What Is Nest.JS? Why Should You Use It?
Since its initial release in 2017, Nest.JS has gained significant popularity within the JavaScript and TypeScript communities owing to its excellent performance. The framework has seen substantial growth in adoption and has also managed to build a strong and active community of developers.
If you’re a software developer working with JavaScript or TypeScript to build server-side applications, learning Nest.JS can be highly beneficial for you. But what exactly is Nest.JS? How is it different from other frameworks? Most importantly, how can learning Nest.JS help you land high-paying jobs?
Let’s answer these questions and more, one by one. Keep reading!
What is Nest.JS?
Nest.JS is a framework for building efficient and scalable server-side applications using JavaScript or TypeScript. It is built on top of the widely popular Node.js runtime and leverages its asynchronous, event-driven nature to provide a robust and reliable platform for developing web applications.
What is Nest.JS used for? NestJs is created for monoliths as well as microservices. You can build Rest APIs, MVC applications, GraphQL applications, Web Sockets, or CLIs, and CRON jobs with it.
Also, read: GraphQL vs Rest API: 3 Differences You Must Know
As Nest applications are written in TypeScript, error detection at compile time safeguards the code and avoids errors while writing multiple microservices that have the same response mode. NestJS enables developers to build amazing, organized, and lightweight microservices.
Built on top of Express.JS, Nest.JS offers multiple functionalities and out-of-the-box APIs. Developers can leverage the features of Nest.JS to build applications with less code.
Nest.JS depends heavily on Angular architecture. A bunch of files is nested under a structured environment. Nest.JS divides the files into multiple modules helping developers focus on a single feature at a time.
How is Nest.JS different from other frameworks?
Nest.JS offers a good structure and CLI tools for beginners to get started. With the help of a single command, developers can scaffold a whole new feature. Nest.JS provides the module, controller, service and a testing pile to get started. Also, multiple templates and boilerplates are available for different projects. As the Nest framework is entirely in TypeScript, developers with no experience in backend development but experience in front-end development can easily use Nest.JS.
What is the learning curve for Nest.JS?
Nest.js has a moderate learning curve that depends on several factors. Nest.js may be easier to grasp if you are already familiar with JavaScript or TypeScript and have familiarity with backend development topics such as establishing APIs and handling data.
Also, read: Why Should React.JS, Nest.JS, and Next.JS Developers Master JavaScript?
If you are new to JavaScript or backend programming, the learning curve may be longer because you will need to comprehend the language principles as well as backend ideas. Furthermore, Nest.js introduces ideas like decorators, dependency injection, and module organization, which may take some time to completely grasp.
It is recommended to use available learning tools such as official documentation, tutorials, videos, and community support to overcome the learning curve. The Nest.js community is active and offers useful support via forums and online communities.
Developers must install the official documentation, and official CLI from NPM packages to start. Adding code is easy as Nest.JS takes care of the security measurements for you. Multiple processes are present to add third-party operators and plugins to the Nest framework. For example Passport.js for authentication.
Why use Nest.JS?

Why use Nest.JS
There are several reasons why developers choose to use Nest.js for their backend development:
- Scalability: Nest.js provides a solid foundation for building scalable applications. It follows a modular architecture and promotes code organization, making it easier to manage and scale the application as it grows.
- Maintainability: Nest.js promotes a modular and organized code structure, making it easier to maintain and enhance the application over time. Its use of decorators, dependency injection, and other design patterns enables maintainable and clean code.
- Productivity: Nest.js leverages TypeScript, a statically typed superset of JavaScript, which enhances developer productivity by providing features like type checking, autocompletion, and better code documentation. The framework also offers a rich set of features and utilities that simplify common development tasks.
- Familiarity: Nest.js takes inspiration from popular frameworks and concepts like Angular and Express.js, making it familiar to developers who have experience with these technologies. This helps in reducing the learning curve and enables faster adoption.
- Testing: Nest.js encourages writing testable code by promoting the use of dependency injection and separation of concerns. This makes it easier to write unit tests, integration tests, and end-to-end tests, leading to better overall test coverage and more reliable applications. Check out this post to learn about Unit Testing vs Integration Testing.
- Ecosystem and Community: Nest.js benefits from a growing ecosystem of modules, libraries, and community support. It integrates well with other tools and frameworks, allowing developers to leverage existing solutions and accelerate their development process.
- Full-stack Development: Nest.js can be used in conjunction with frontend frameworks like Angular or React to create full-stack applications. This allows for seamless integration between the frontend and backend components, leading to a unified development experience.
Overall, developers choose Nest.js for its scalability, maintainability, productivity enhancements, familiarity, strong testing capabilities, ecosystem support, and its ability to facilitate full-stack development.
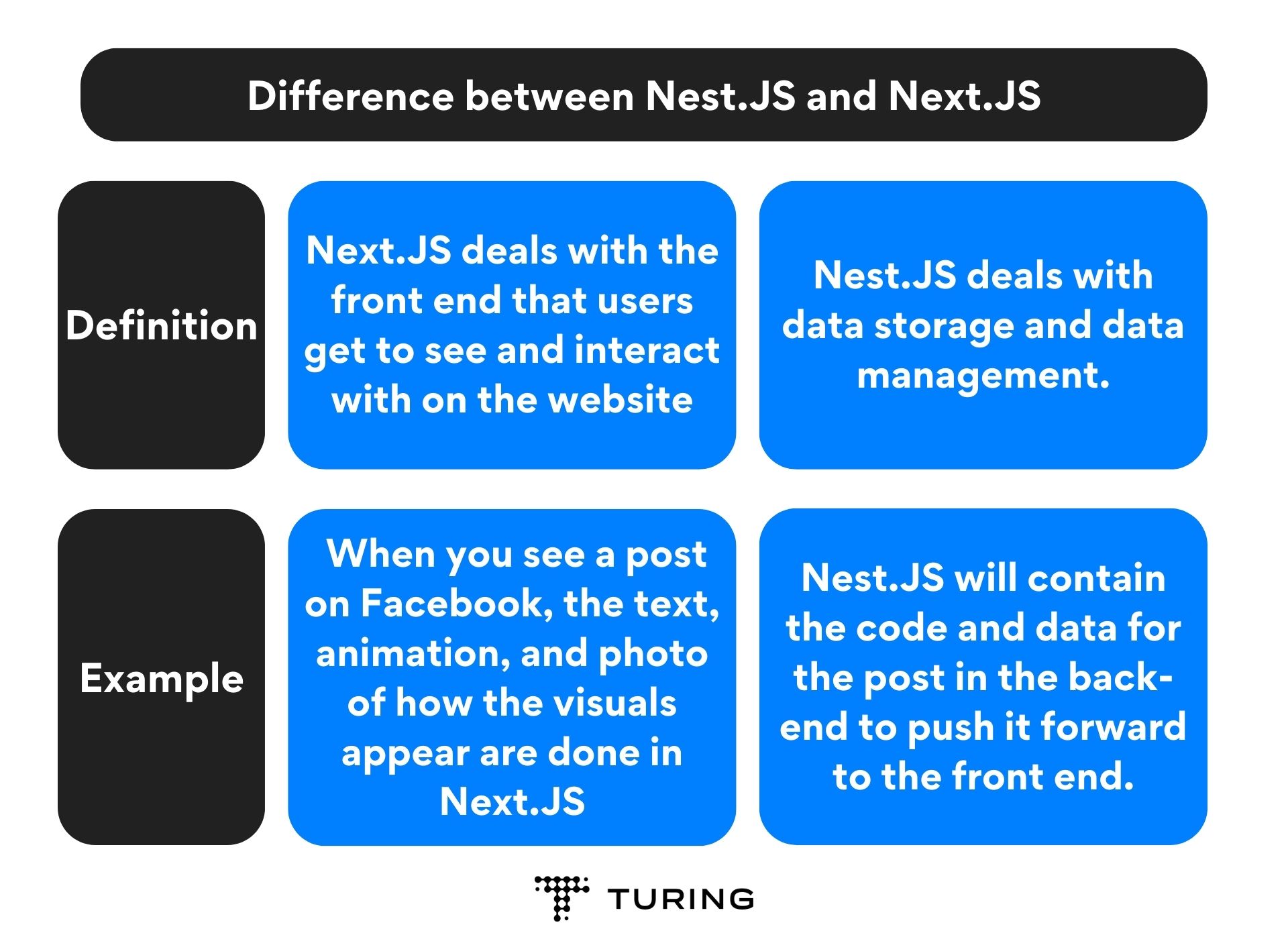
What is the difference between Nest.JS and Next.JS?

Difference between Nest.JS and Next.JS
Next.JS deals with the front-end that users get to see and interact with on the website. Nest.JS deals with data storage and data management. For example: When you see a post on Facebook, the text, animation, and photo of how the visuals appear are done in Next.JS. Nest.JS will contain the code and data for the post in the back-end to push it forward to the front end.
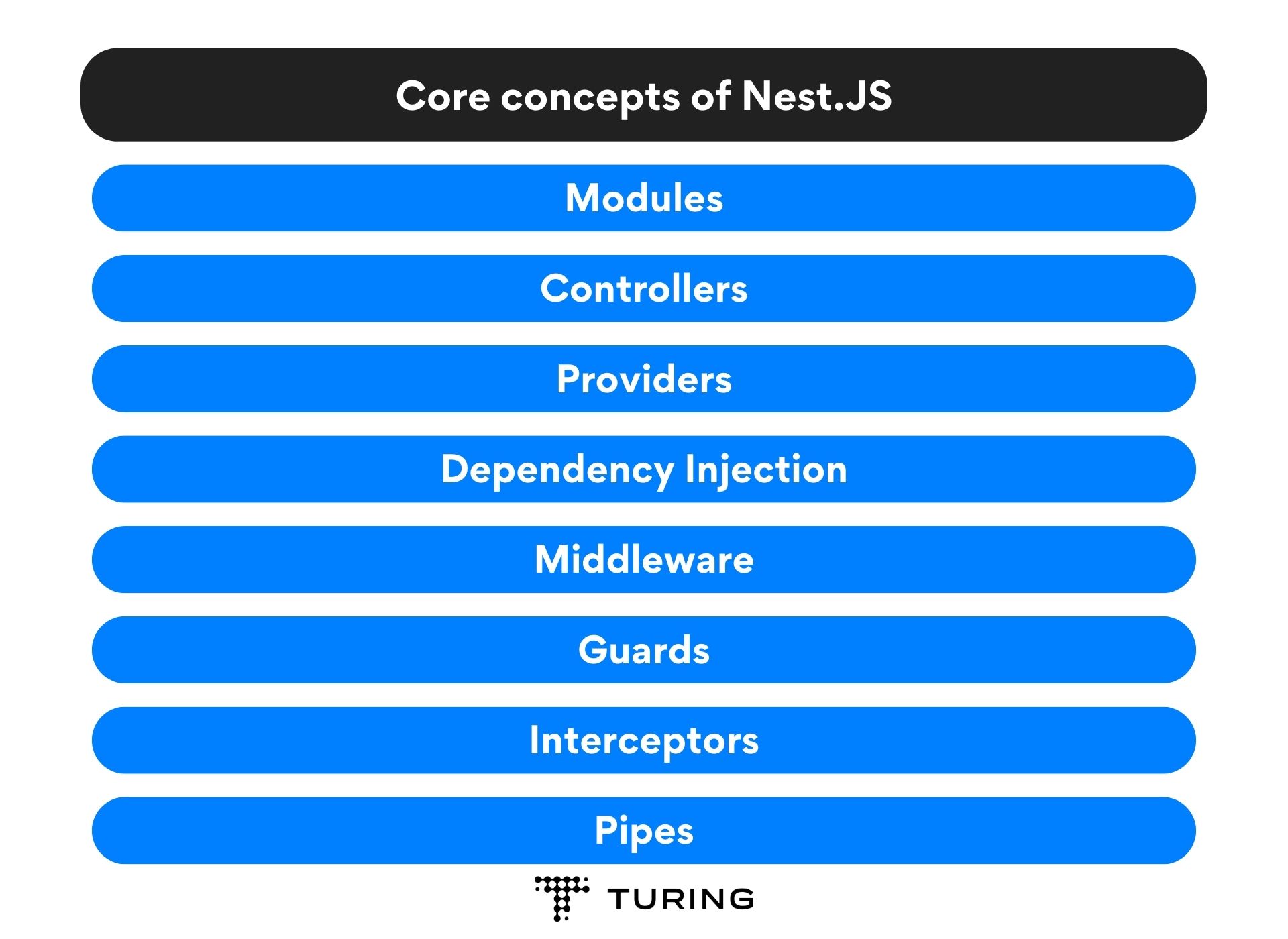
What are some of the core concepts of Nest.JS?

Core concepts of Nest.JS
The main core concepts of Nest.js include:
- Modules: Modules are used to organize the application into logical units. Each module encapsulates related components, controllers, services, and other dependencies. Modules provide a boundary for the dependency injection system and help keep the codebase modular and maintainable.
- Controllers: Controllers are responsible for handling incoming requests and generating responses. They receive requests from clients, process the necessary data, and invoke the appropriate services to perform business logic. Controllers are decorated with decorators such as ‘@Controller’ and define routes and HTTP methods to handle.
- Providers: Providers are the building blocks of Nest.js applications. They are responsible for implementing business logic, interacting with databases or external services, and can be injected into other components. Providers can be services, repositories, factories, or any other injectable class. They are decorated with ‘@Injectable’ and can use dependency injection to manage their own dependencies.
- Dependency Injection: Nest.js leverages dependency injection (DI) to manage the application’s dependencies and promote modular design. DI allows you to define providers and inject them into the classes that require them, reducing tight coupling between components and facilitating testing and reusability.
- Middleware: Middleware functions in Nest.js are responsible for intercepting and processing incoming requests and outgoing responses. They sit between the client and the route handler, allowing you to add common functionalities such as logging, authentication, error handling, and more. Middleware can be global, module-specific, or route-specific.
- Guards: Guards are used for authentication and authorization purposes in Nest.js. They allow or deny access to certain routes based on specific conditions. Guards can be used to protect routes based on roles, permissions, authentication tokens, and more. They can be synchronous or asynchronous.
- Interceptors: Interceptors provide a way to intercept and modify the execution flow of requests and responses. They sit between the client and the route handler and can perform tasks such as logging, data transformation, error handling, and more. Interceptors can be used globally, at the module level, or at the route handler level.
- Pipes: Pipes in Nest.js are used for data transformation and validation. They allow you to transform and validate incoming request data before it reaches the route handler. Pipes can be used for tasks such as data sanitization, data transformation, data validation, and more. They can be synchronous or asynchronous.
These core concepts of Nest.js help in building scalable, modular, and maintainable server-side applications by providing a structured and efficient development framework.
How are Nest.JS server-side framework applications different from client-side framework applications?
Server-side framework applications run on the server, whereas client-side applications run on the user’s web browser. Every website has a front end that the user interacts with and a back end that sends and retrieves data from the server. Developers who work on server-side frameworks build, design, and maintain the code, which makes data exchange possible. On the other hand, developers who work on front-end frameworks create feature-rich, visually appealing applications and websites.
For example, when a customer browses shoes on a website, they interact with the front end. After they select the item they want, put it in the shopping cart, and authorize the purchase, the website stores the information inside the database that resides on the server. A few days later, when the client checks on the delivery status, the server pulls the relevant information, updates it with tracking data, and presents it through the front-end.
Why use Nest.JS instead of Express.JS?
Nest.js and Express.js are both popular frameworks for building server-side applications in JavaScript. Here are some reasons why you might choose to use Nest.js instead of Express.js:
- Nest.js uses a modular architecture, which makes it easier to organize your code and reuse code across different parts of your application. Express.js does not provide this out of the box.
- Nest.js uses TypeScript, which provides optional static typing and improved code readability. This can be especially useful for large teams or complex applications. Express.js does not provide this by default, although you can use TypeScript with Express.js.
- Nest.js uses dependency injection, which makes it easier to manage dependencies and ensure that your application is modular and scalable. This can be especially useful for microservices development. Express.js does not provide this out of the box.
- Nest.js provides a testing module that makes it easy to write tests and ensure the reliability of your application. Express.js does not provide this out of the box, although you can use other testing frameworks with Express.js.
- Nest.js provides built-in support for a variety of features, such as WebSockets and GraphQL, which can be especially useful for certain types of applications. Express.js does not provide this out of the box, although you can add these features yourself or use plugins.
Nest.JS offers a lot of new functionality and layers in comparison to Express.JS. In Express.JS, developers must manually leverage third-party providers, whereas the process is automatic in Nest. JS.
Nest.JS operates on a clear architecture that helps divide applications into microservices using simple components like modules, controllers, and providers. Also, Nest.JS is heavily inspired by the Angular framework that ensures effortless testing and efficient codebase management.
Also, read: Angular 13 Features and Updates
Nest.js provides a layer of abstraction on top of Node.js, which means that it can leverage the features of Node.js as well as expose supercharged APIs for better performance and efficiency. The Nest framework allows access to tons of third-party modules to speed up the development process and an added layer of robustness to the code.
Nest.JS is also highly configurable with ORMs like TypeORM, which developers can use to work with databases. Features like Active Record and Data Mapper pattern developers can now leverage easily. The Active Record pattern can help you obtain simplicity, while the Data Mapper pattern can help your code be more maintainable.
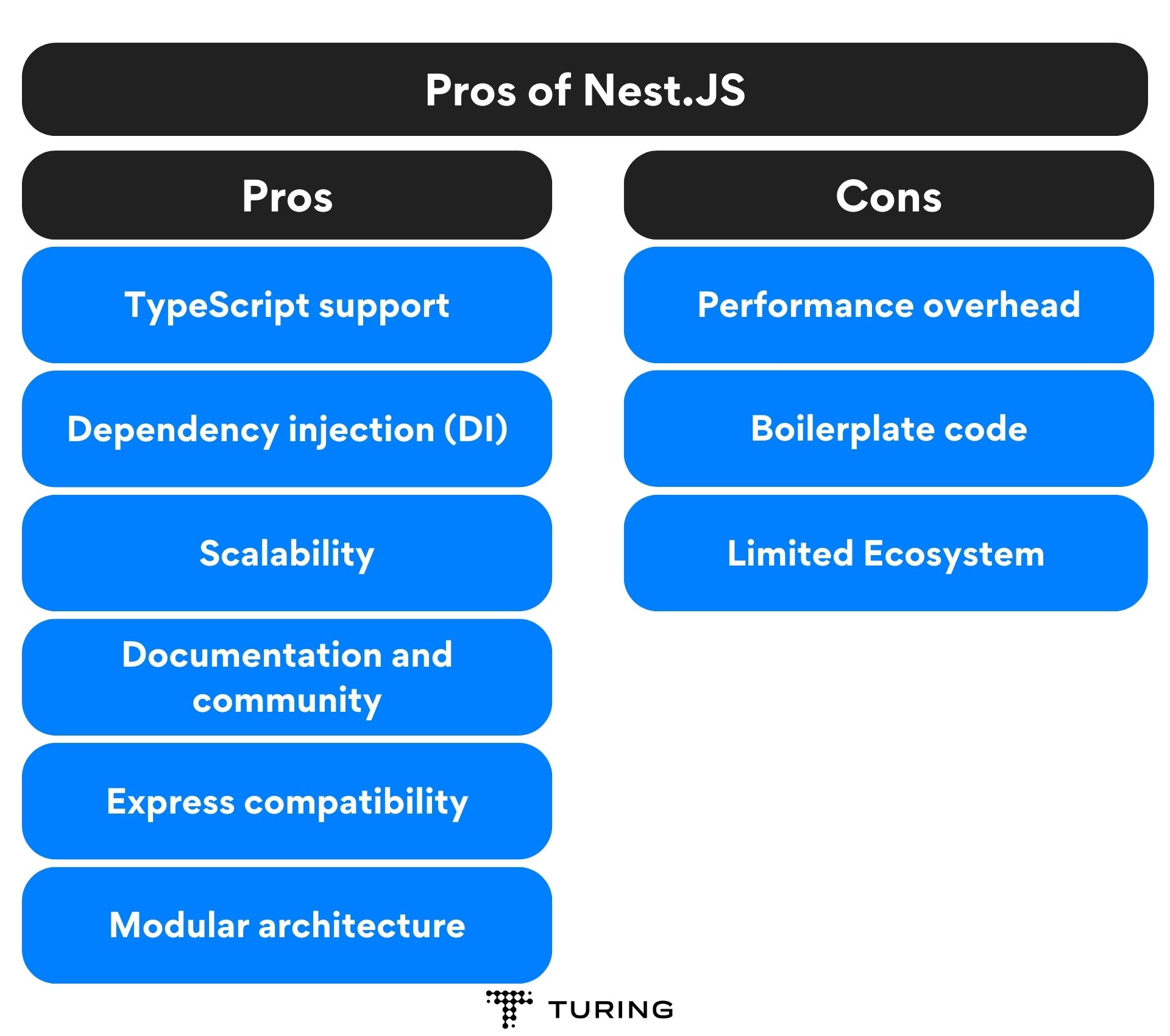
Nest.JS Pros and Cons

Pros and Cons of Nest.JS
NestJS is a popular framework for building scalable and maintainable server-side applications using Node.js. Like any technology, it has its own set of pros and cons. Let’s explore them:
Pros of NestJS:
- TypeScript Support: NestJS is built with TypeScript, a typed superset of JavaScript. This provides strong typing, static analysis, and enhanced tooling, which helps catch errors early and improves code quality.
- Modular Architecture: NestJS promotes a modular structure, allowing developers to organize their code into reusable and decoupled modules. This makes it easier to manage complex applications and encourages code reuse.
- Dependency Injection (DI): NestJS has built-in support for dependency injection, which simplifies the management of dependencies and enhances testability. It makes it easier to write modular and maintainable code.
- Scalability: NestJS is designed to be highly scalable. It leverages the event-driven architecture and the reactive programming model to handle a large number of concurrent requests efficiently. It integrates well with other tools like Redis, RabbitMQ, and WebSockets, making it suitable for building real-time applications.
- Express Compatibility: NestJS is built on top of the Express.js framework, utilizing its robust features while adding its own additional abstractions and functionality. This ensures compatibility with the vast Express middleware ecosystem, allowing easy integration of existing Express middleware and libraries.
- Documentation and Community: NestJS has excellent documentation that provides comprehensive explanations, tutorials, and examples. The framework also has an active and growing community, offering support, plugins, and extensions, which can help accelerate development and address any issues you may encounter.
Cons of NestJS:
- Boilerplate Code: While NestJS provides a solid foundation and architectural guidelines, it may require writing more code compared to minimalist frameworks. The focus on modularity and separation of concerns can sometimes lead to additional boilerplate code, which may increase development time.
- Performance Overhead: Although NestJS is efficient and performs well in most scenarios, the additional abstractions and layers it introduces compared to minimal frameworks like Express can result in slight performance overhead. However, for most applications, the performance impact is negligible and outweighed by the productivity benefits.
- Limited Ecosystem: While NestJS benefits from its compatibility with Express middleware, it has a relatively smaller ecosystem compared to some other frameworks like Express or Koa. This means that finding specific plugins or libraries tailored for NestJS might be more limited, although the community is continually growing.
What are microservices and why use Nest.JS for microservices?
Microservices is an architectural style that structures an application as a collection of services that are
- Highly maintainable and testable
- Loosely coupled
- Independently deployable
- Organized around business capabilities
- Owned by a small team
Microservices in Nest.JS can connect out of the box, not through the ad port of the apache server but internally through a TCP port. Also, socket-based connections are possible for microservices. Developers can specify microservice for the project so that the project behaves accordingly. Microservices are easy to scale and integrate with multiple items of a project.
Nest.JS helps build lightweight, well-structured, and amazing microservices and helps evolve the technology stack. The microservice architecture enables the rapid, frequent, and reliable delivery of large, complex applications. Out-of-the-box tools and features make development, extension, and maintenance efficient. However, the highlight of the Nest framework is the power of dependency injection which facilitates code reuse by injecting one module into another.
Can I get a high-paying job with Nest.JS?
Yes, you can!
Nest.js is a popular and in-demand backend framework in the Node.js ecosystem. While having expertise in Nest.js can certainly enhance your job prospects, it’s important to note that job opportunities and salary potential depend on various factors, such as your overall skill set, experience, location, and specific job market conditions.
Having strong proficiency in Nest.js, along with a solid understanding of related technologies like Node.js, TypeScript, and backend development principles, can make you a valuable candidate for backend development roles in organizations that utilize Nest.js or similar technologies.
You can get a high-paying job in the US as a software developer with expertise in Nest.JS. The best part? You don’t even have to move to the US for it! Turing is an Intelligent Talent Cloud platform that helps developers get high-paying remote jobs in top US companies with excellent compensation and career growth.
Visit the Apply for Jobs page to know more.
FAQs
-
Is Nest.JS frontend or backend?
Nest.js is a backend framework built on Node.js. It handles server-side components, such as request handling, data processing, and business logic. While primarily focused on backend development, it can be combined with frontend frameworks like Angular or React to build full-stack applications, with Nest.js serving as the backend API layer. -
Who is using Nest.JS?
NestJS is utilized by companies like Siemens, Sainsbury’s, Accenture, Trivago, Taboola, Fiverr, and DriveWealth. These organizations have embraced NestJS for developing scalable and reliable backend systems, API services, and microservices. Its popularity stems from its ability to provide robustness, maintainability, and developer-friendly features. However, the list of companies using NestJS extends beyond these examples as it continues to gain traction in the development community. -
When to use Nest.JS?
Nest.js is recommended when building scalable and maintainable server-side applications, RESTful APIs, microservices, real-time applications with WebSockets, backends for SPAs or PWAs, reusing business logic across platforms, collaborating with Angular or Express.js teams, emphasizing testing and modularity, integrating with frontend frameworks, and leveraging TypeScript for productivity and type safety. It is a versatile framework for various backend development needs. -
Is Nest.JS better than React.JS?
Nest.js and React.js serve different purposes in web development. Nest.js is a backend framework focused on server-side development, scalability, and maintainability. It provides a modular architecture and powerful features for building robust APIs and microservices. React.js, on the other hand, is a popular frontend library for building interactive user interfaces. It excels in handling UI components, state management, and view rendering. Comparing them as “better” is not appropriate since they address different parts of the application stack. They are often used together in a full-stack scenario, leveraging the strengths of each framework in their respective domains. -
What is the difference between Nest.JS and Next.JS?
Nest.js and Next.js are two different frameworks with distinct purposes.
Nest.js is a backend framework for building server-side applications and APIs using Node.js. It emphasizes modularity, dependency injection, and scalability.
Next.js, on the other hand, is a frontend framework based on React.js. It focuses on server-side rendering (SSR) and static site generation (SSG), enabling fast and optimized rendering of React components, along with routing and other frontend capabilities. -
What is Nest.JS used for?
Nest.js is primarily used for building server-side applications, APIs, and microservices. It provides a robust framework for developing scalable and maintainable backend systems using Node.js. Nest.js is often chosen when there is a need for a modular architecture, dependency injection, and powerful features for handling HTTP requests, data processing, and business logic.
Join a network of the world's best developers and get long-term remote software jobs with better compensation and career growth.