt that React is one of the most preferred front-end libraries by web developers. Choosing the best UI framework for React is a crucial part of your development journey. Ensure that you clearly understand the client’s requirements, your team’s skillset, and the objectives and the architecture of the app you’re building before making a decision.
React is a popular choice for building UI for web apps because it allows developers to create reusable UI components, manage the state of the application in an efficient way, and improve performance through the use of a virtual DOM. Additionally, React has a large and active community with a wealth of resources and libraries available.
How does React’s virtual DOM improve performance?
React’s virtual DOM improves performance by reducing the amount of direct manipulation of the actual DOM. When the state of a React application changes, the virtual DOM will first update a virtual representation of the UI. Then, React will compare the virtual DOM with the actual DOM, and determine the minimal set of changes that need to be made to the actual DOM in order to bring it in line with the virtual DOM.
This approach is more efficient than manipulating the actual DOM directly because it allows React to minimize the number of changes that need to be made to the actual DOM. This minimization of changes results in fewer costly DOM operations, and as a result, improved overall performance. Additionally, React also batches multiple updates together to further enhance the performance, this means that React will wait until all state updates are done before it updates the real DOM, this will avoid unnecessary re-rendering and unnecessary computations.
How does React differ from other popular JavaScript libraries for building UIs such as Angular or Vue.js?
React, Angular, and Vue.js are all popular JavaScript libraries for building user interfaces, but they have some key differences.
React: React focuses on building reusable UI components, and managing the state of the application in an efficient way. React’s virtual DOM improves performance by minimizing the amount of direct manipulation of the actual DOM. React does not provide a built-in solution for routing and other features that are common in single-page applications, instead relies on third-party libraries to provide those features.
Angular: Angular is a full-featured framework that provides a built-in solution for many features that are commonly needed in single-page applications, such as routing, dependency injection, and form handling. Angular uses a two-way data binding approach, which means that changes to the model are automatically reflected in the view and vice-versa. Angular follows a more opinionated approach to structuring the application and has a steeper learning curve compared to React.
Vue.js: Vue.js is similar to React in that it focuses on building reusable UI components and provides a virtual DOM for improved performance. Vue.js also provides a built-in solution for many common features, like routing, and it uses a similar two-way data binding approach as Angular. Vue.js is considered the easiest to learn and understand among the three, and it has a simpler API than React, but it is not as widely used as React and Angular.
In summary, React focuses on building reusable UI components and efficient state management, Angular is a full-featured framework with built-in solutions for many common features, and Vue.js is a lightweight framework that is easy to learn and understand.
Are you a React software developer looking for remote React jobs? Well, we’ve hundreds of remote jobs with top US companies waiting for you. Head over to the Apply for Jobs page for more information.
FAQs
-
What is a React framework?
React is a JavaScript library created by Meta (formerly known as Facebook). A React UI framework contains components that can be added to UIs. React helps developers build user interfaces for web pages and native mobile applications. -
Why use React for the front end?
As compared to other frameworks, React is very easy to maintain and is quite flexible because of its modular structure. This efficiency and flexibility enables businesses to save a huge amount of effort, cost, and time. -
Which React UI framework is the fastest for web development?
Material UI is one the fastest React UI frameworks for web development. -
Which CSS framework should you use with React?
Bootstrap and Material UI are some great CSS frameworks that can be used with React. -
Can React be used with other frameworks?
Yes, React can be integrated with other frameworks because it is only a view library. -
Which framework do we use for React?
Depending on your project requirements, you can choose one of the popular UI frameworks for React like Material UI, Ant Design for React, Storybook, Semantic UI React, React Bootstrap, React Redux, Blueprint UI, Grommet, Chakra UI, Fluent UI, and Evergreen. You can also try Material Kit React, React Toolbox, React Virtualized, and more. -
Which UI is best for ReactJS?
UI frameworks like MUI (Material UI), React Bootstrap, React Redux, and Semantic UI are some of the best UIs for ReactJS. Ant Design, Chakra UI, Fluent UI, and Evergreen are also popular UIs.
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.













Also Mantine UI is a nice framework, with a lot of components and is well built.